
Gurinder Khurana
Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.



I design innovative solutions that captivate audiences, and every interaction inspires action




























































Delivering innovative, results-driven solutions that elevate your brand and business






















































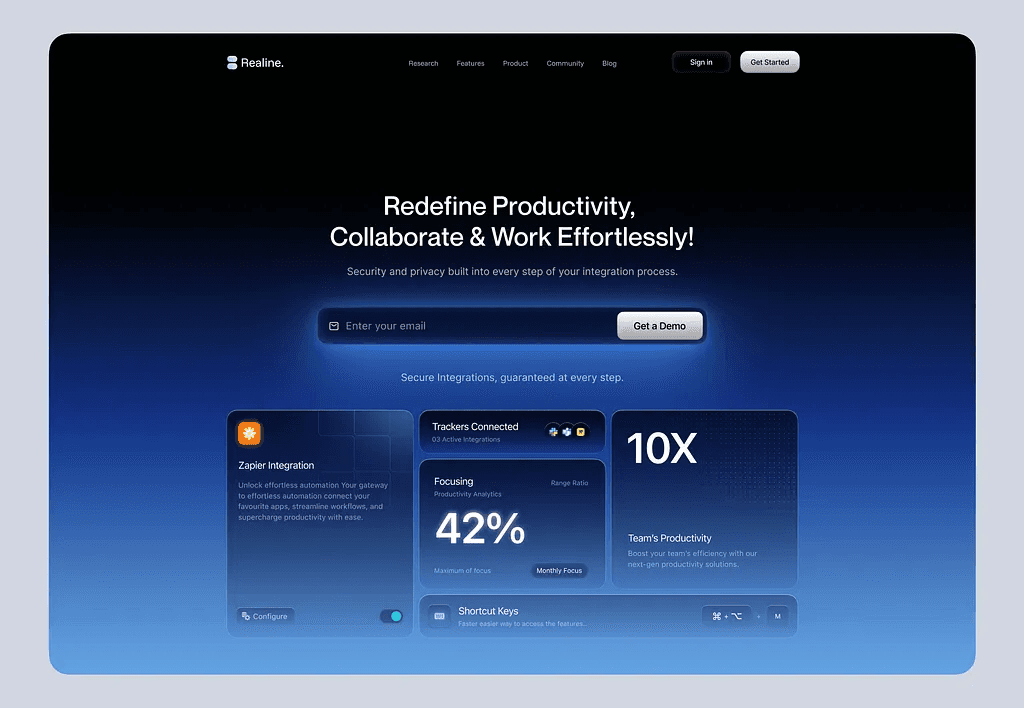
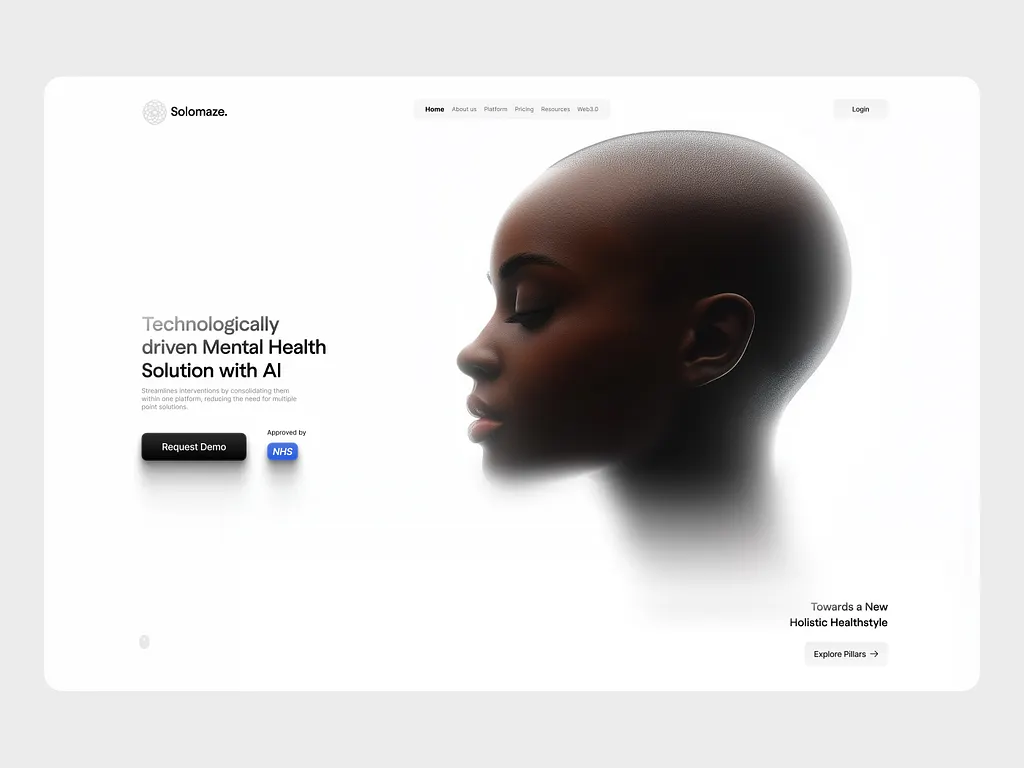
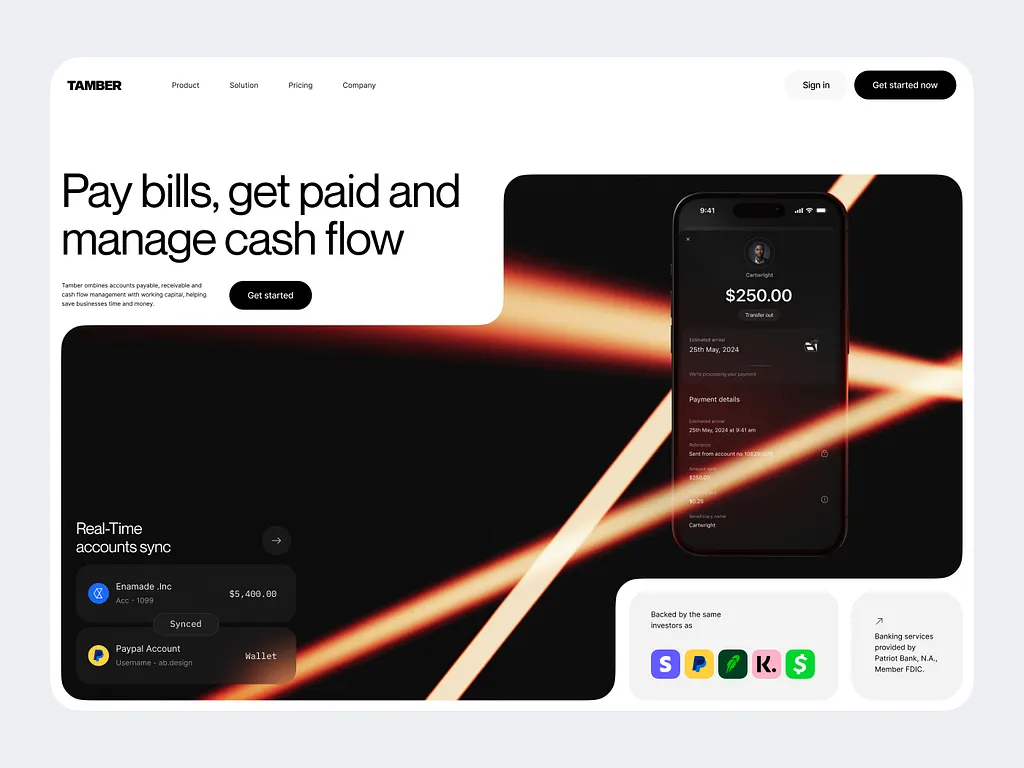
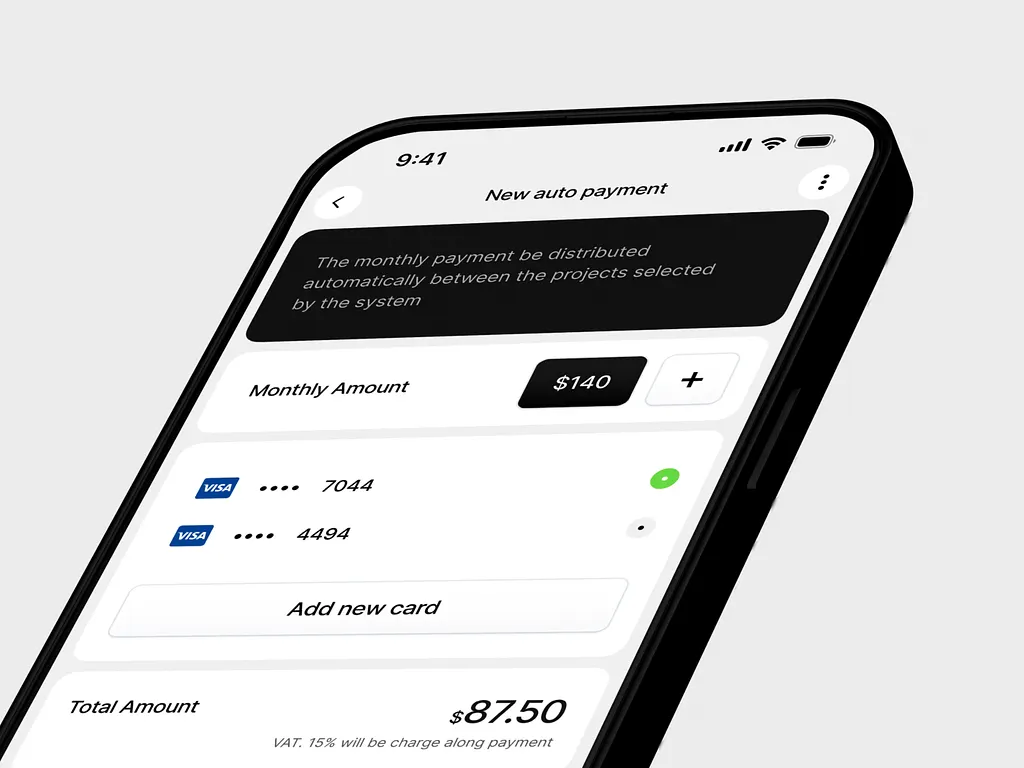
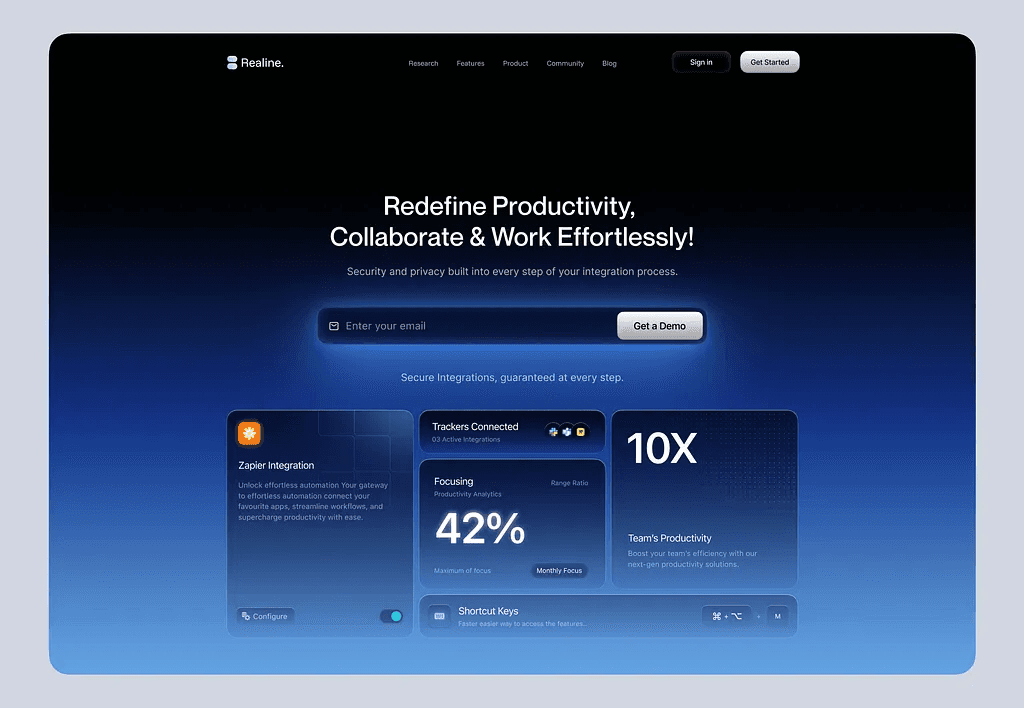
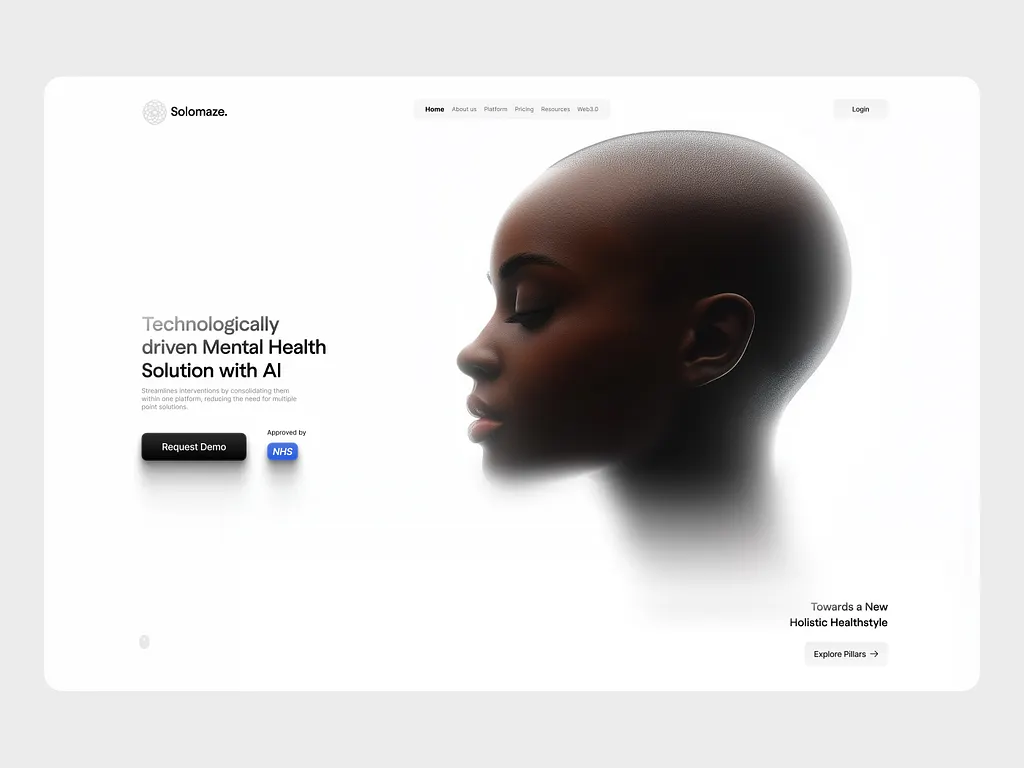
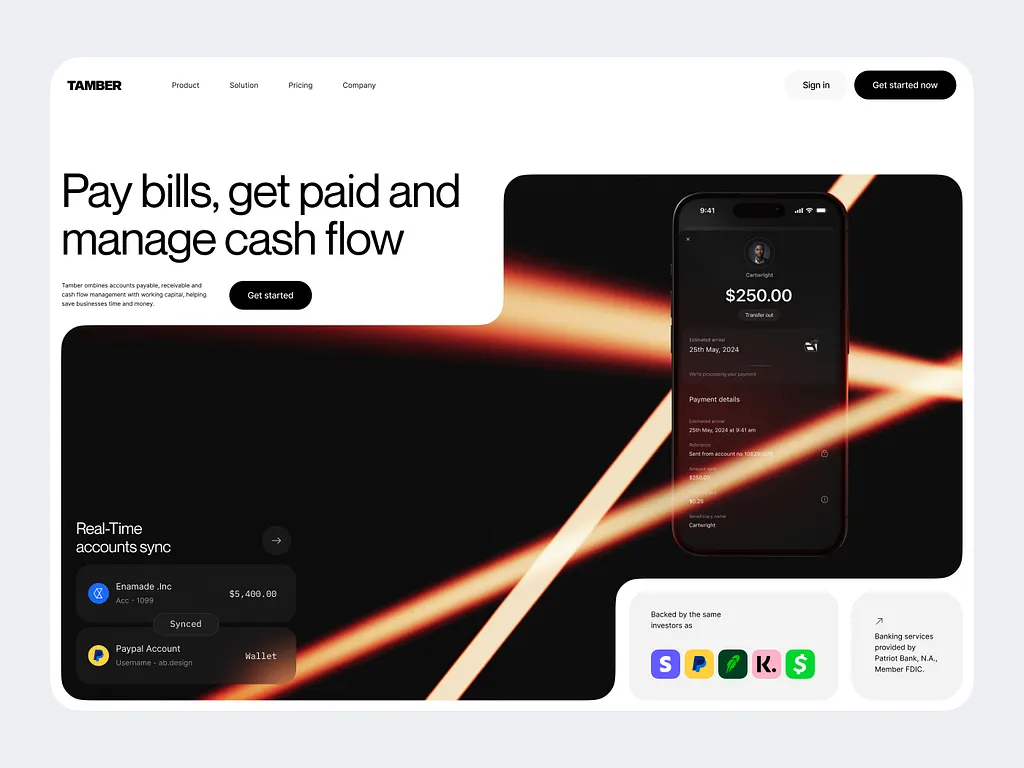
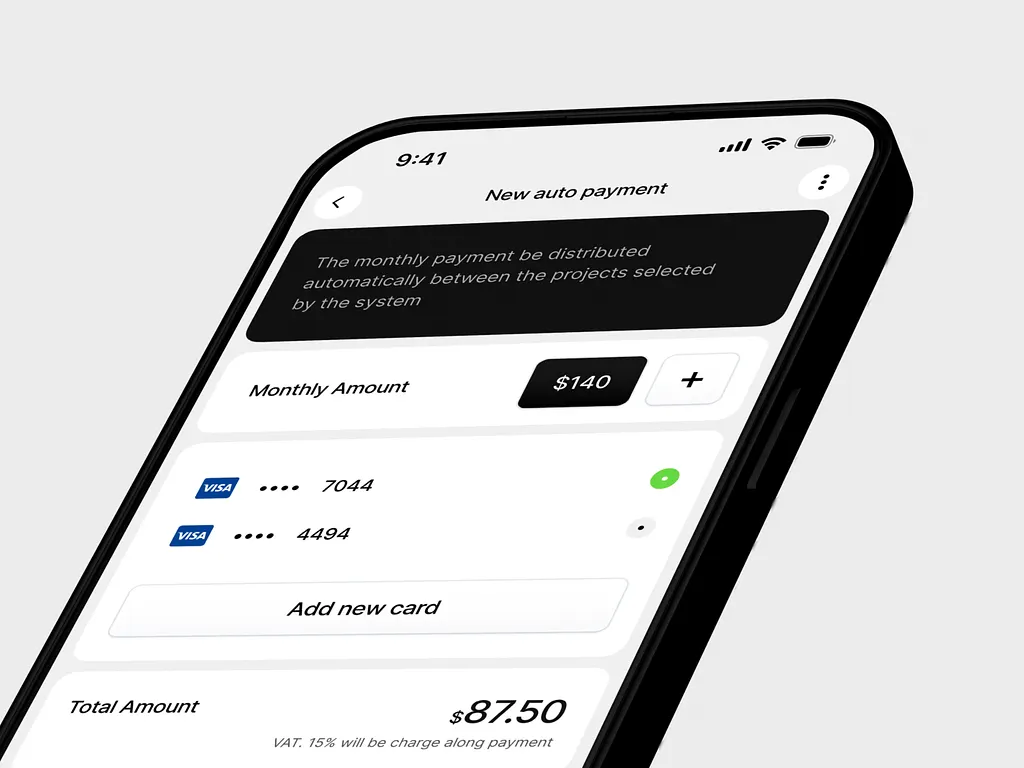
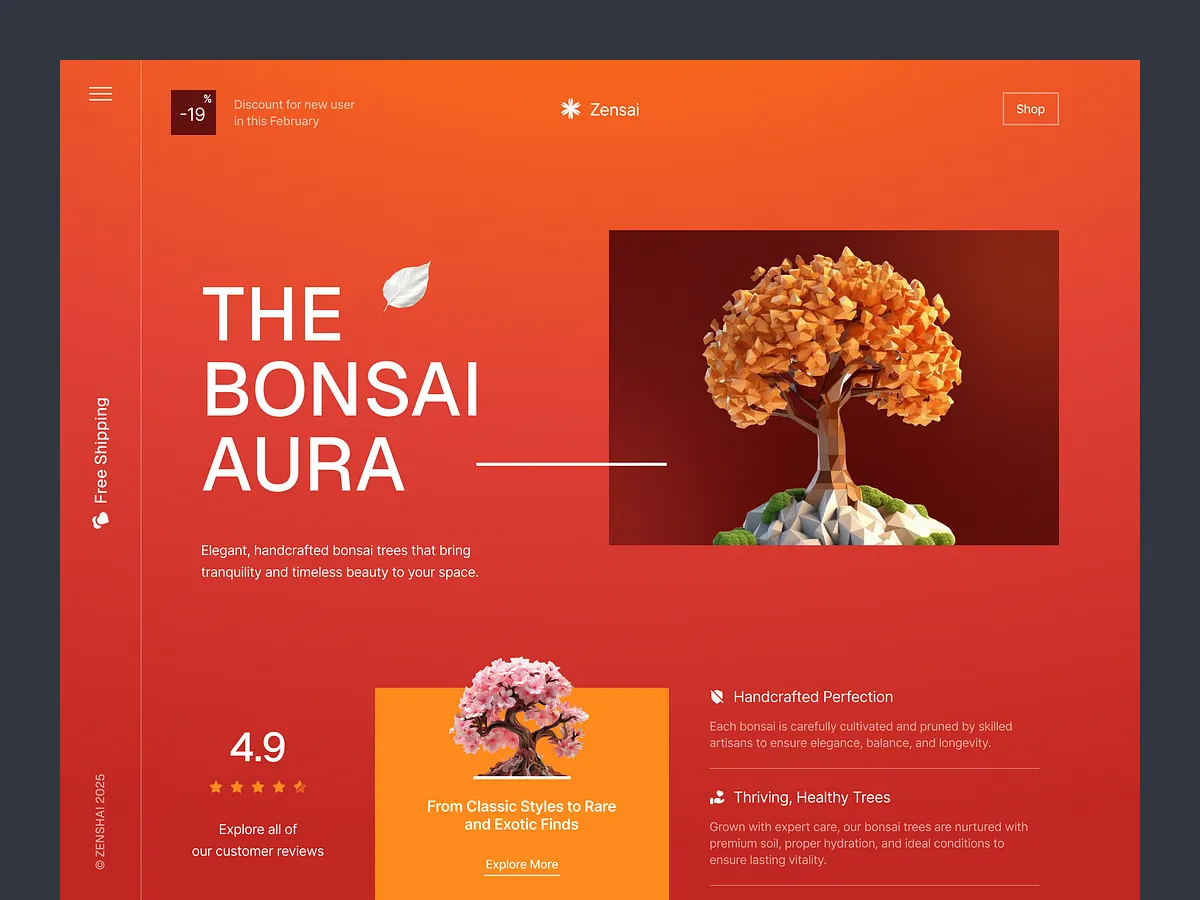
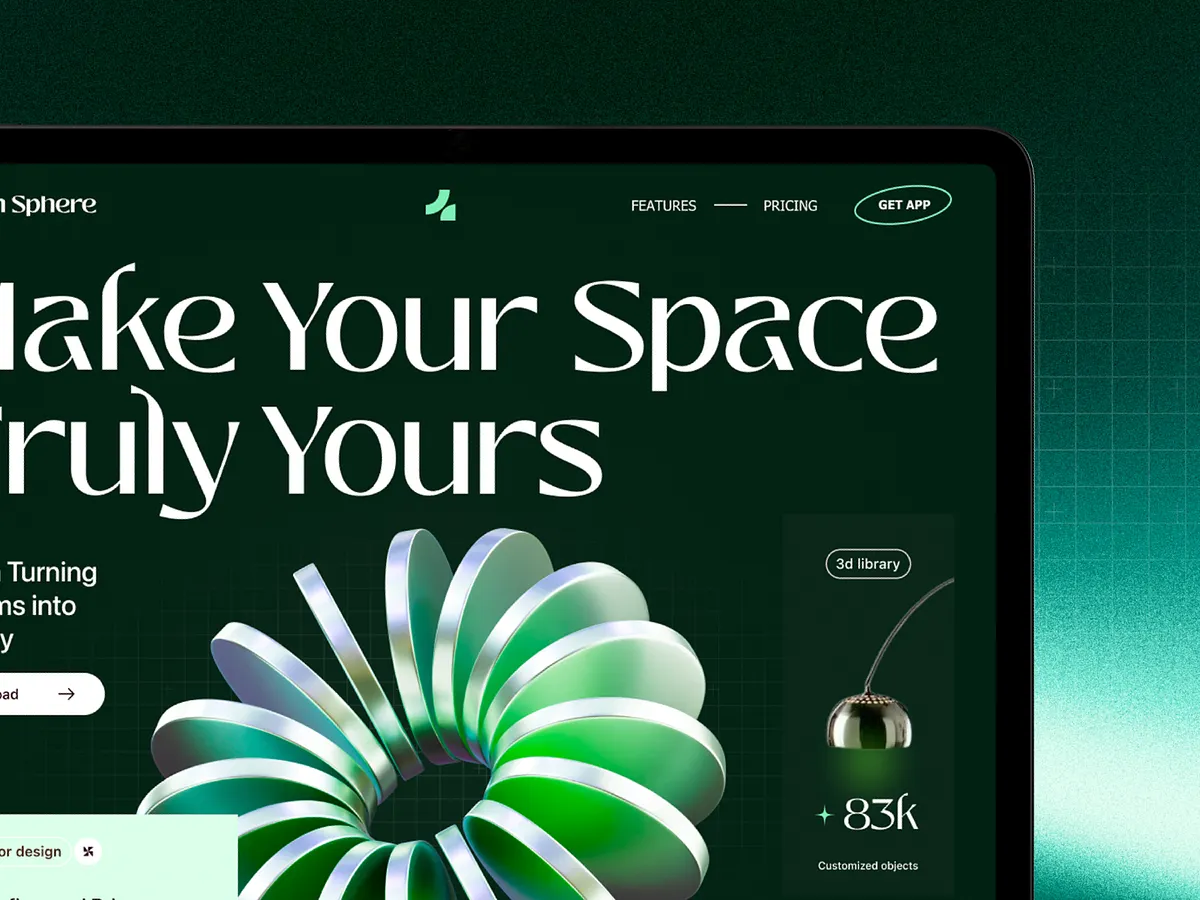
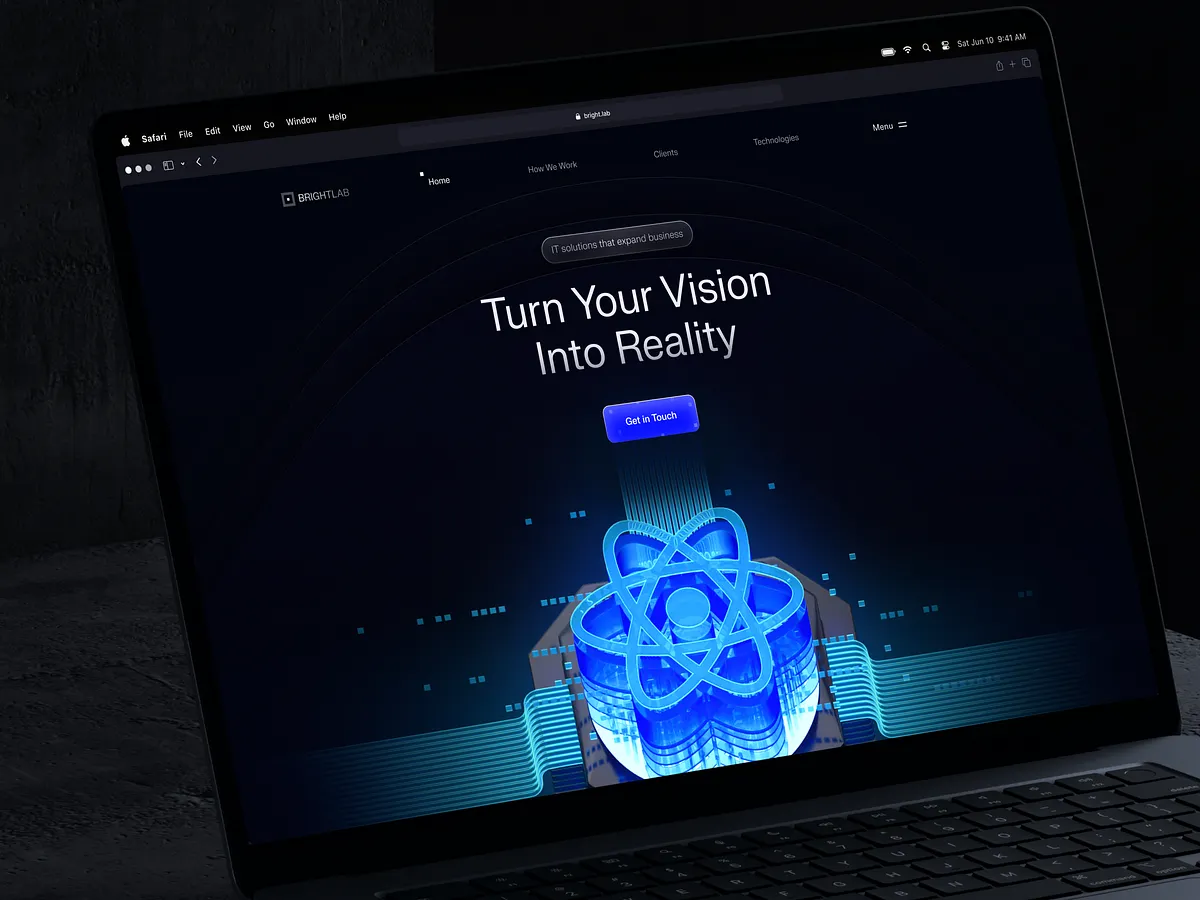
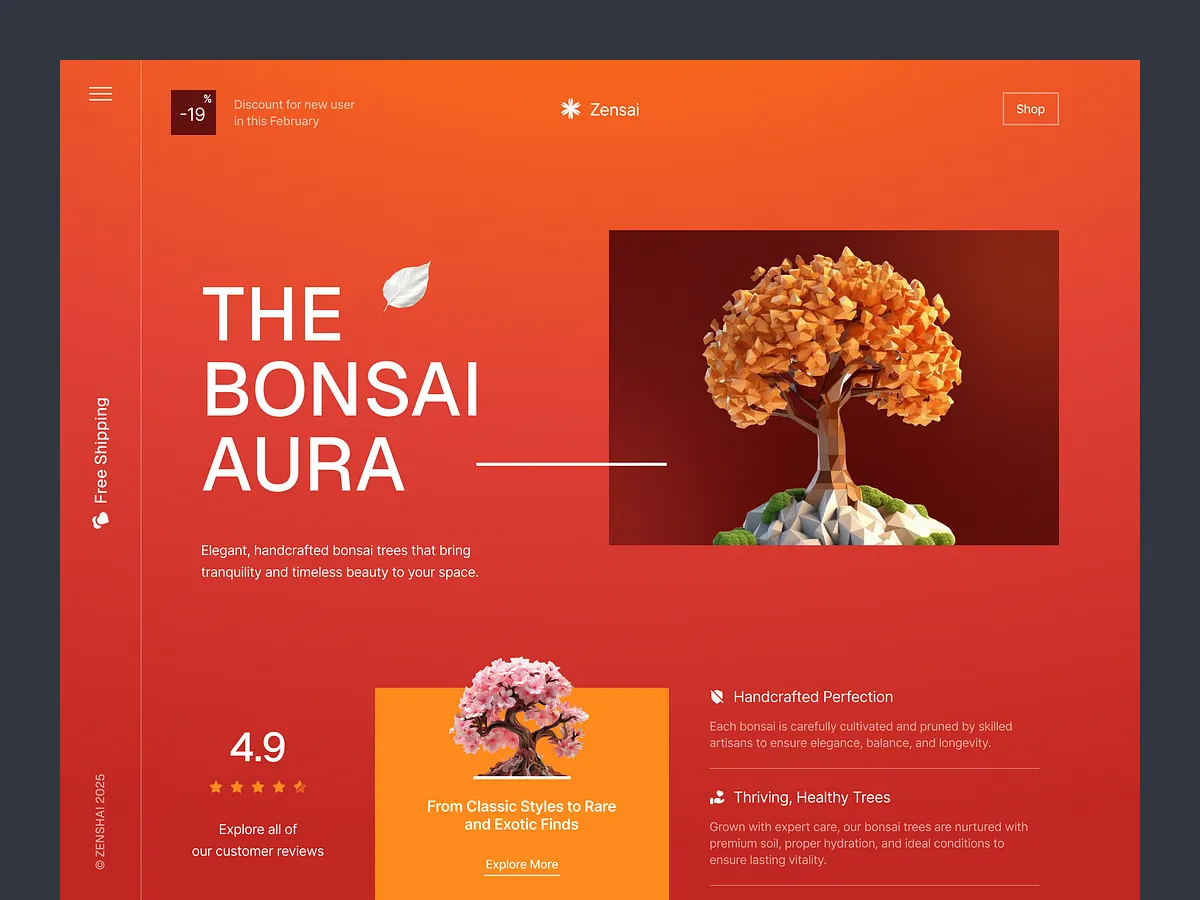
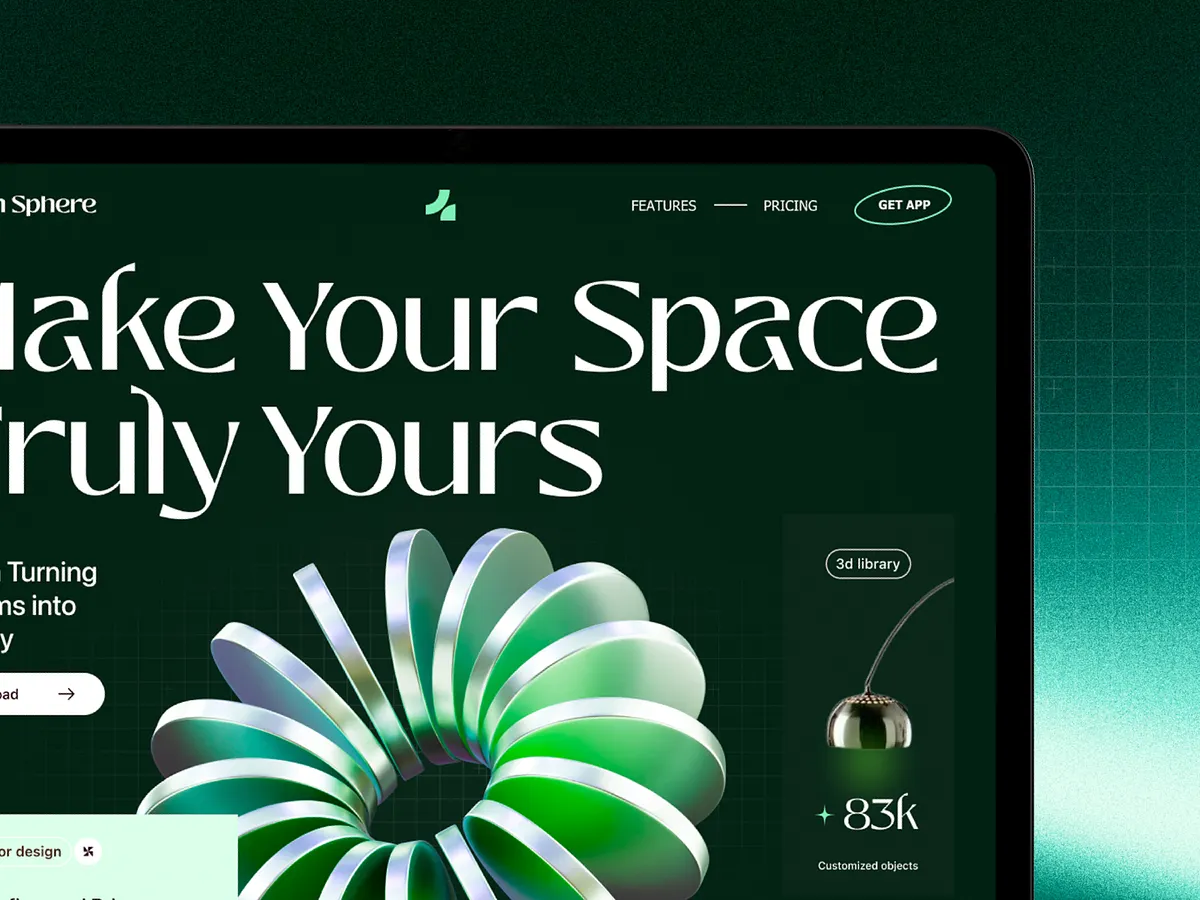
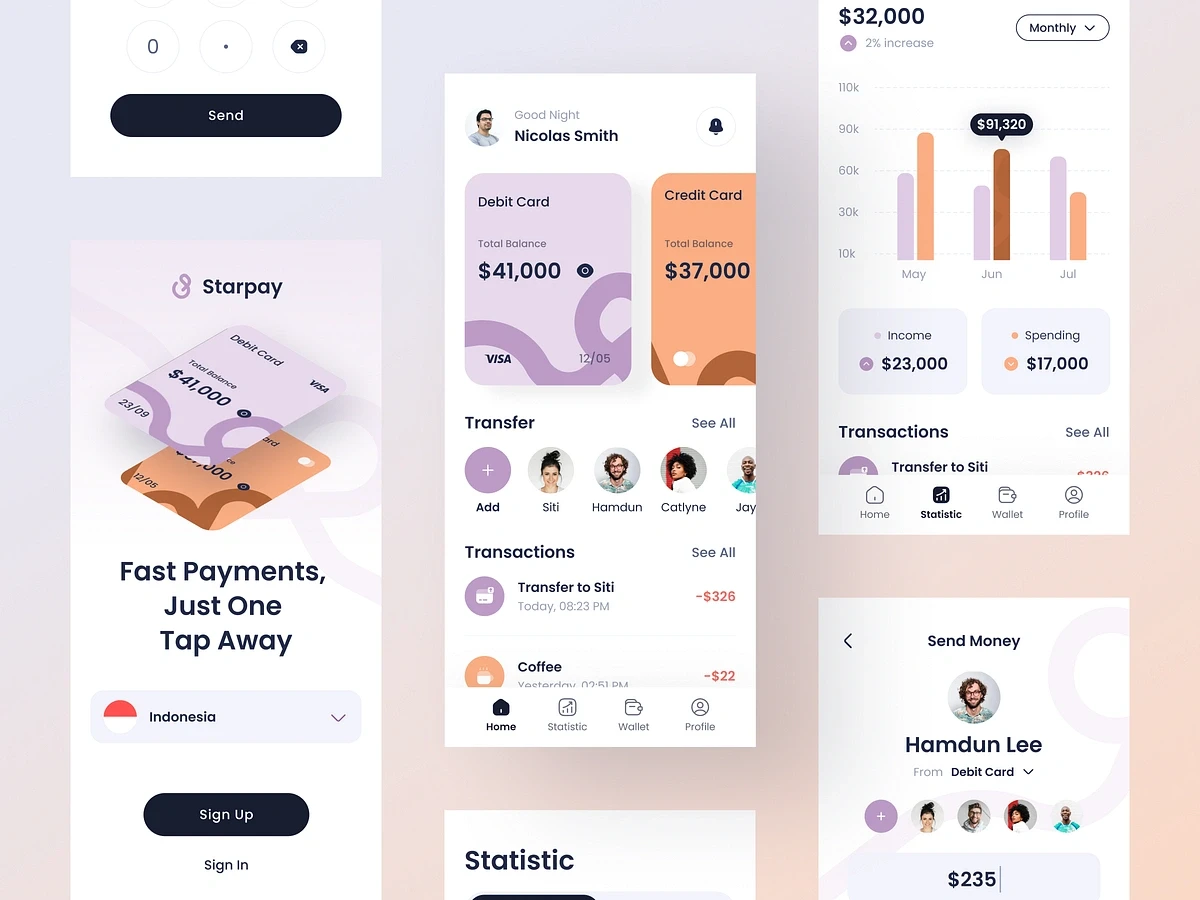
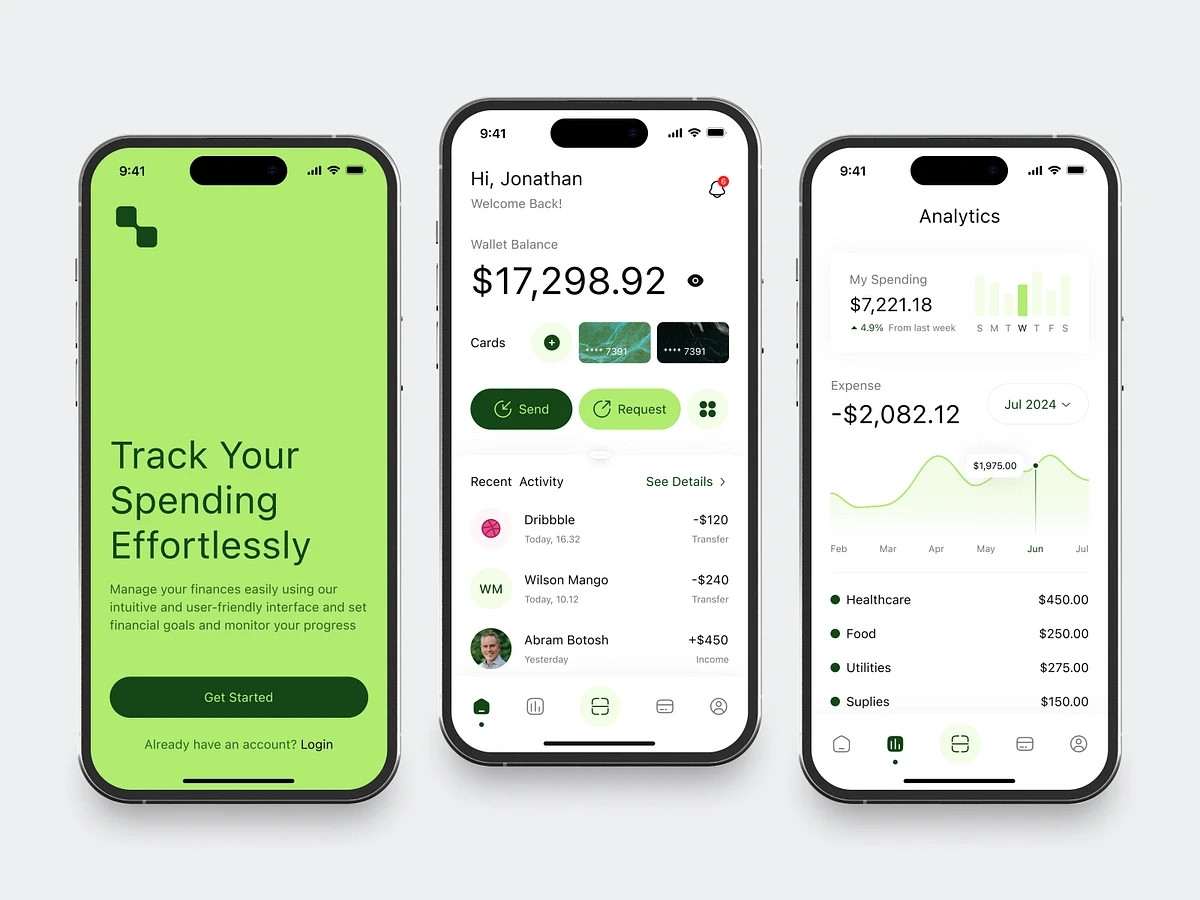
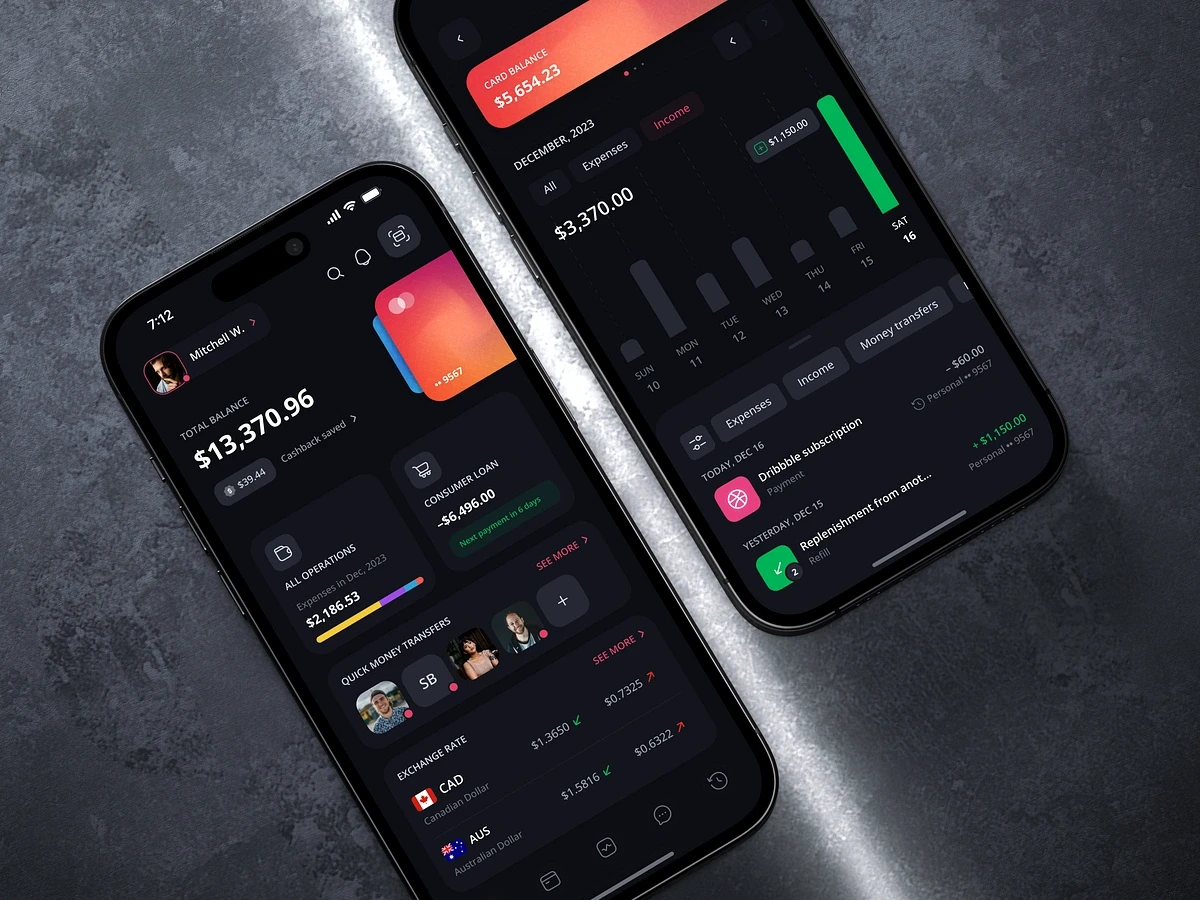
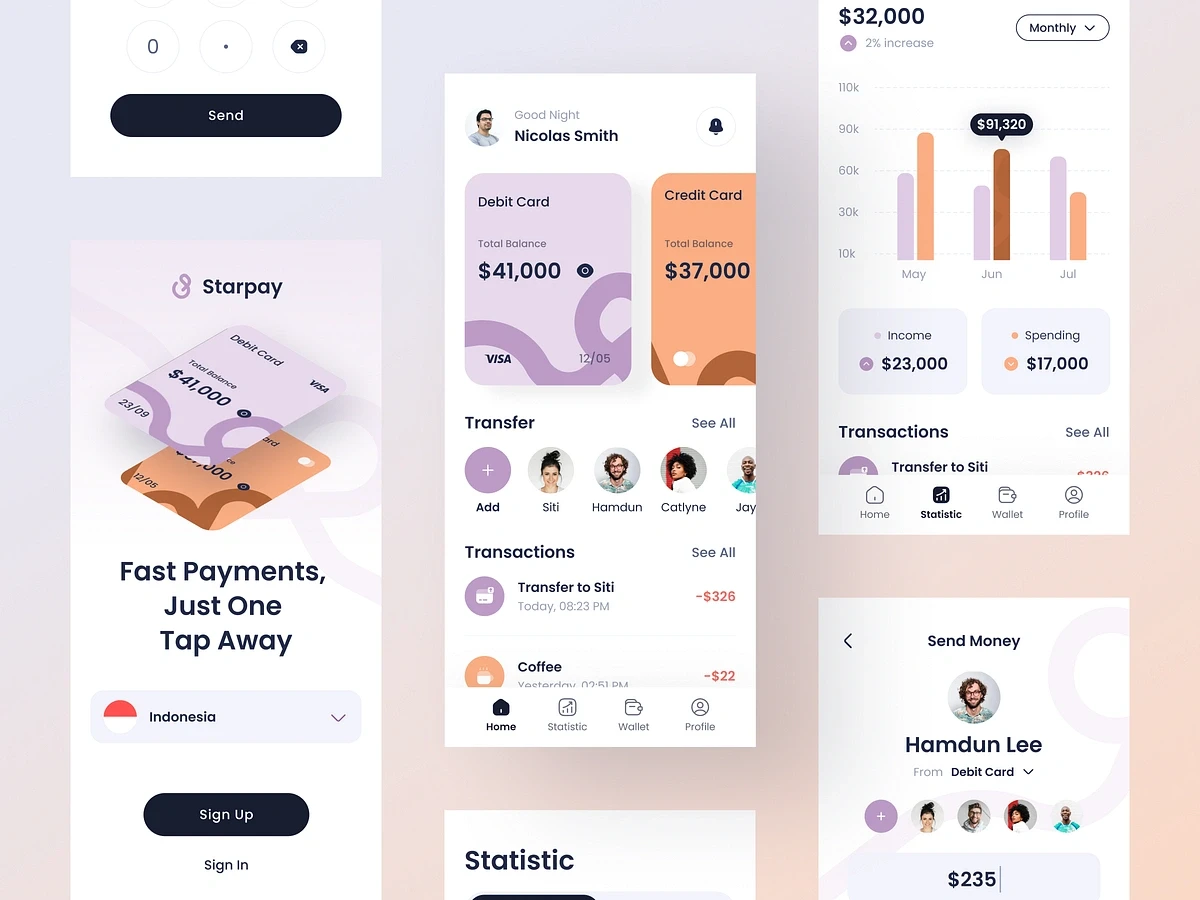
Explore a showcase of designs that blend creativity, strategy, and seamless execution


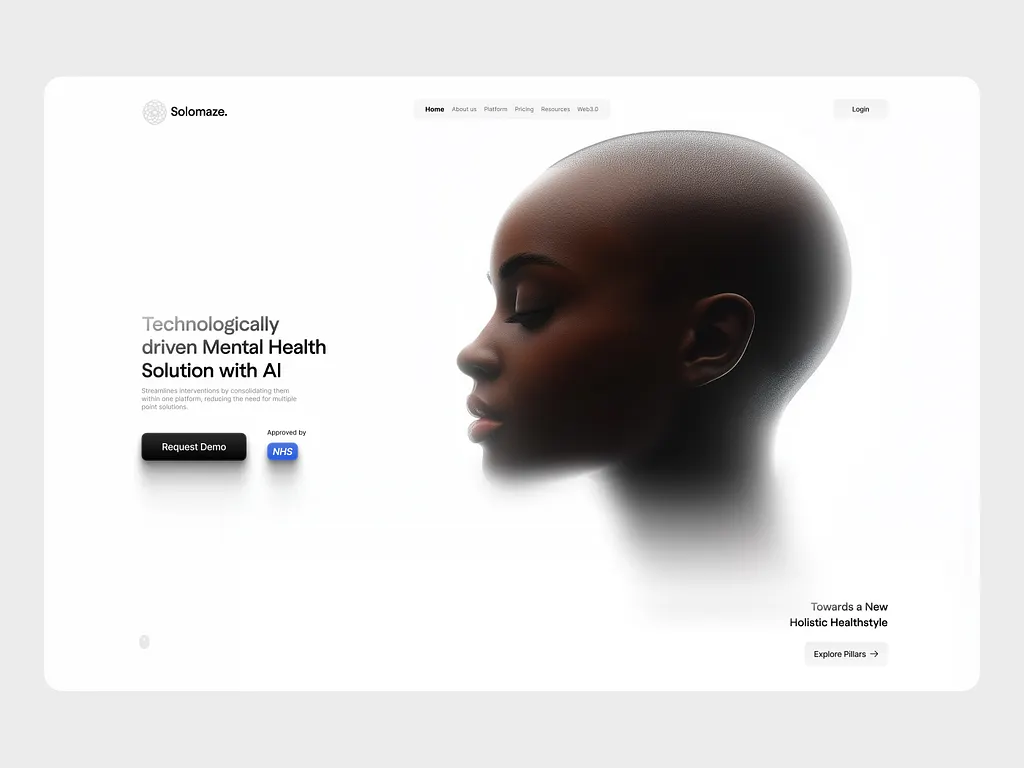
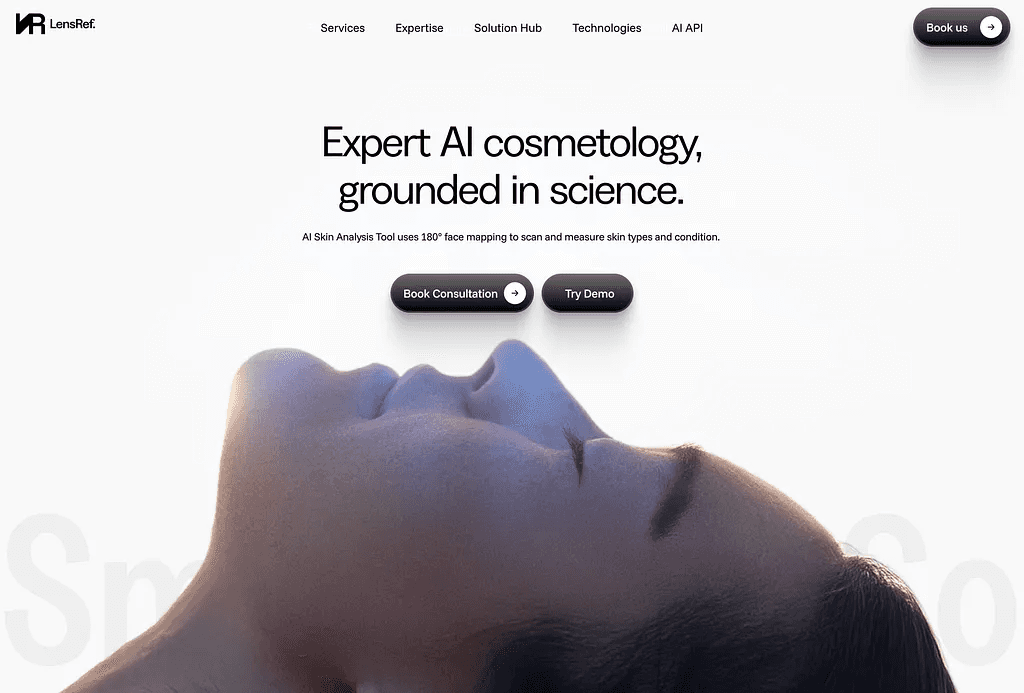
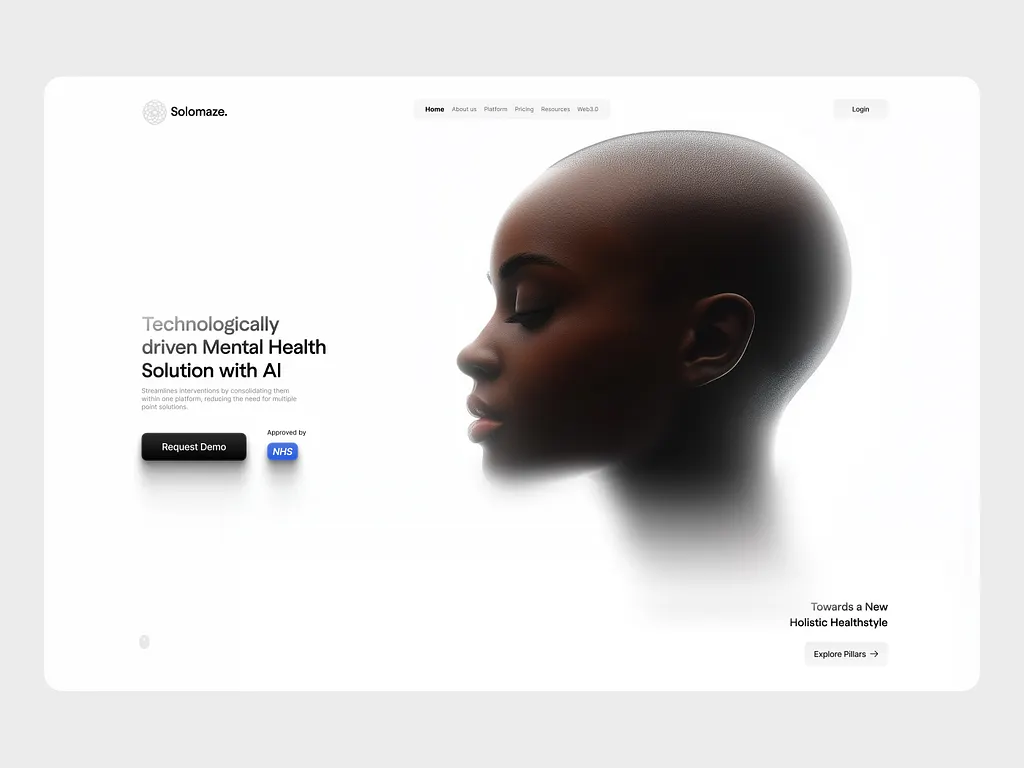
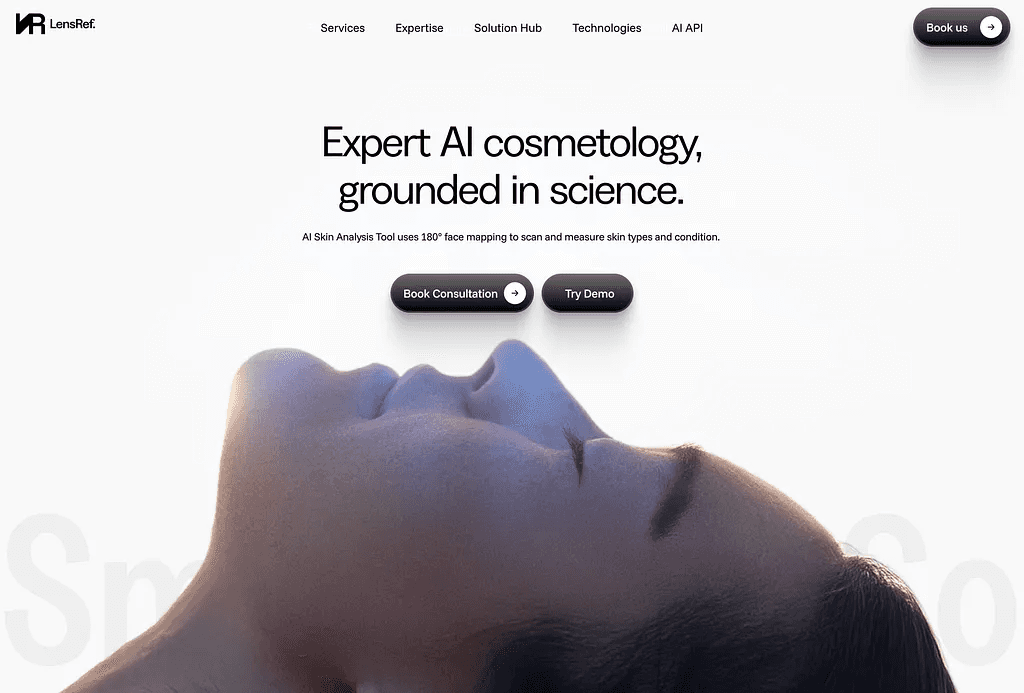
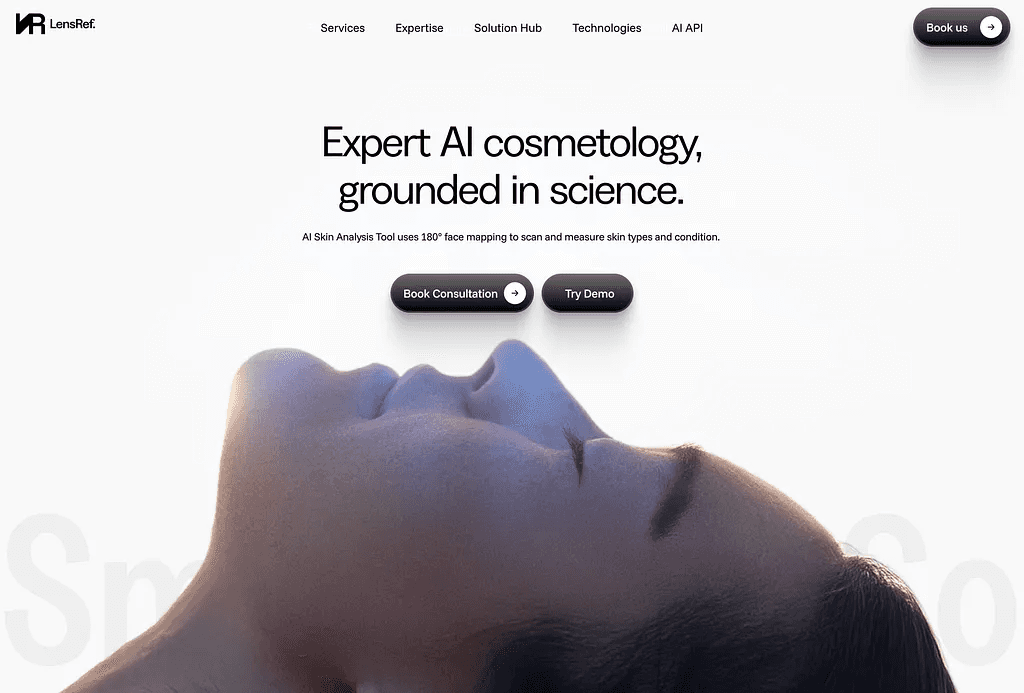
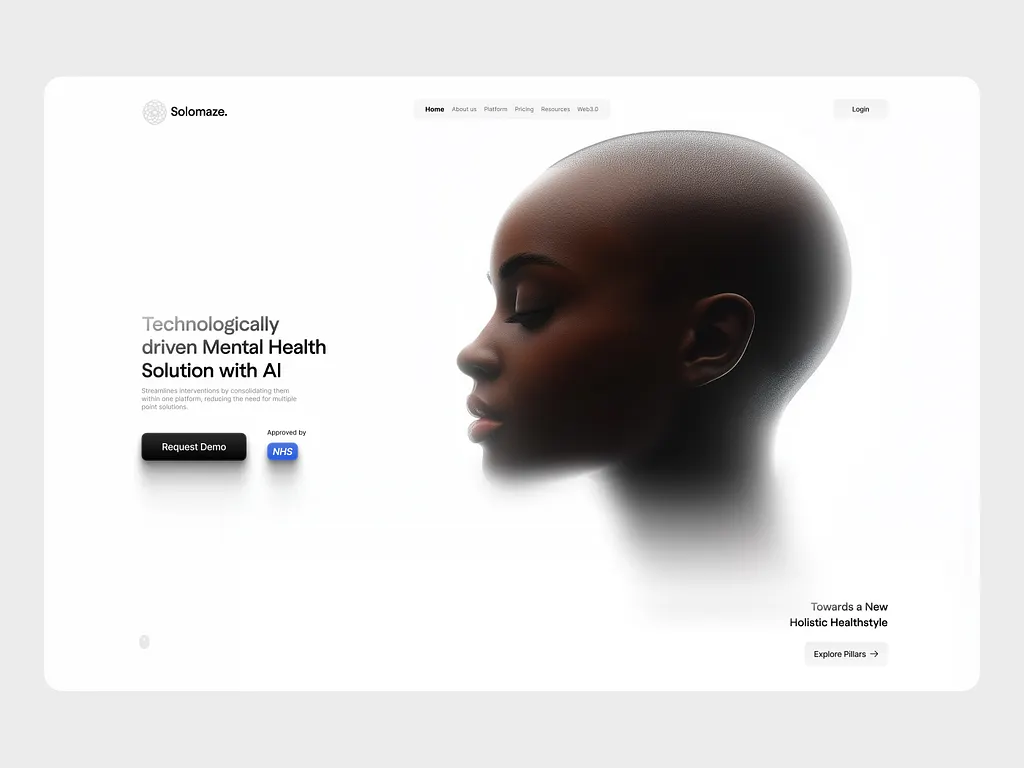
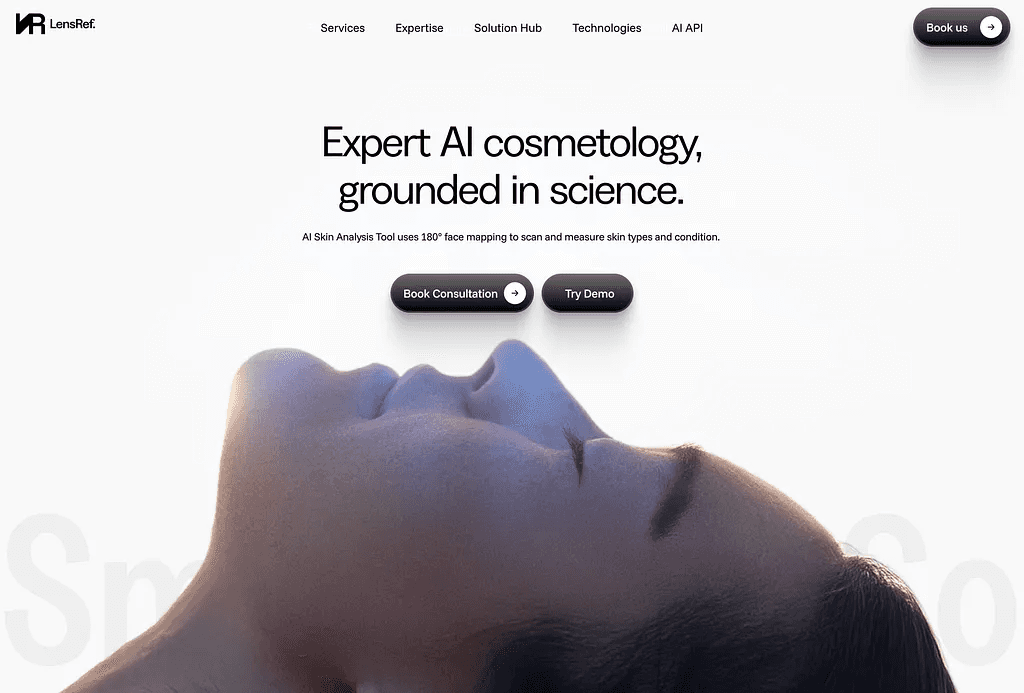
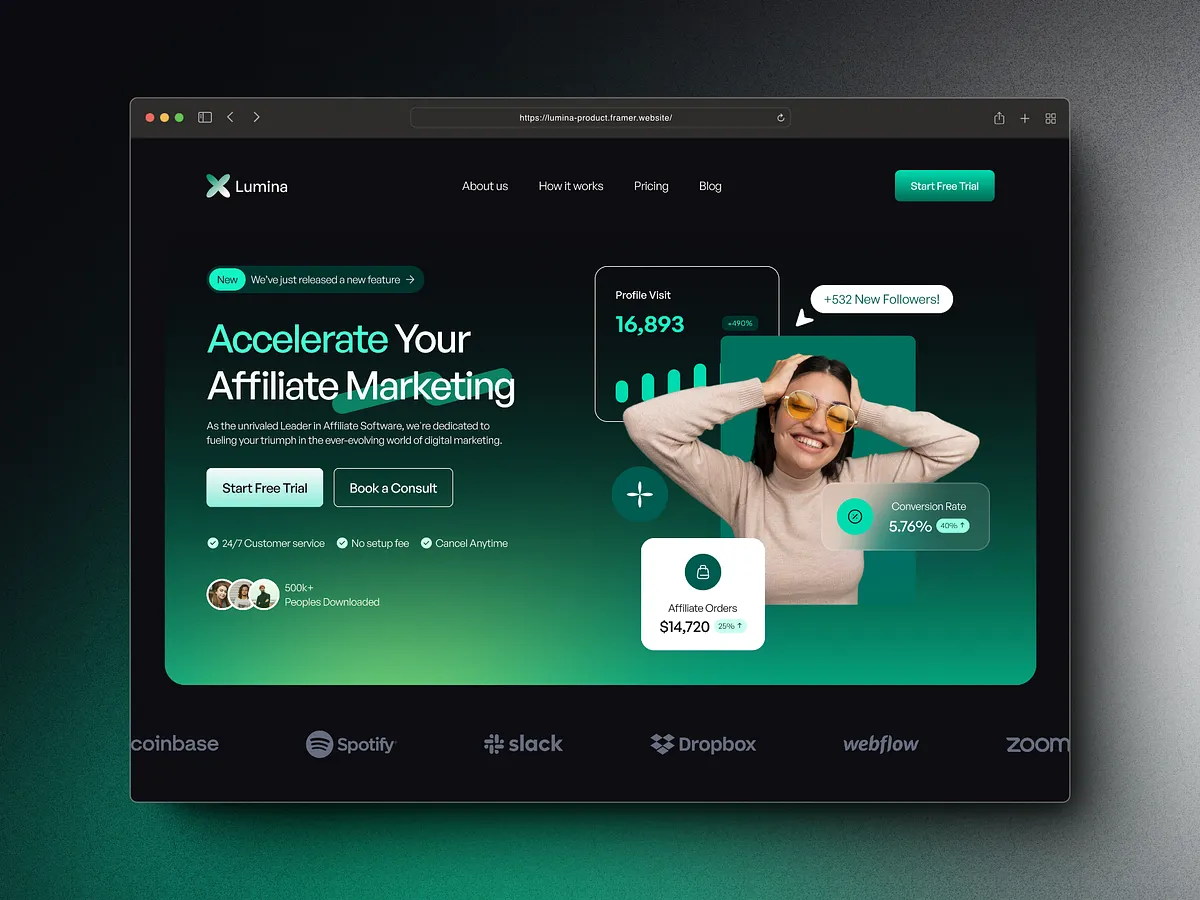
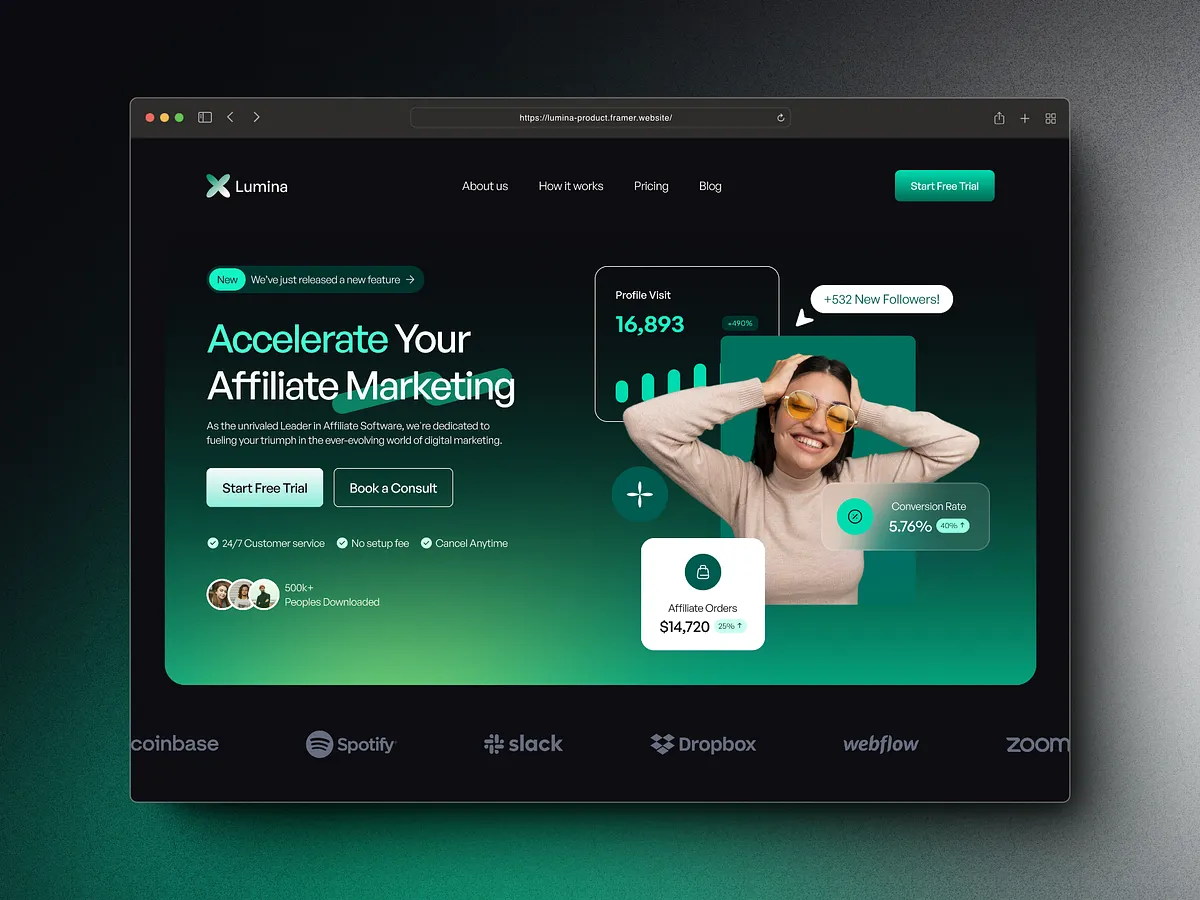
A Timeless Portfolio for a Visionary Photographer




A Timeless Portfolio for a Visionary Photographer


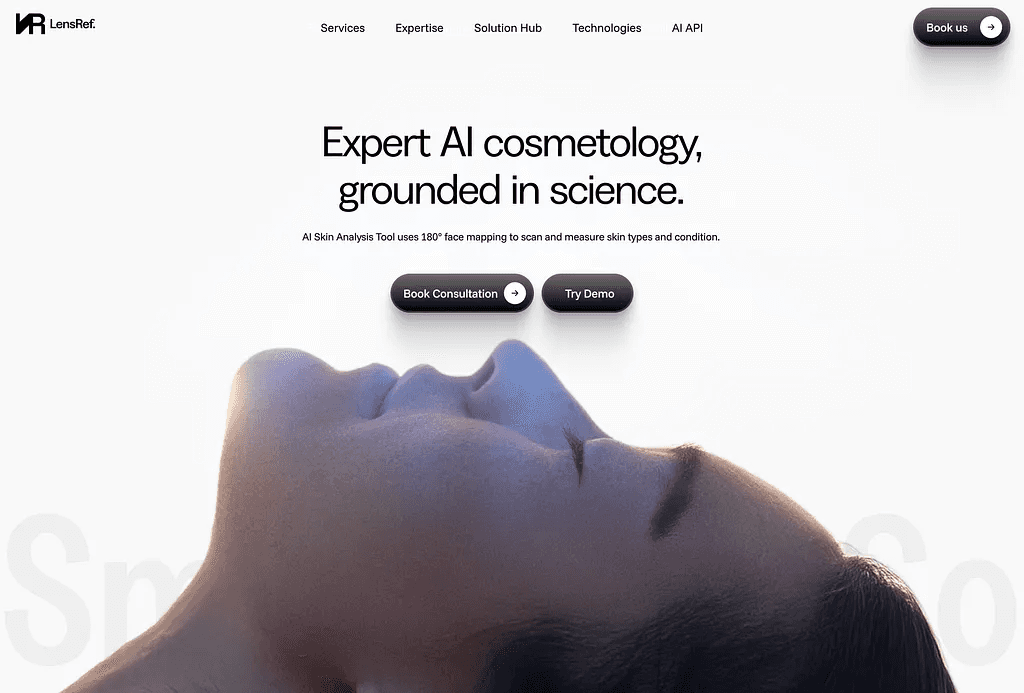
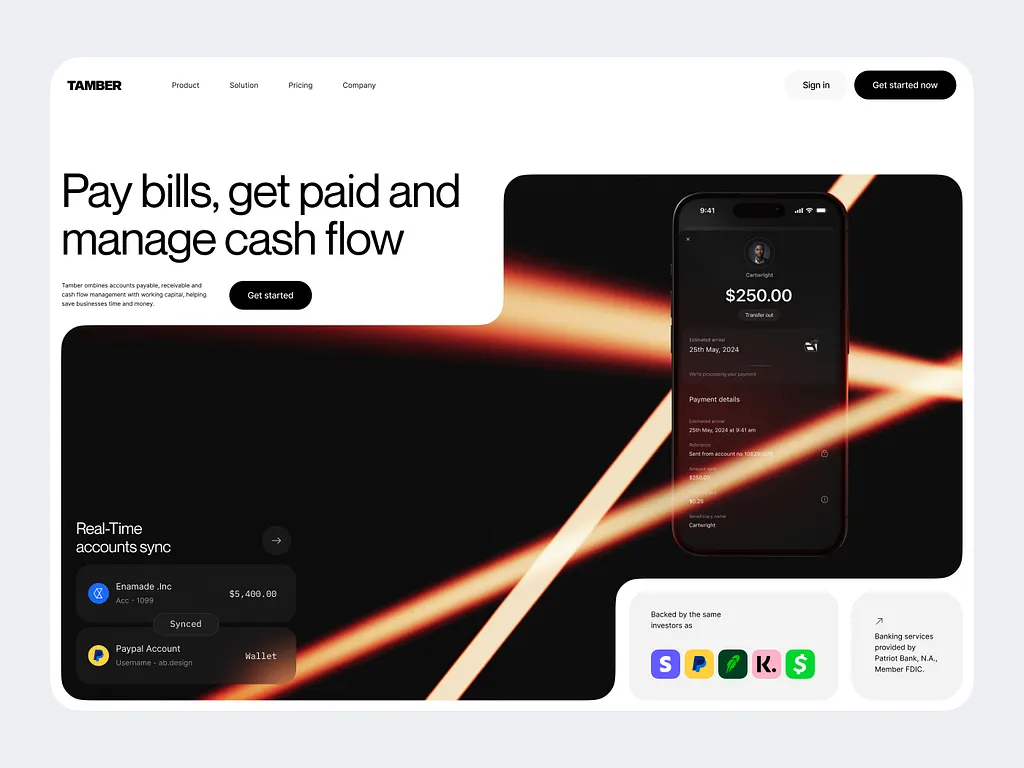
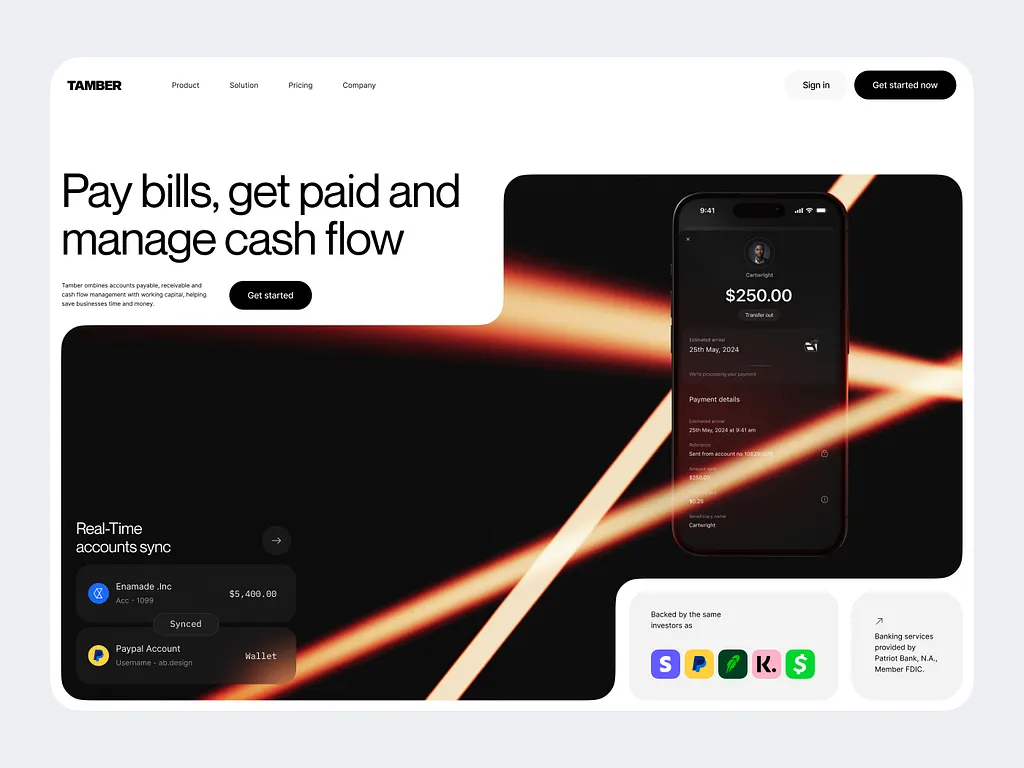
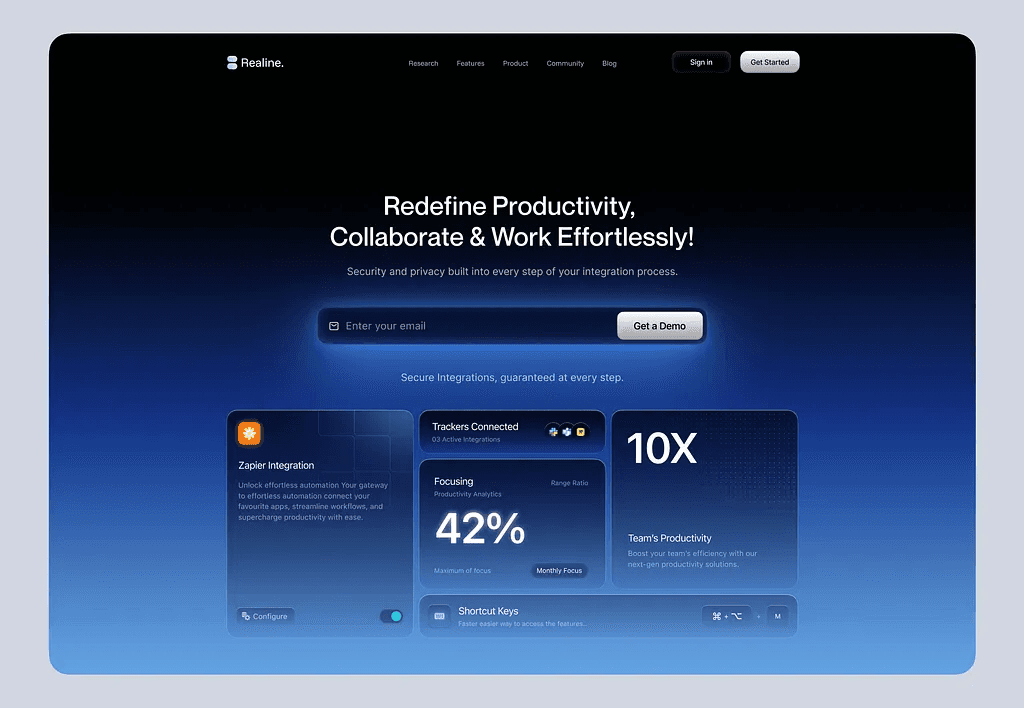
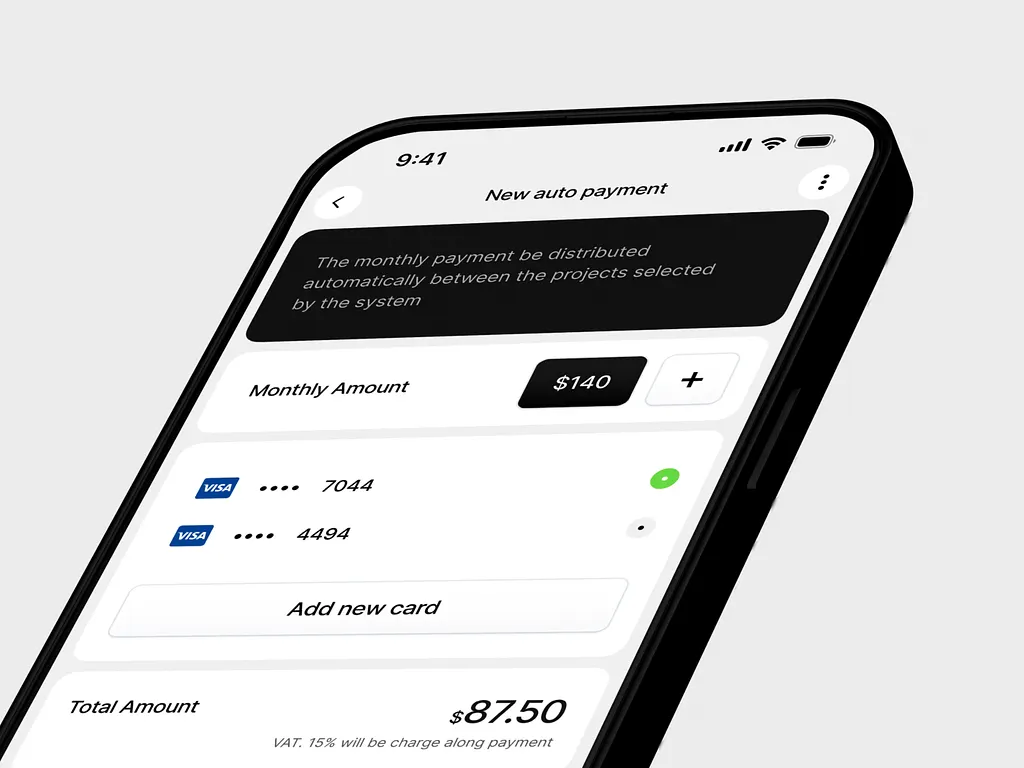
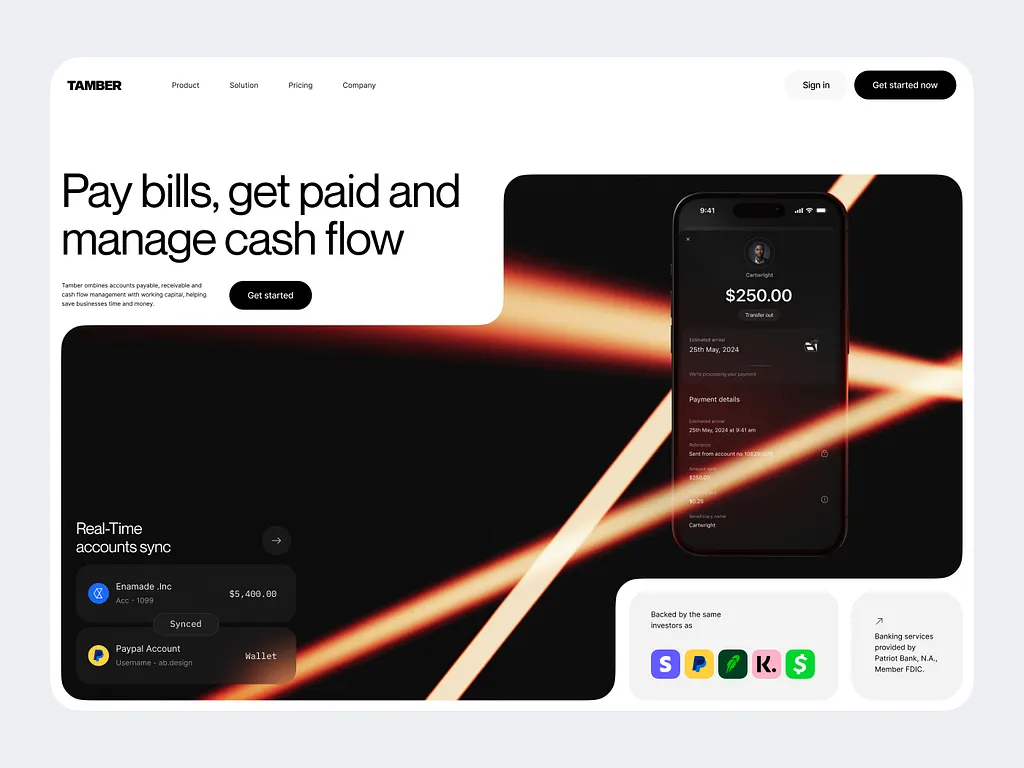
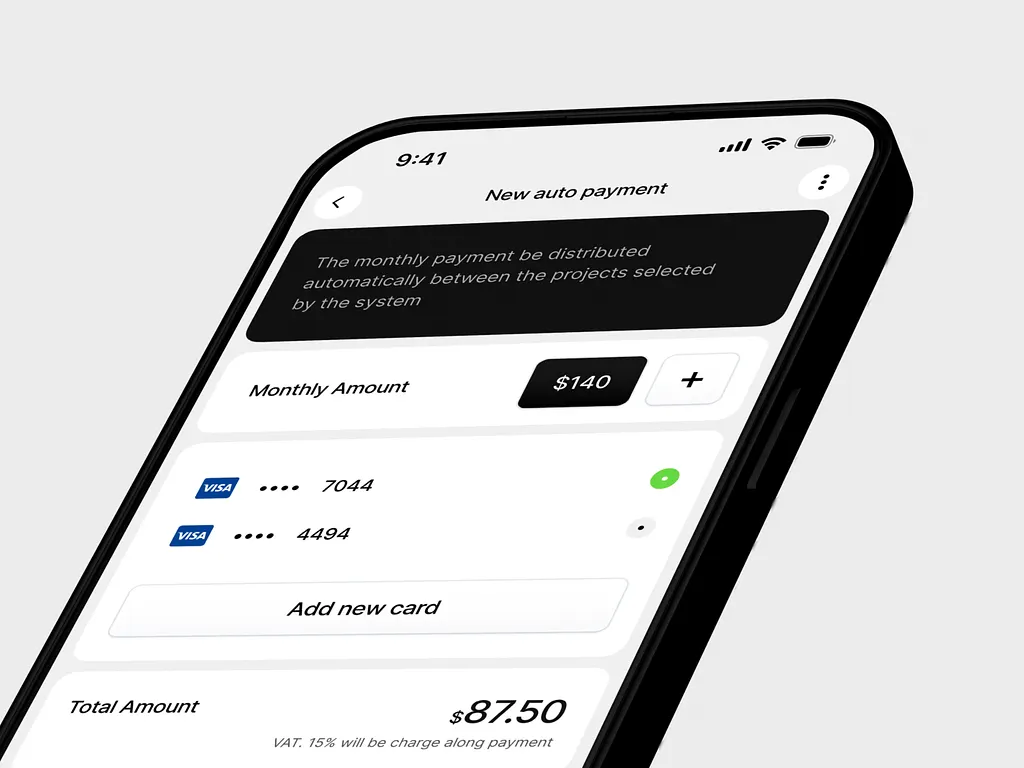
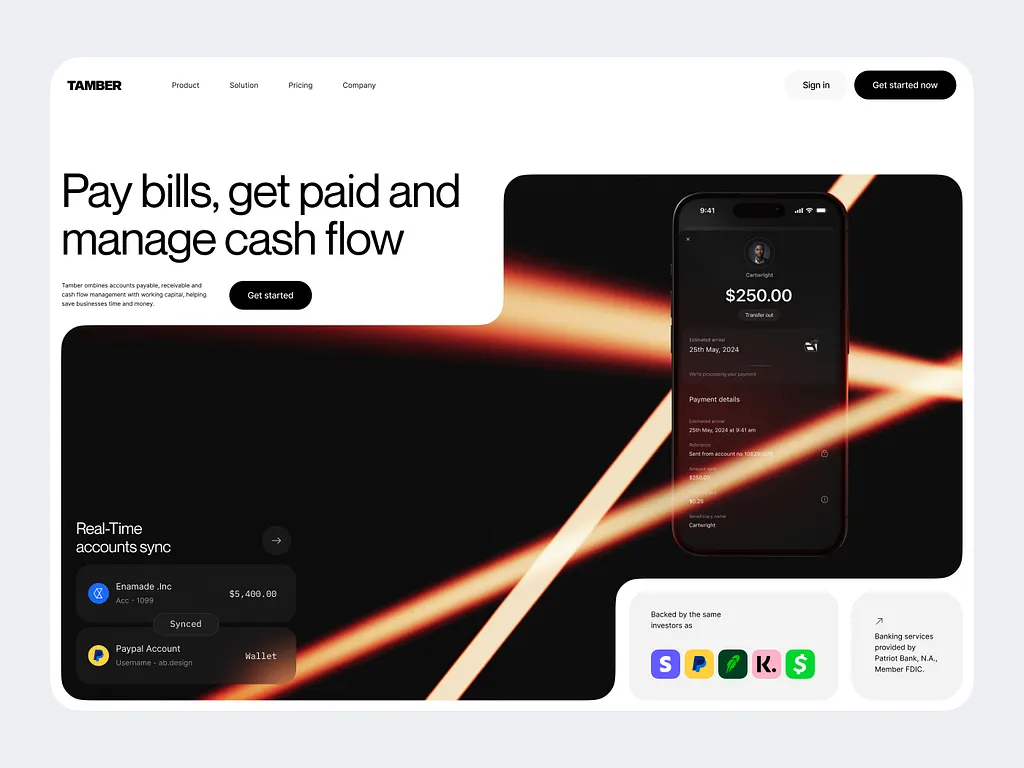
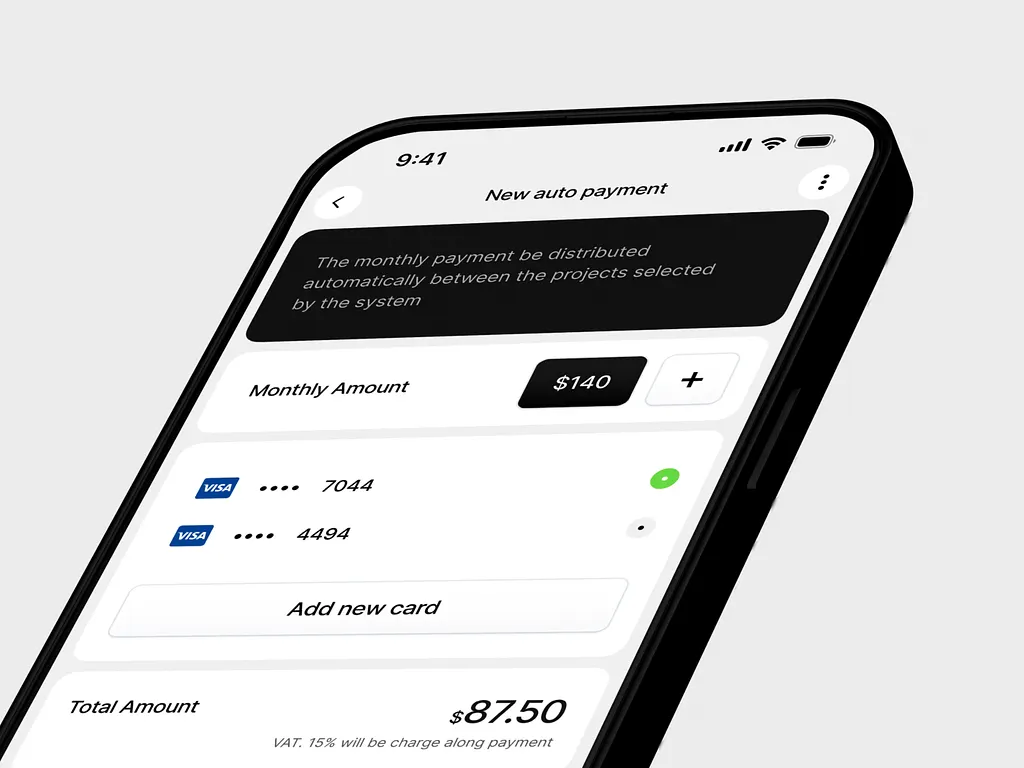
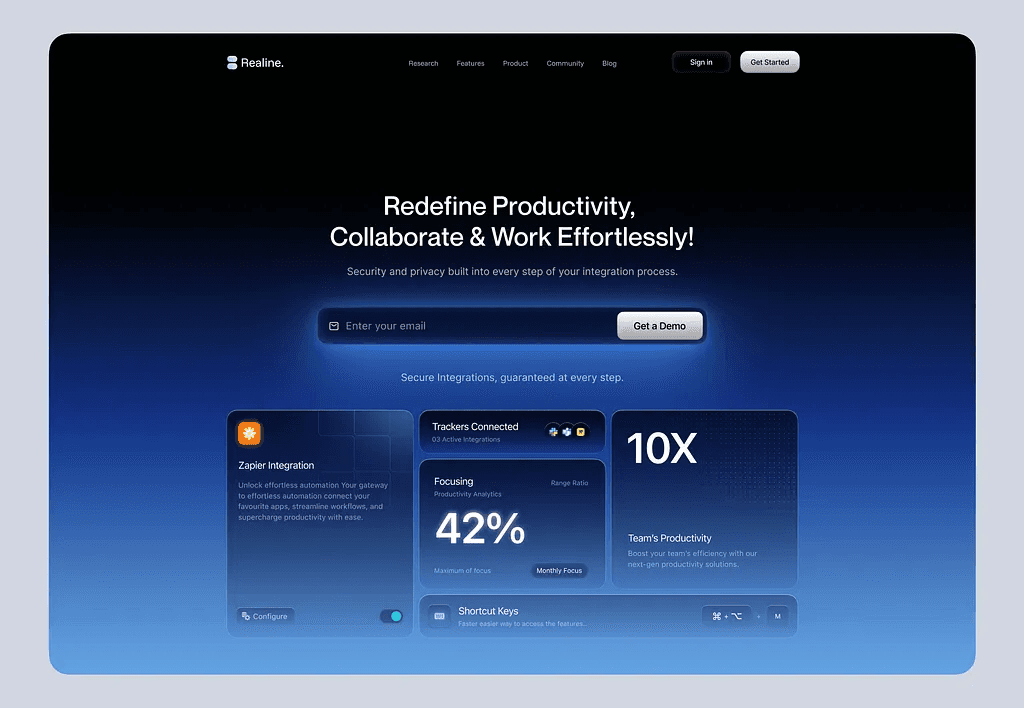
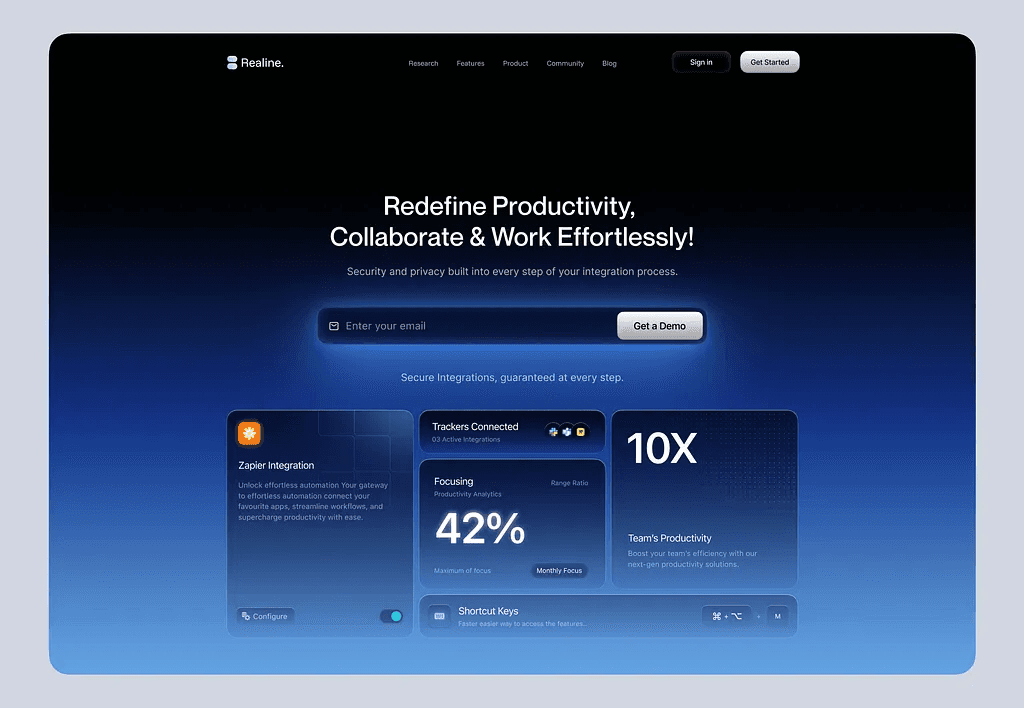
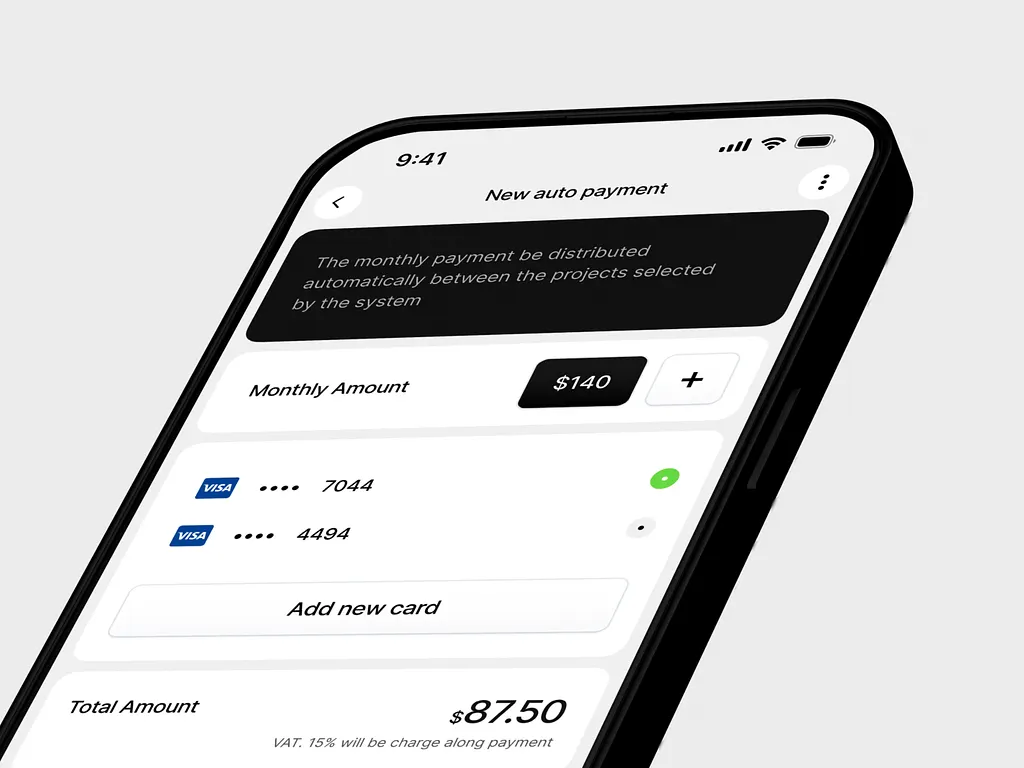
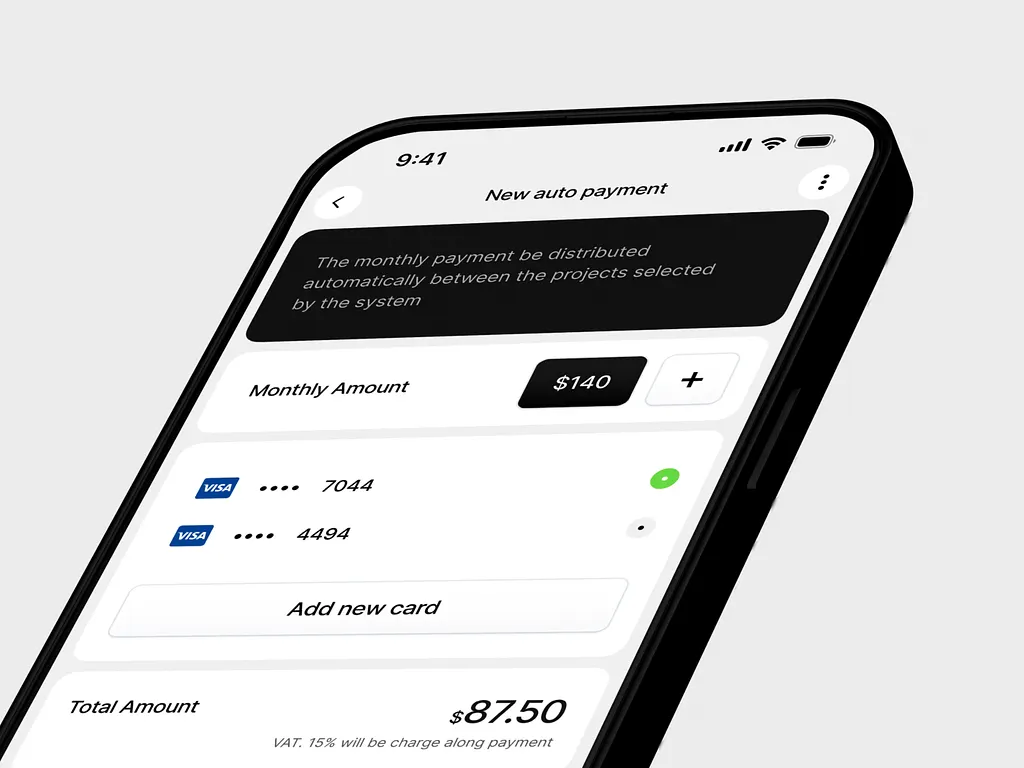
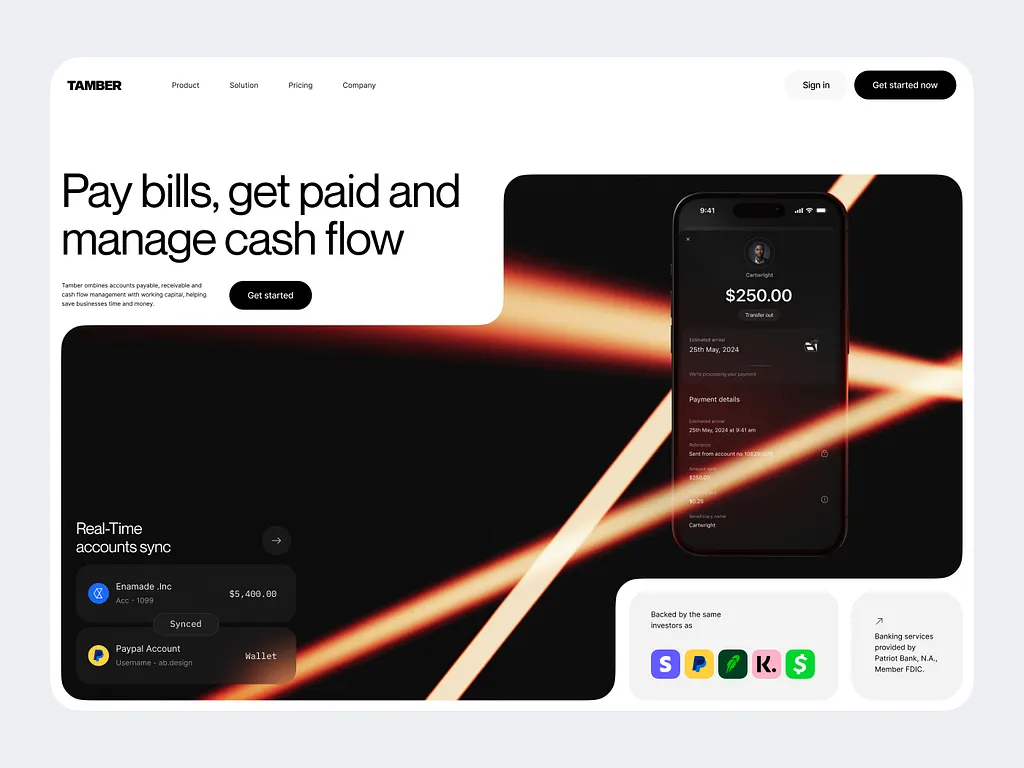
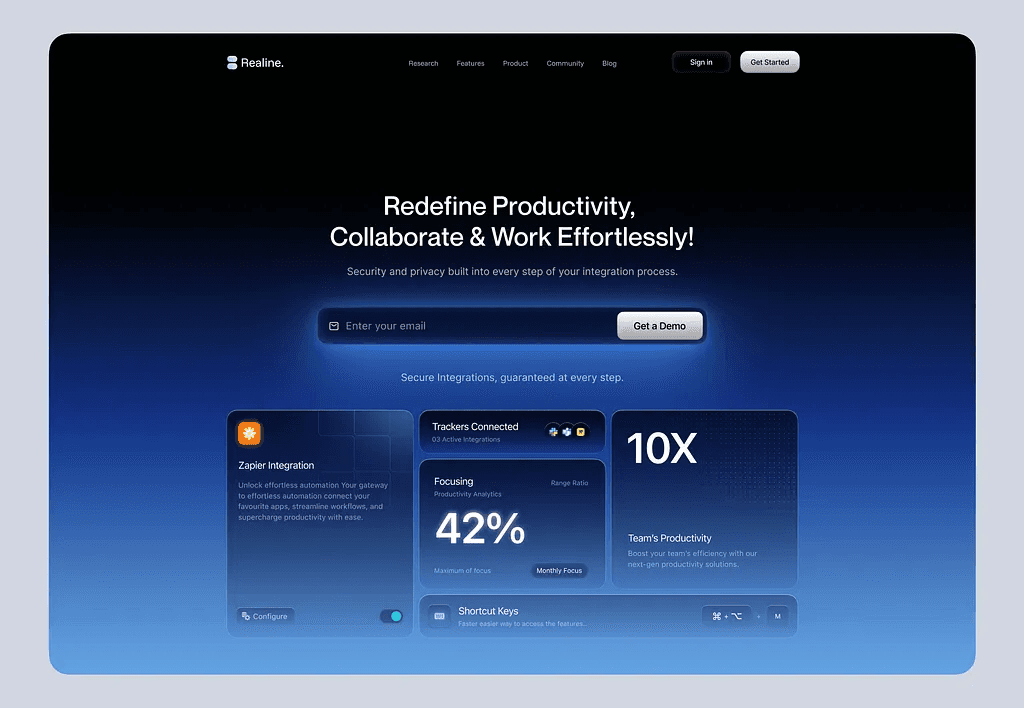
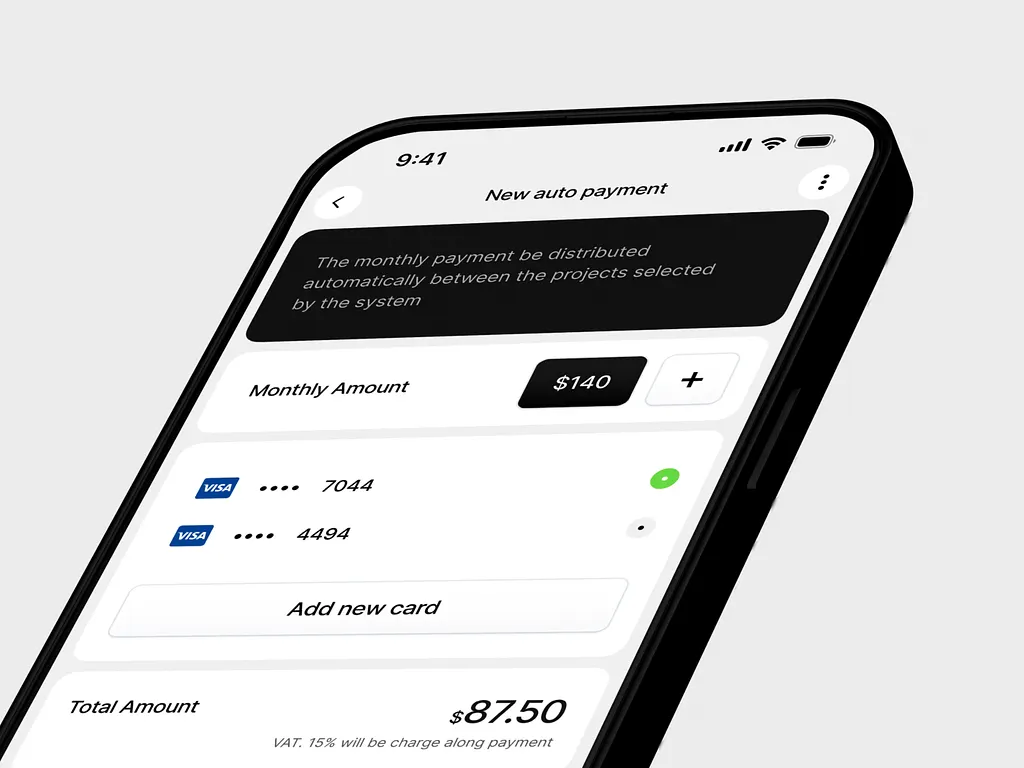
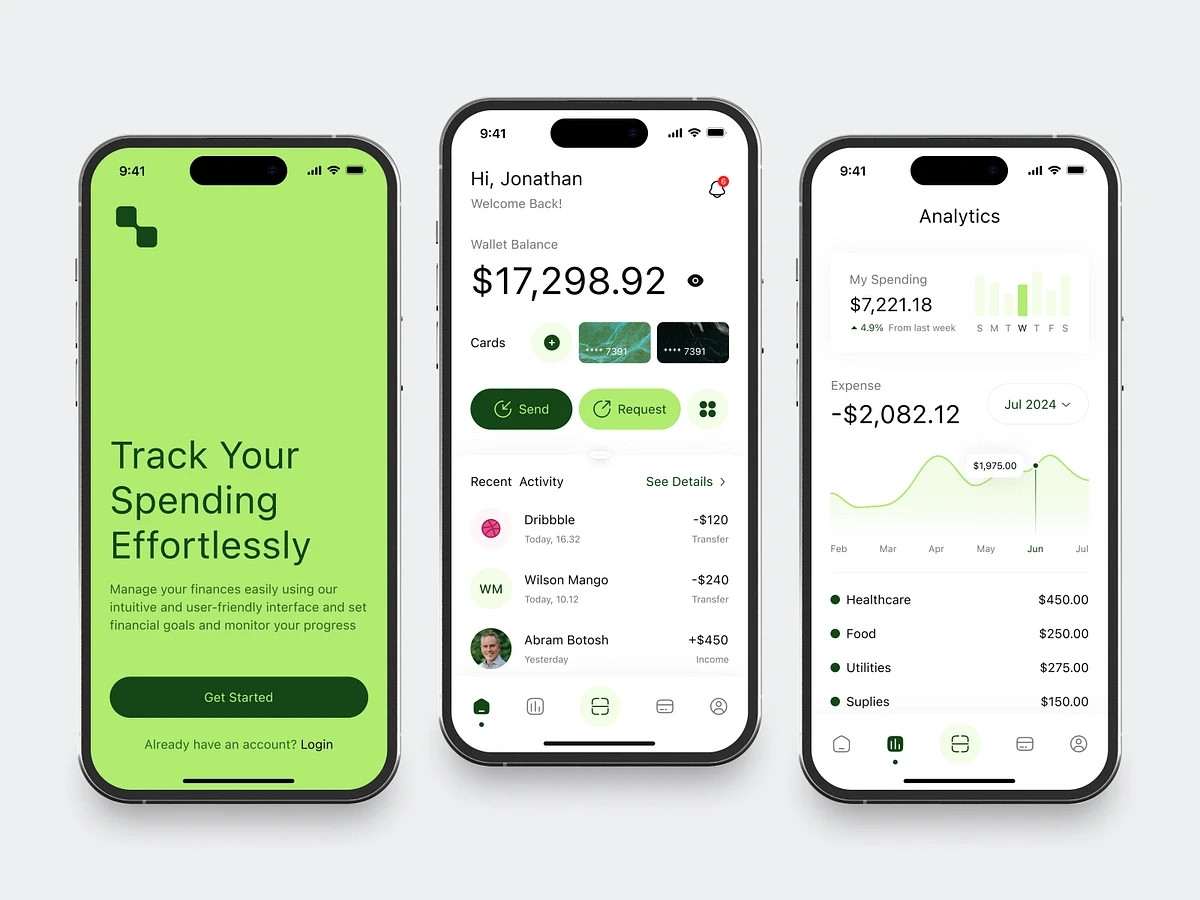
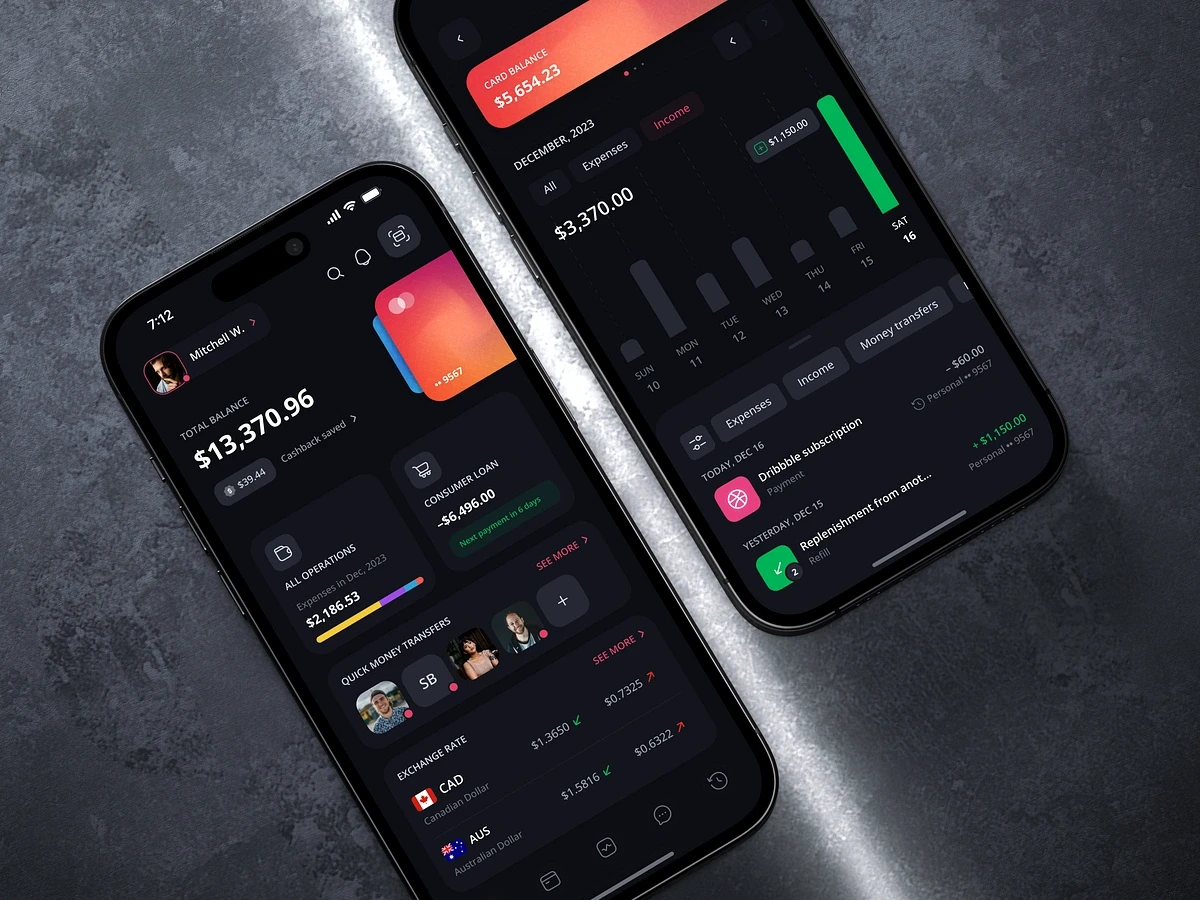
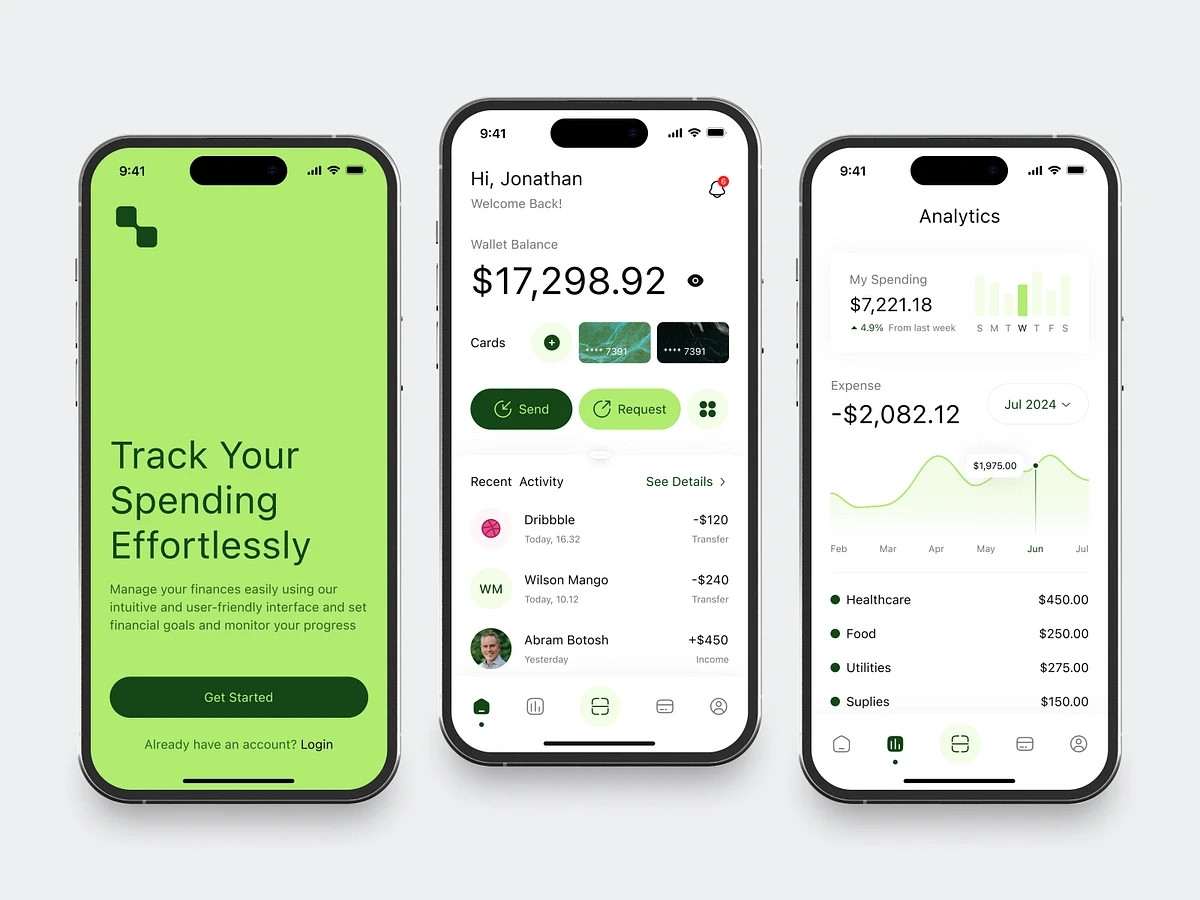
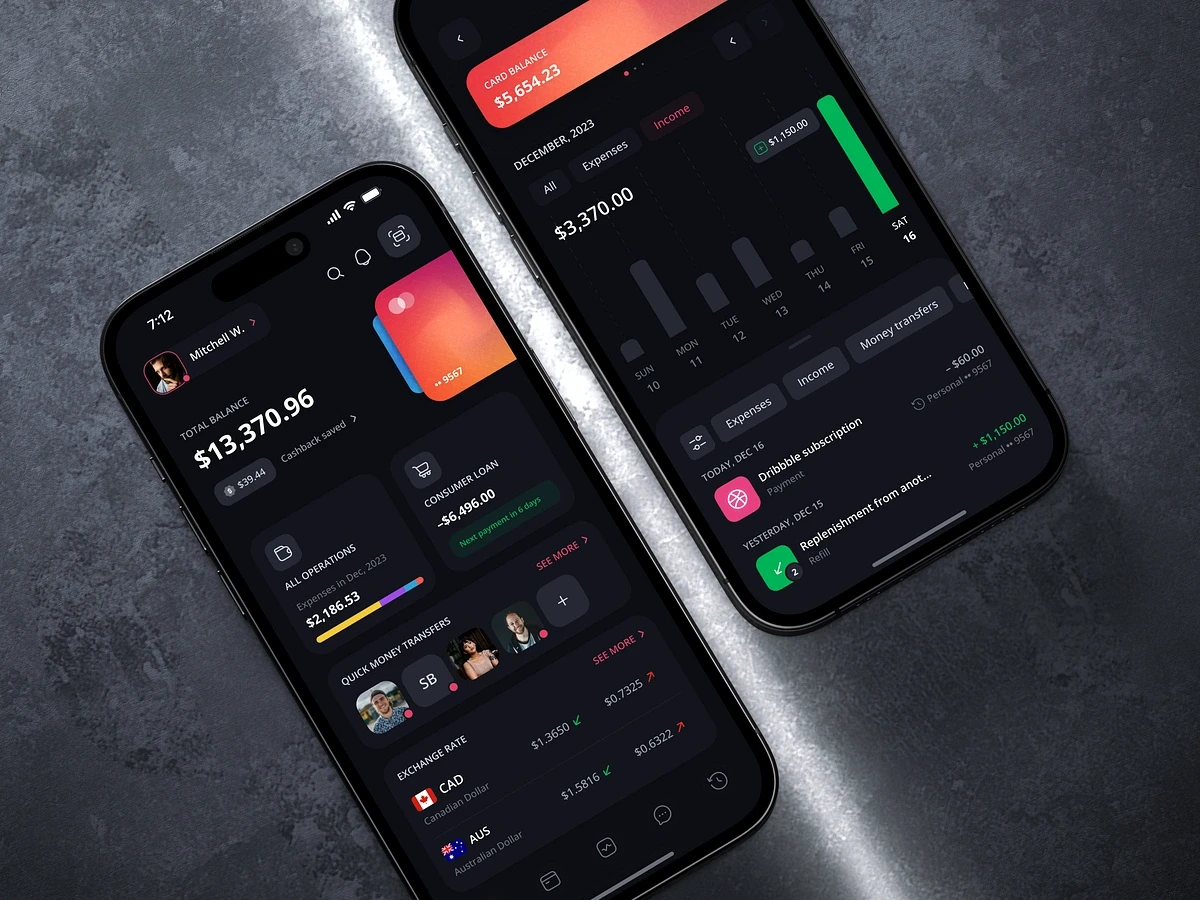
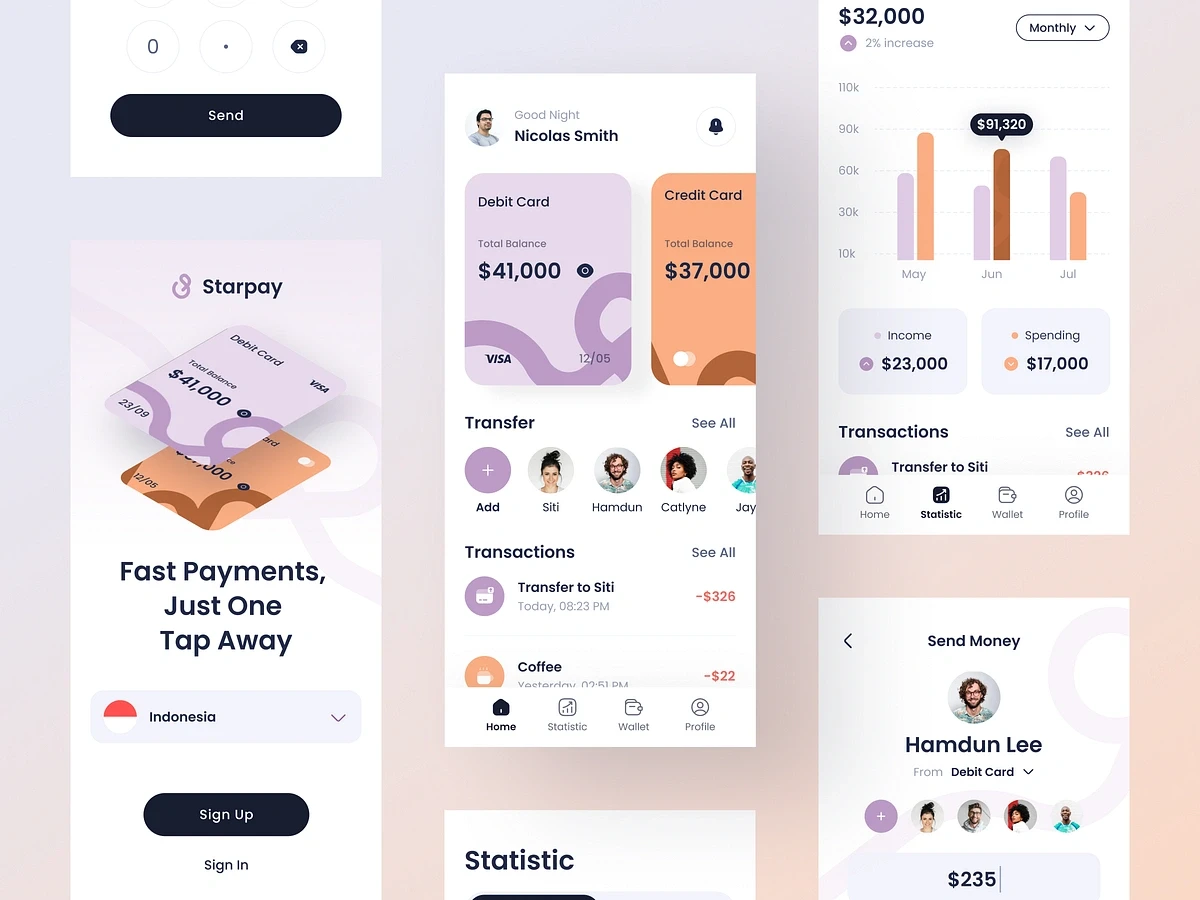
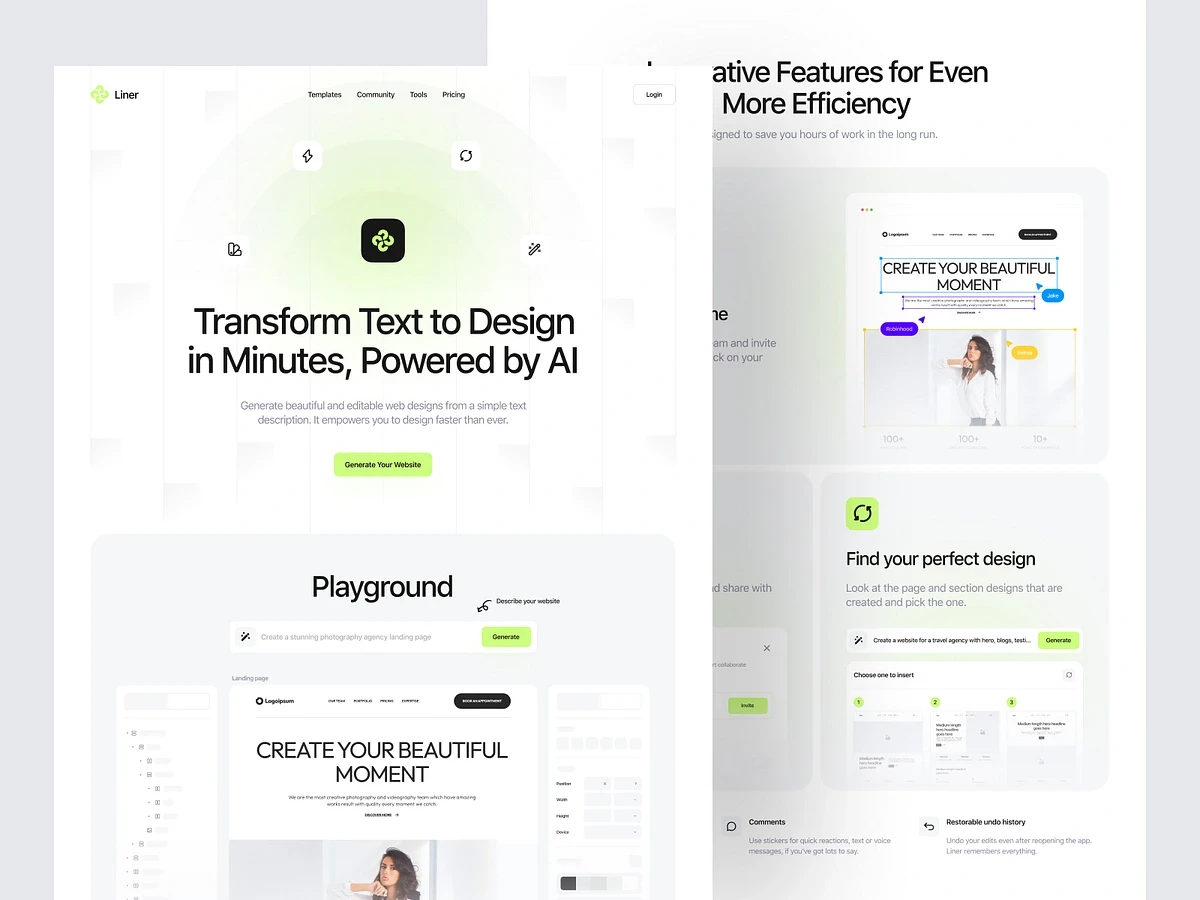
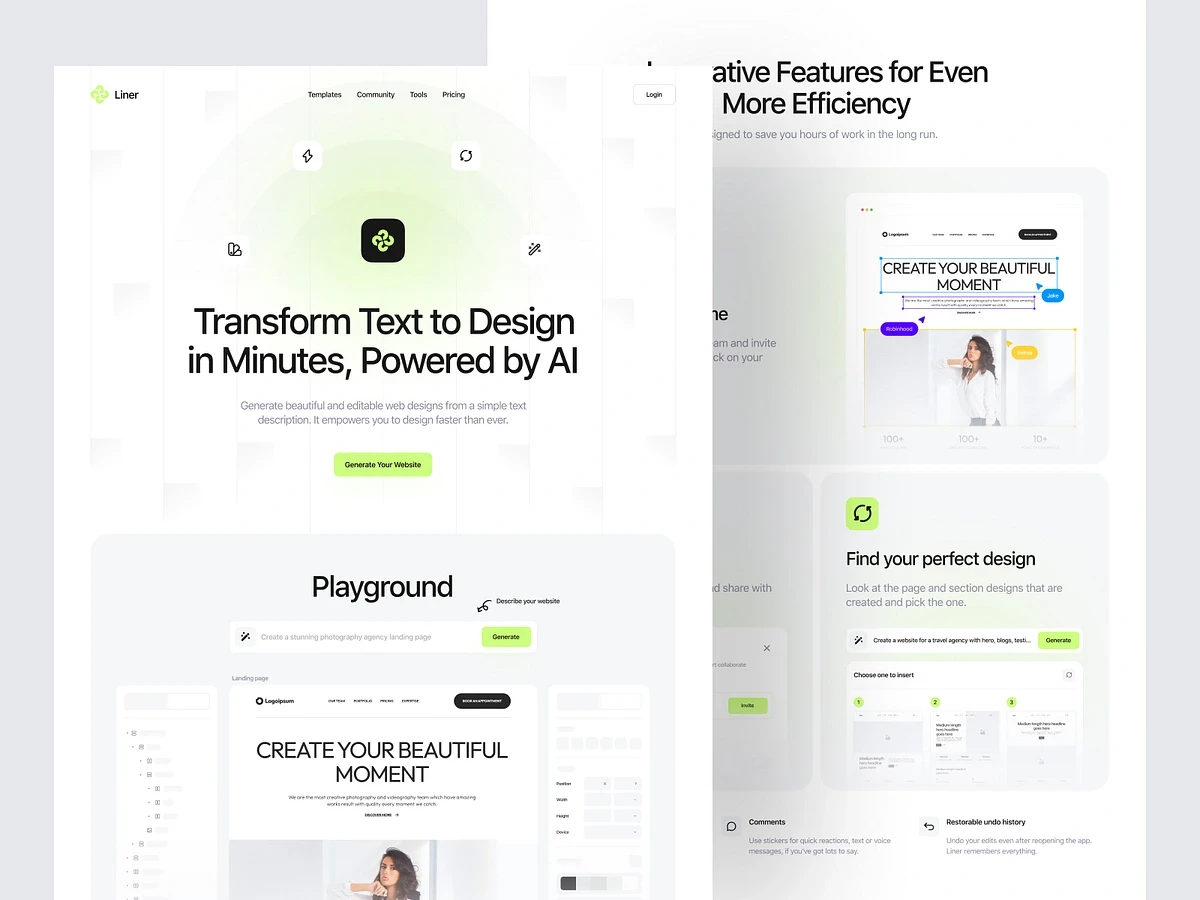
Empower Your Vision with a Modern, Streamlined Design.




Empower Your Vision with a Modern, Streamlined Design.


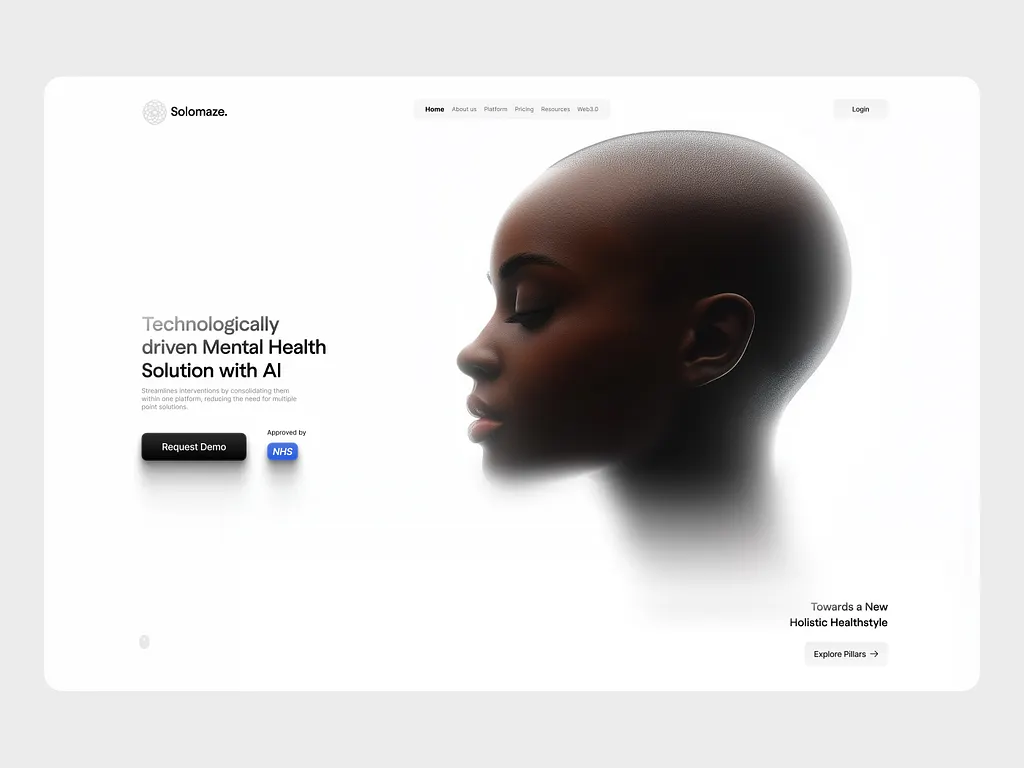
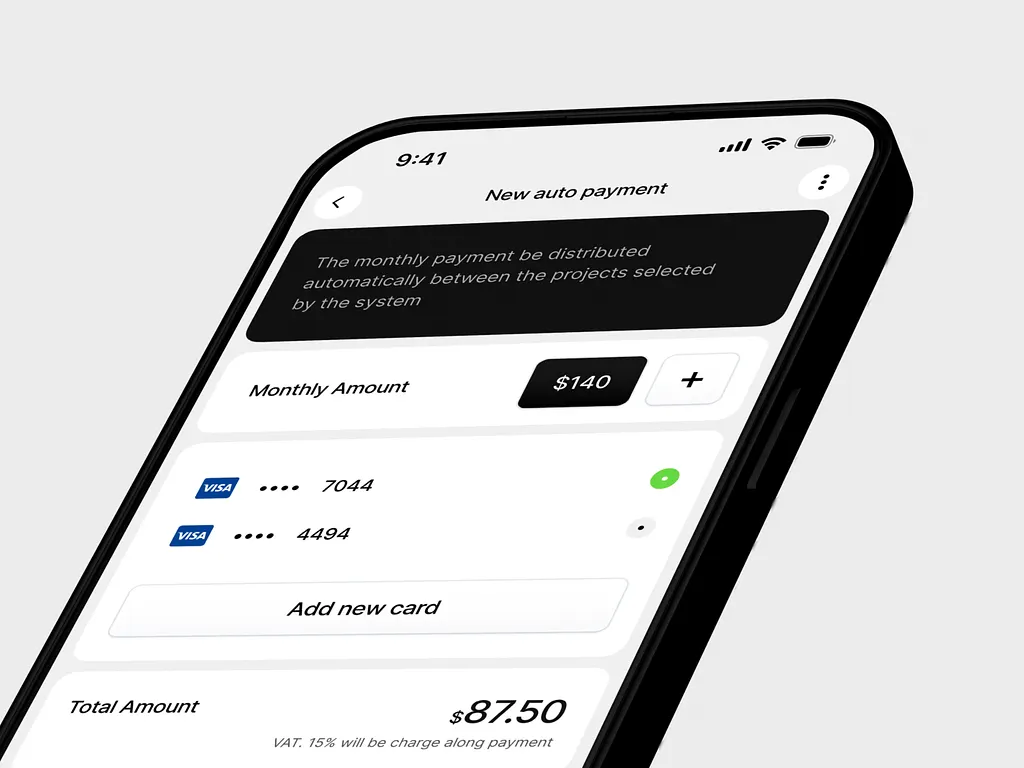
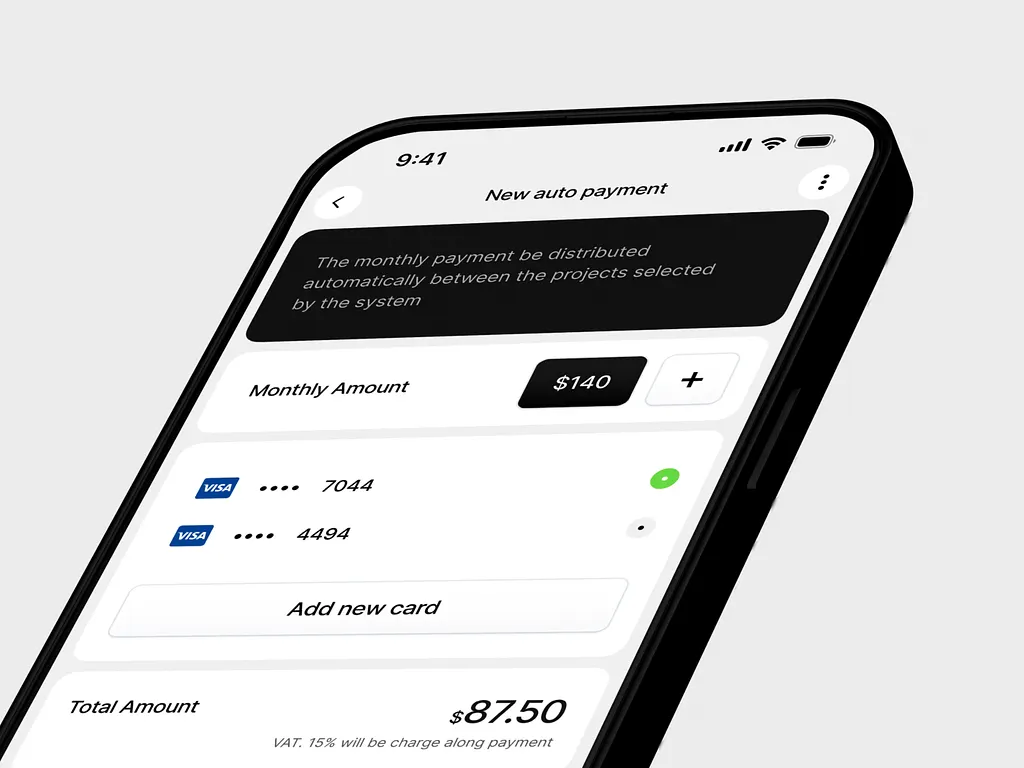
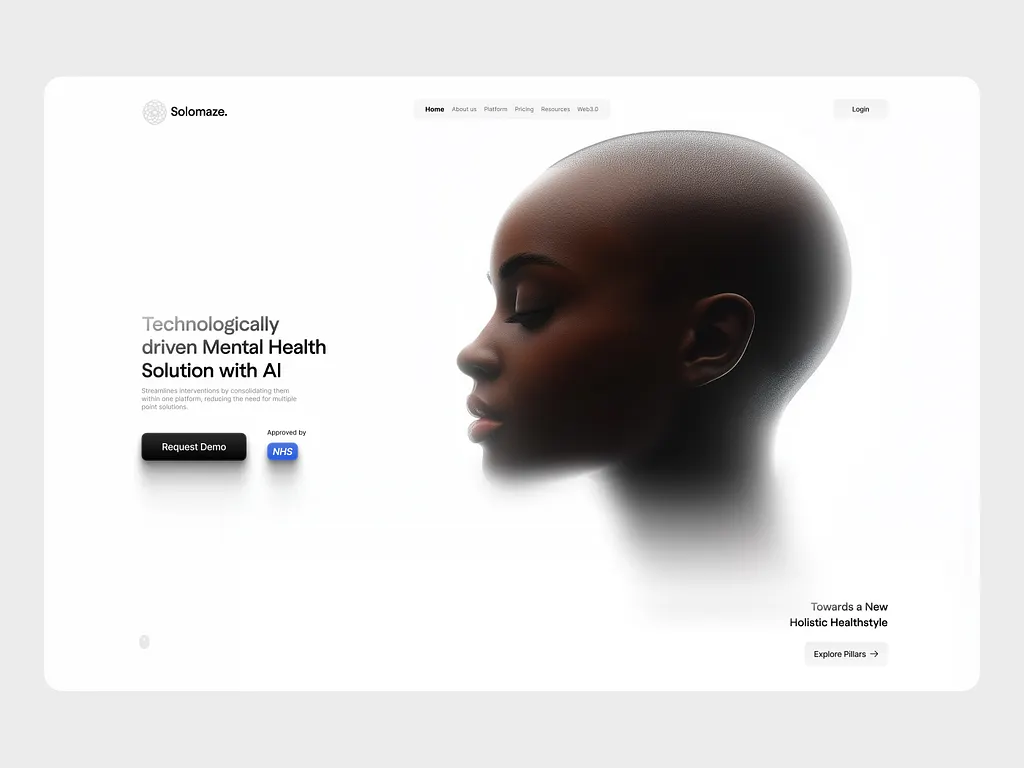
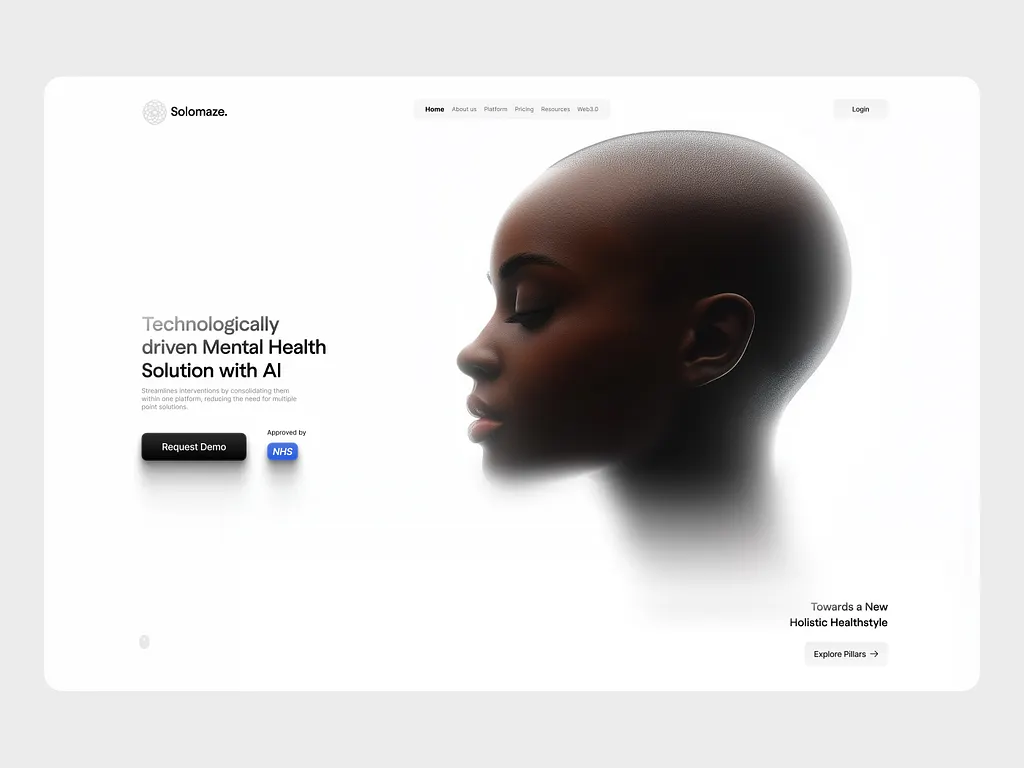
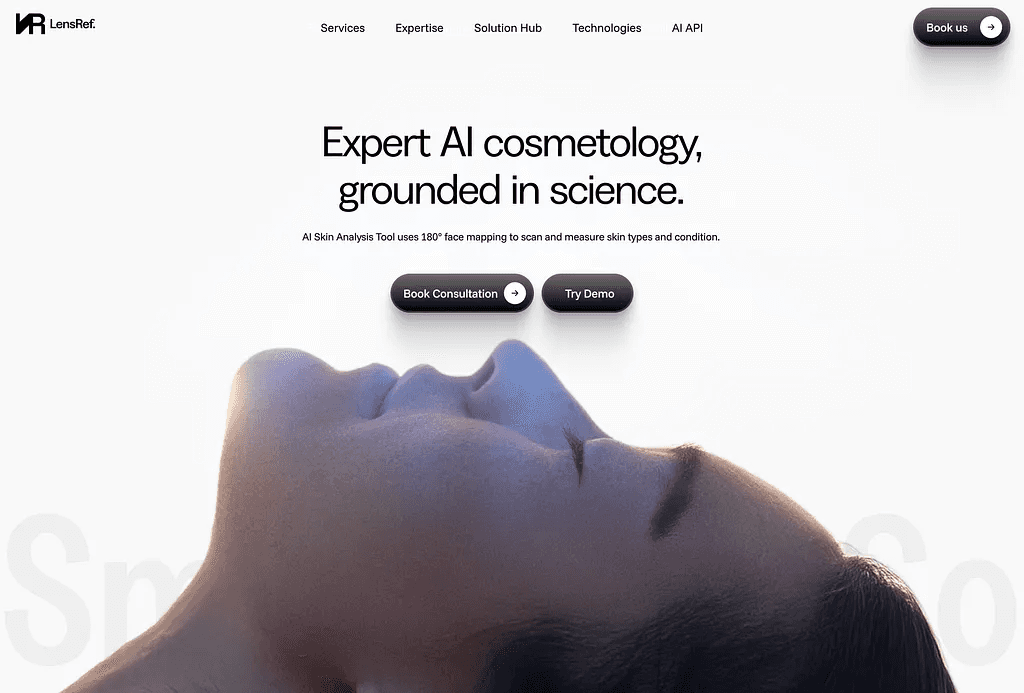
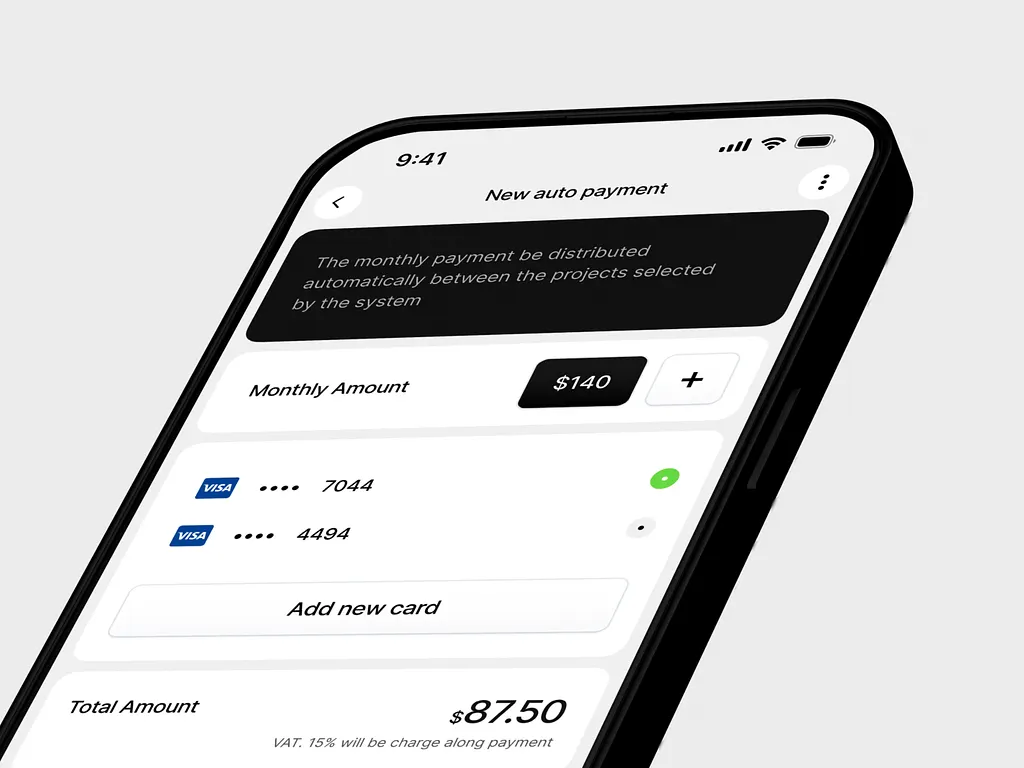
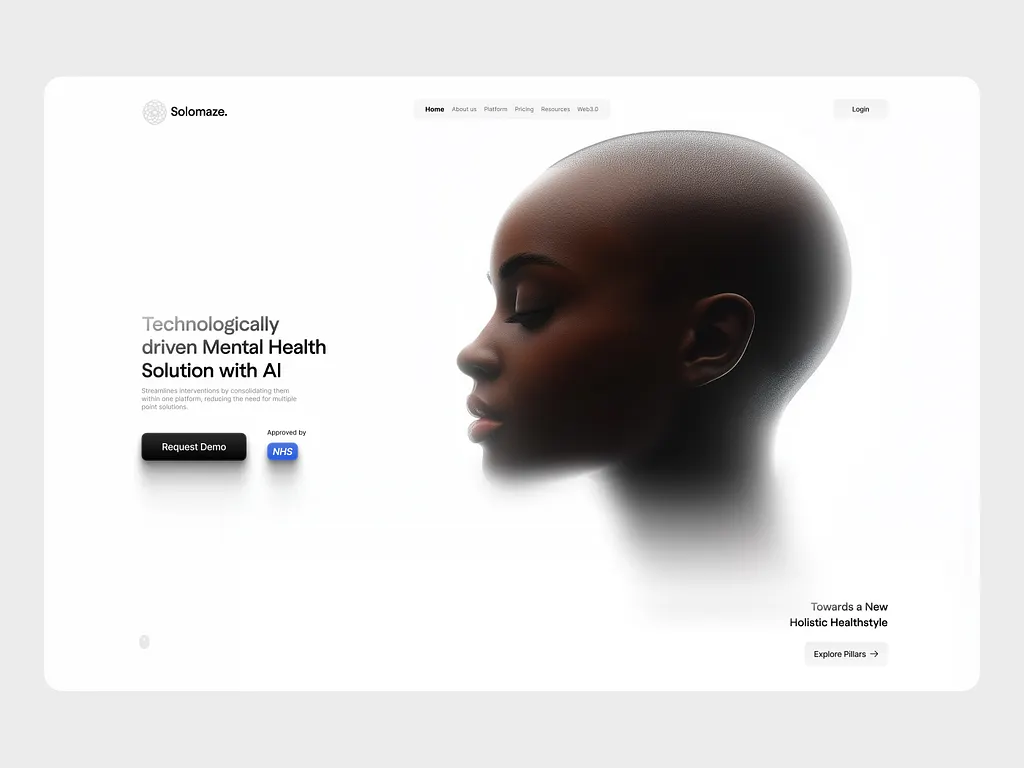
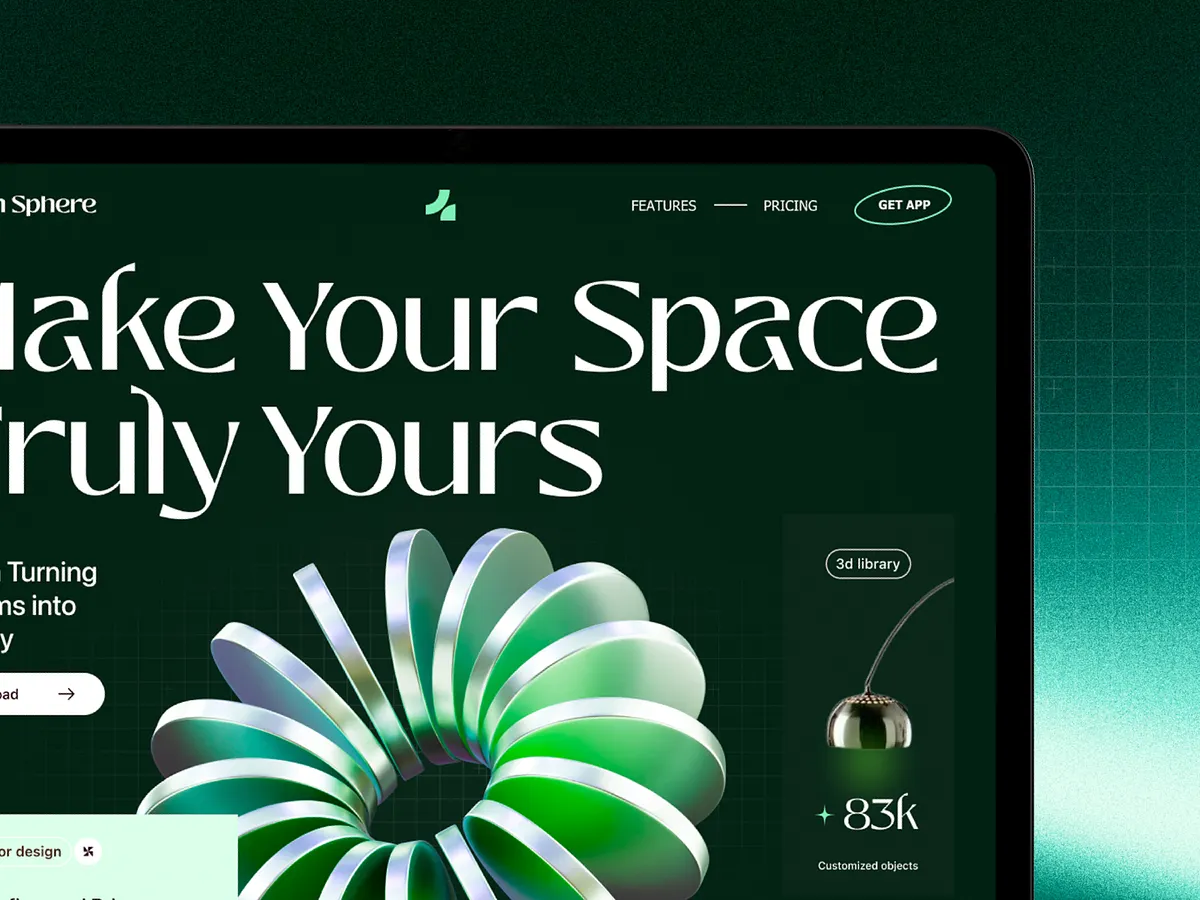
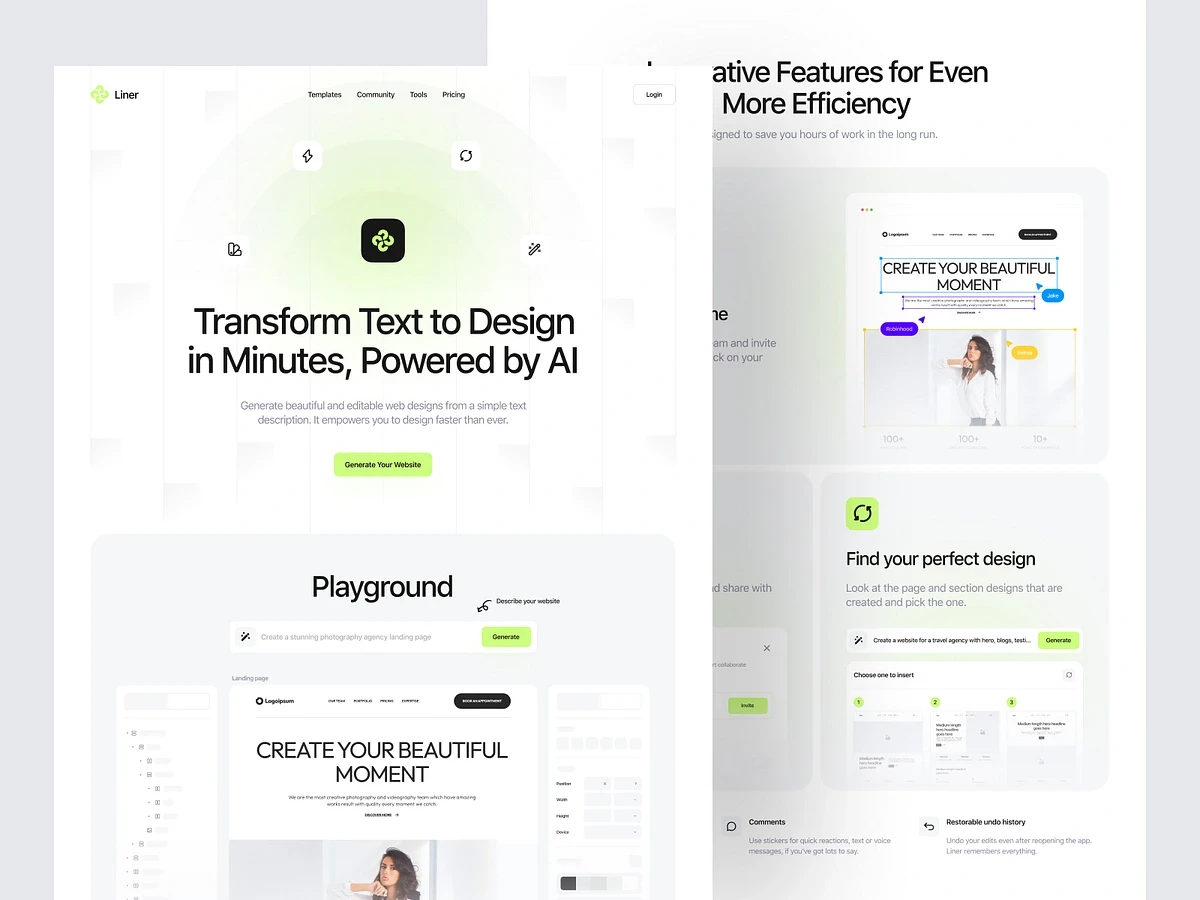
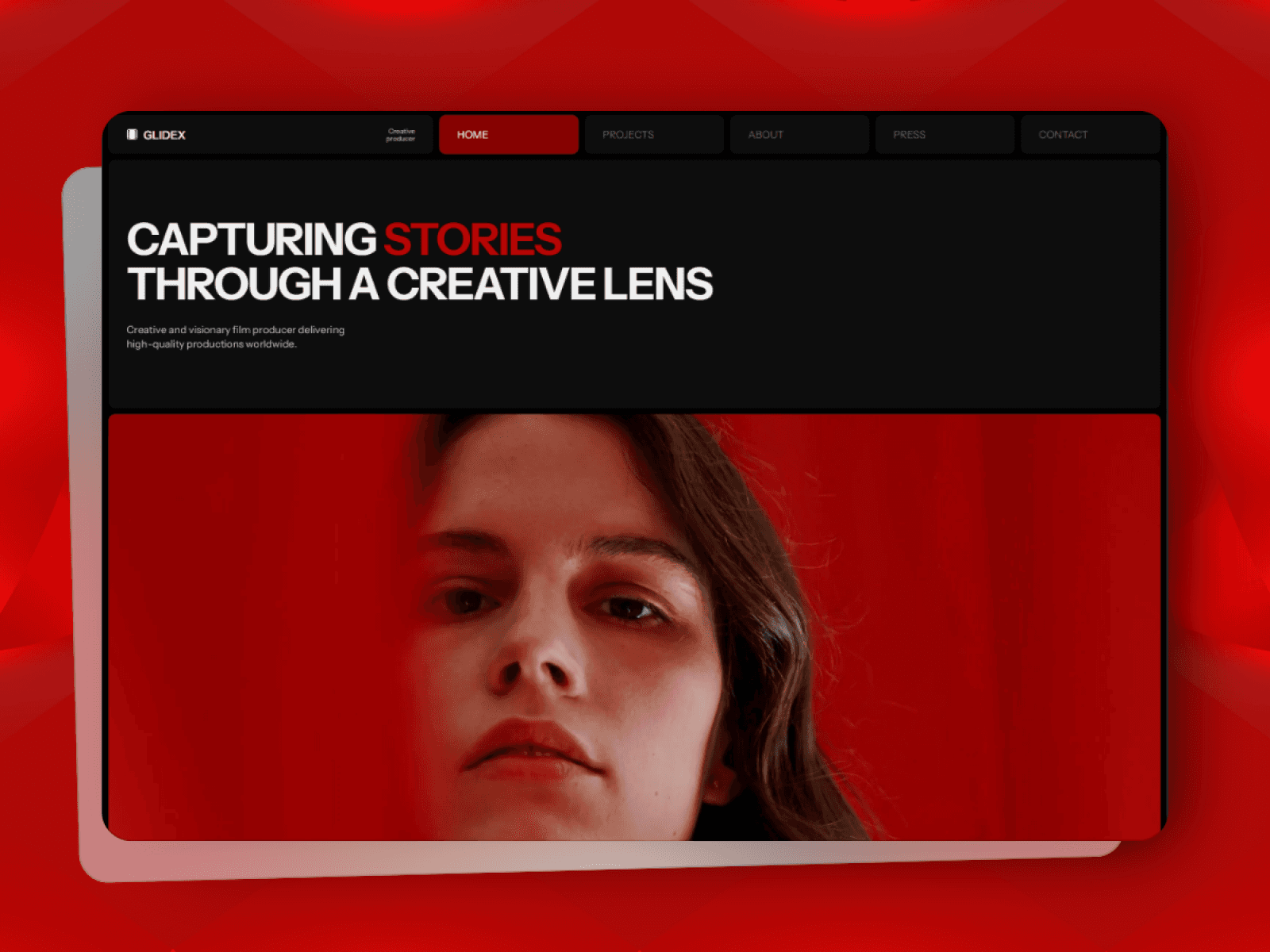
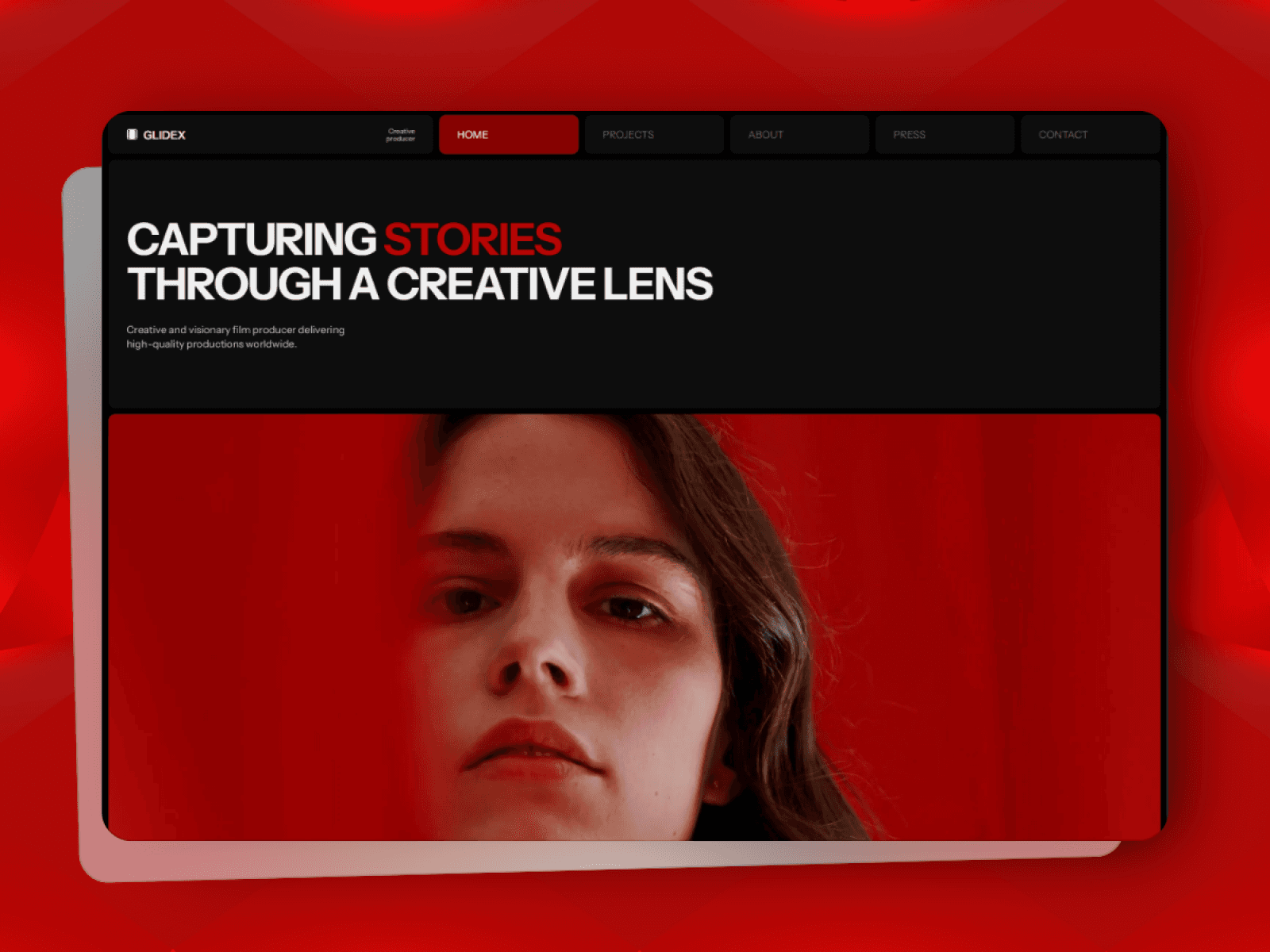
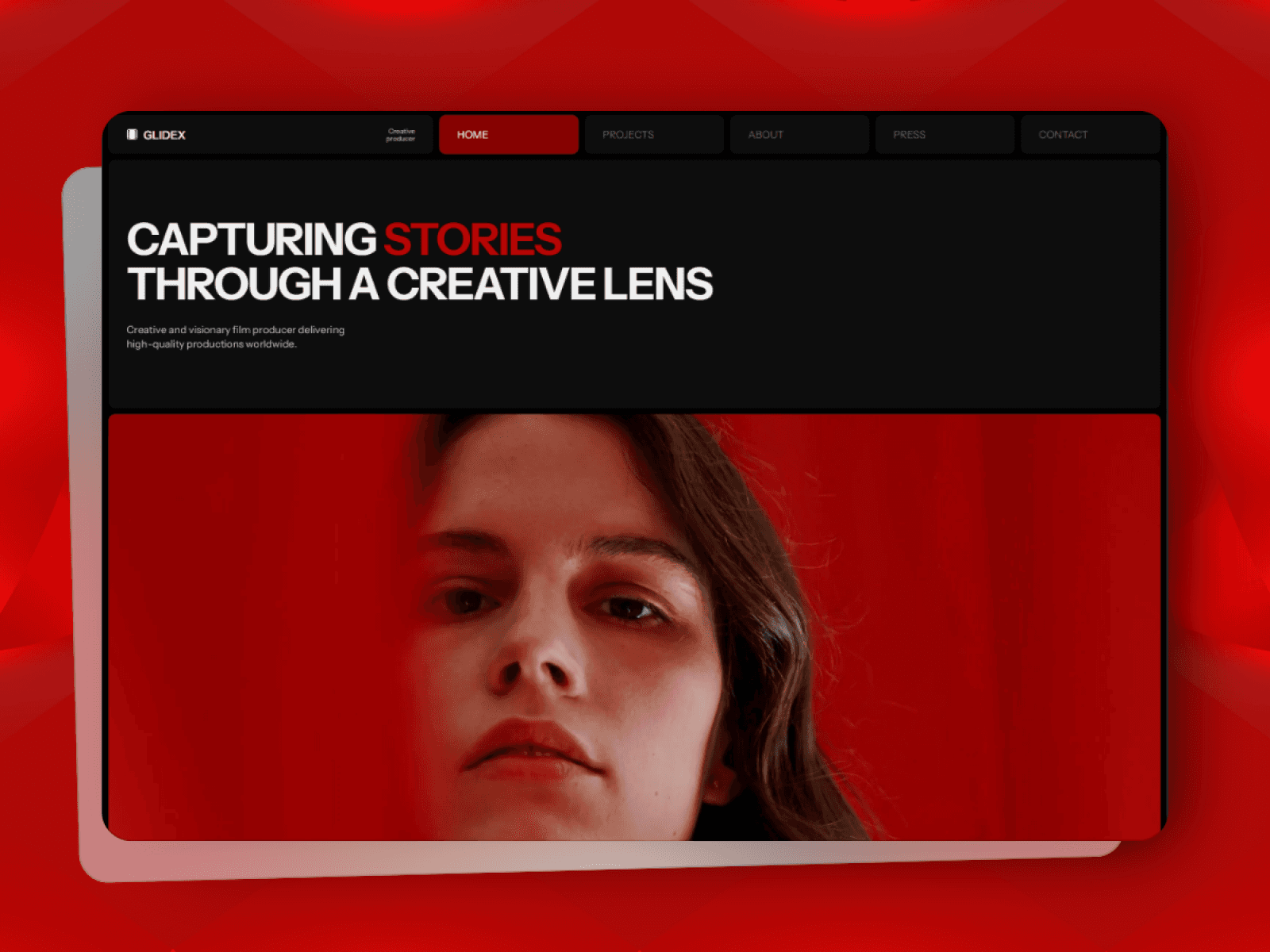
Elevating Videography with Stunning Digital Experiences




Elevating Videography with Stunning Digital Experiences


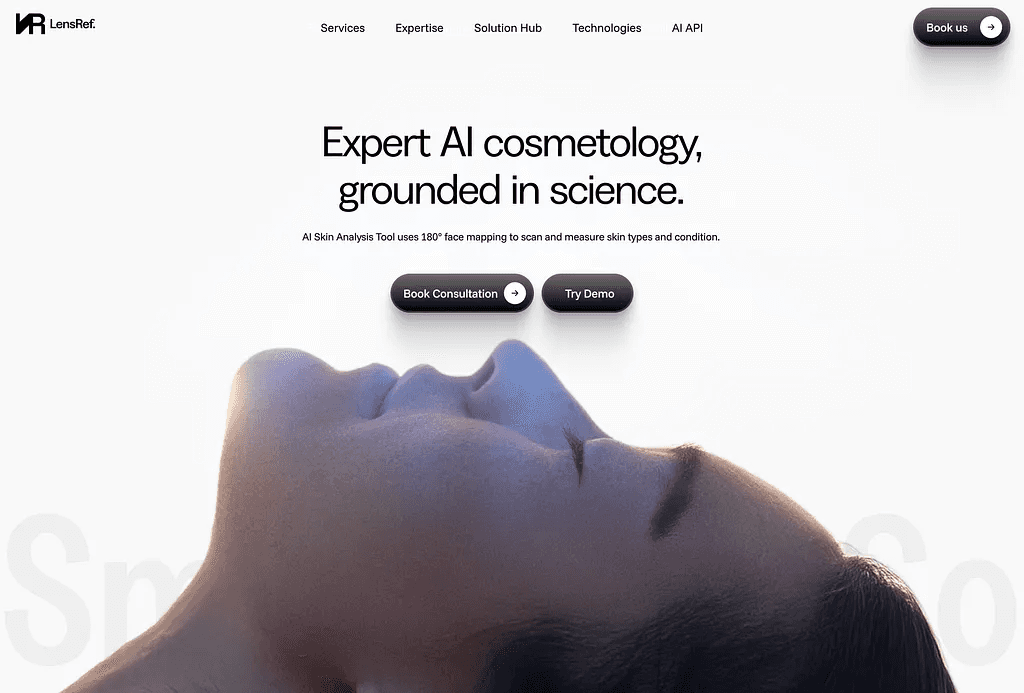
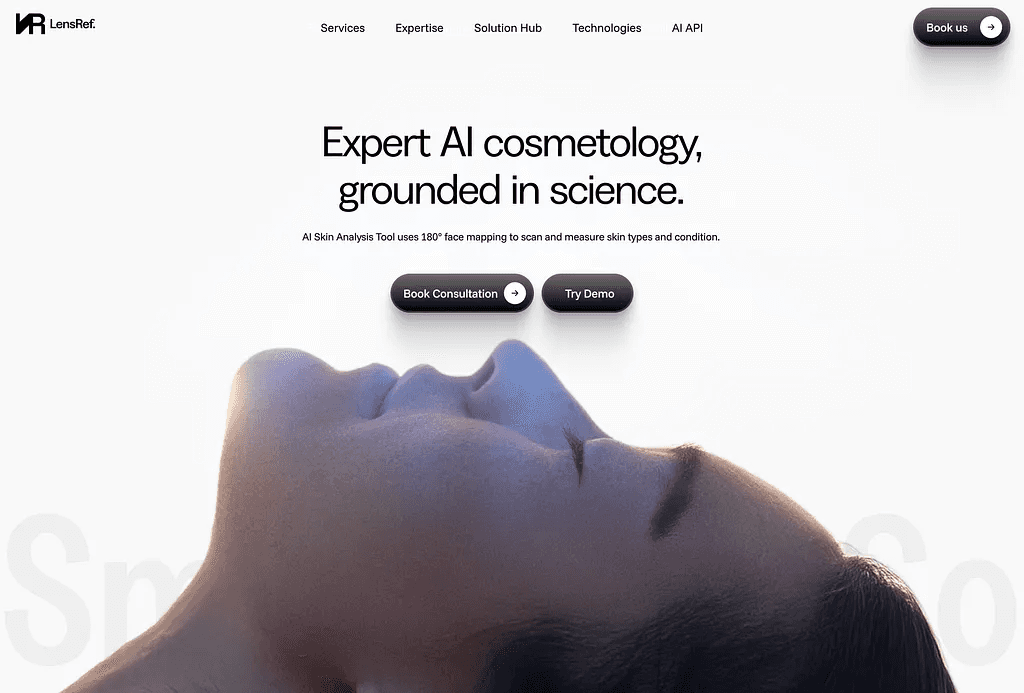
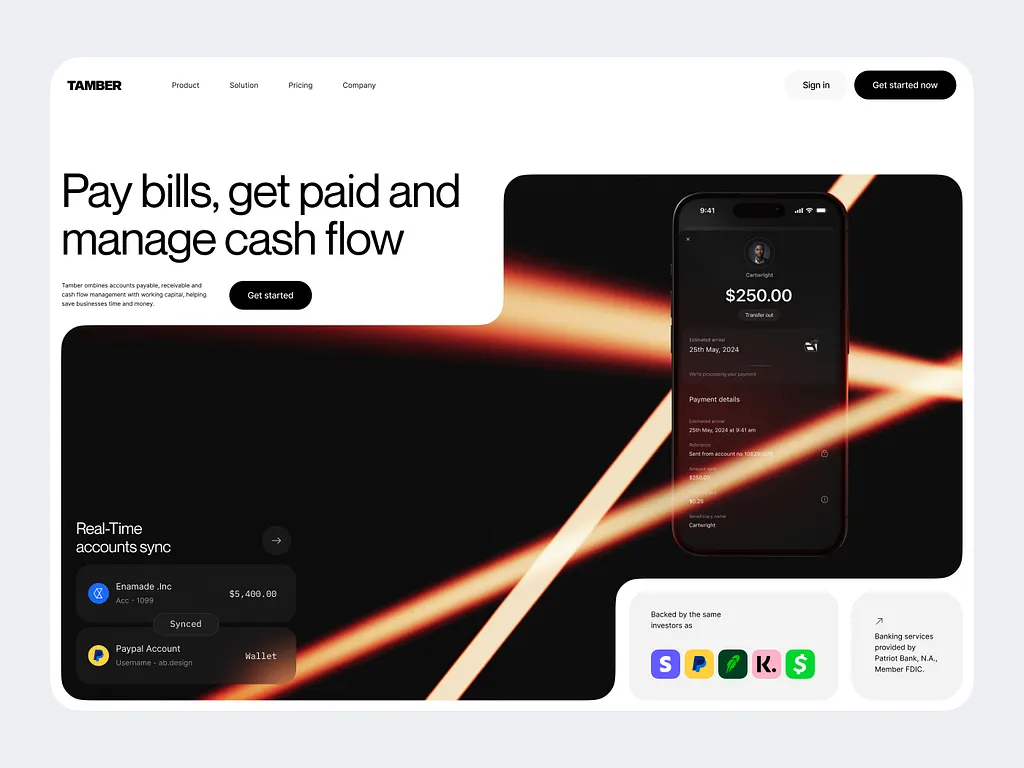
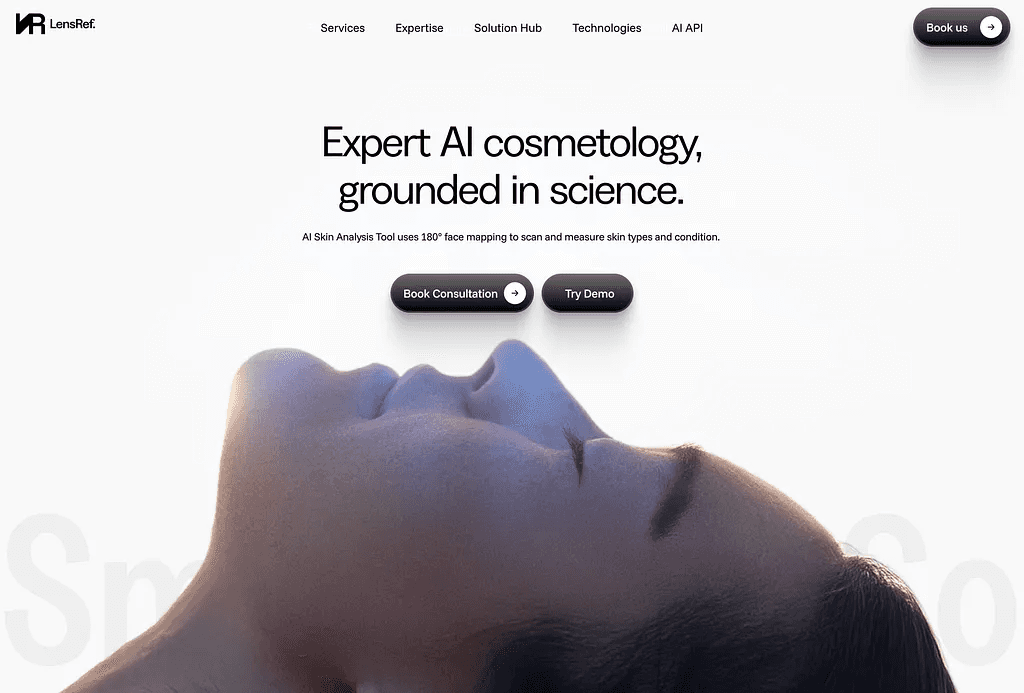
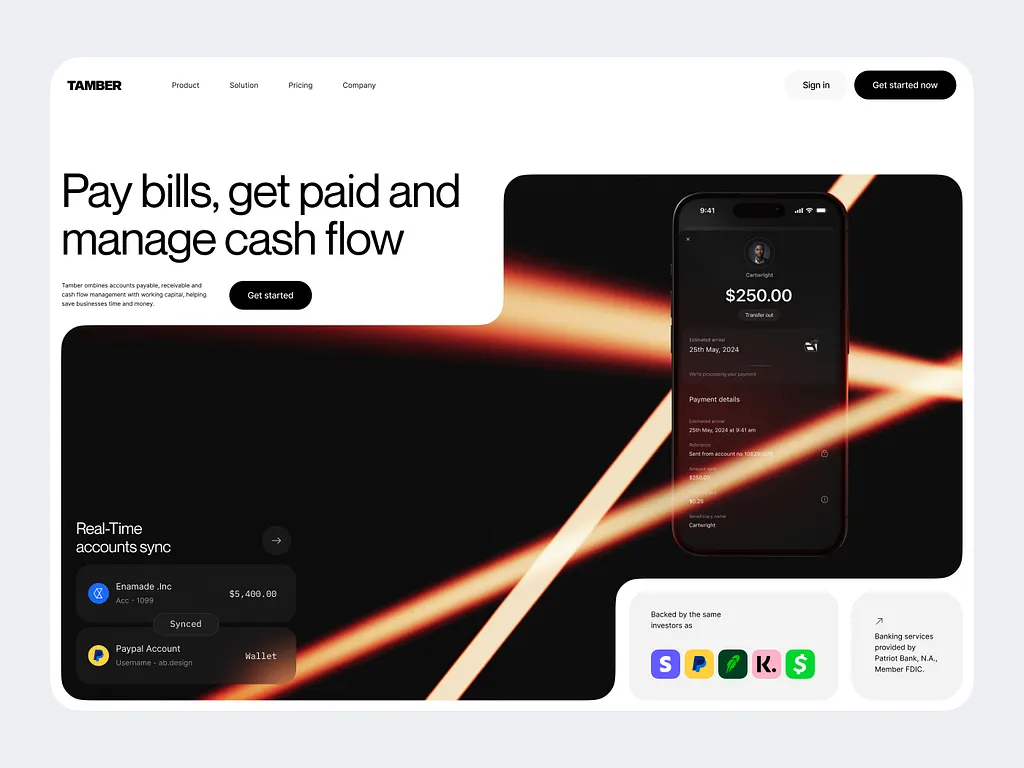
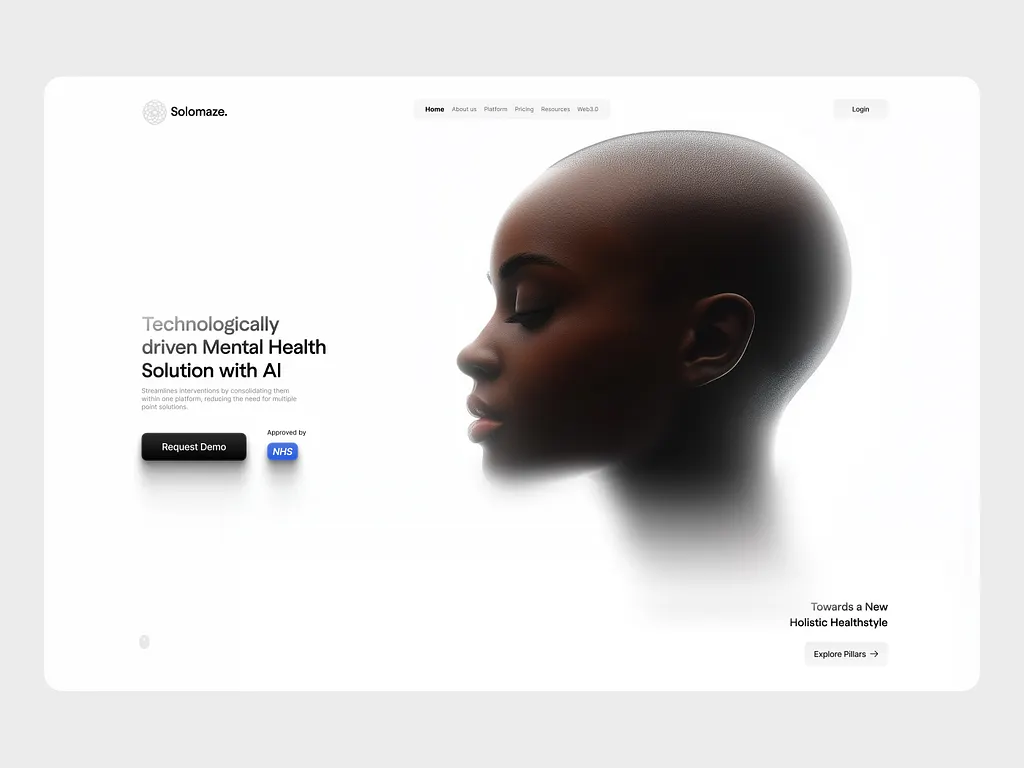
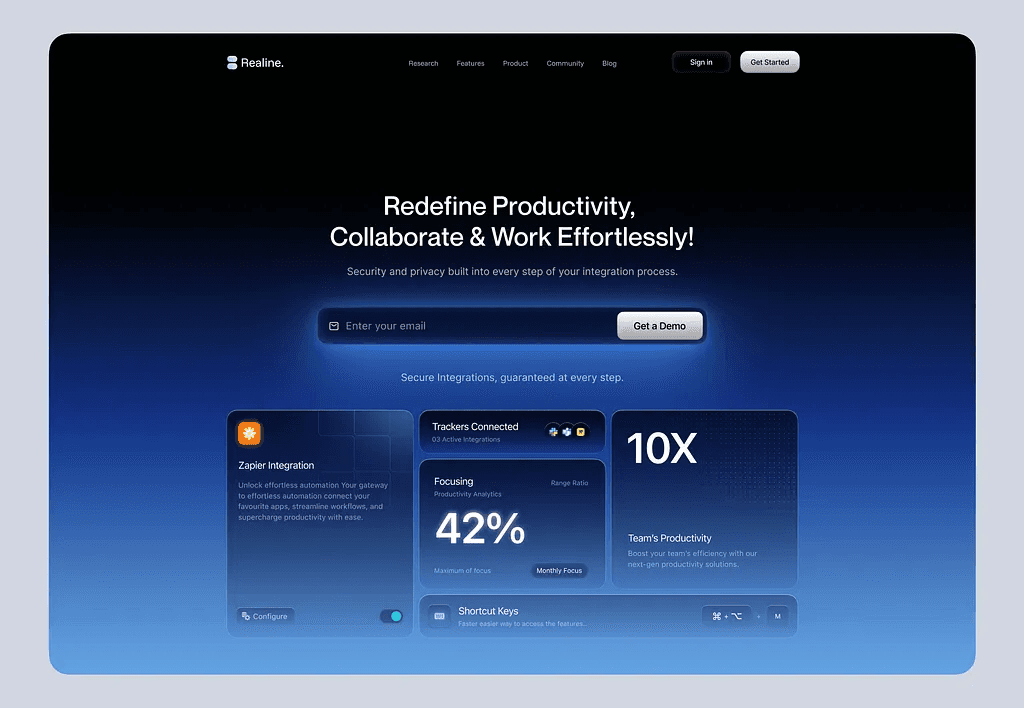
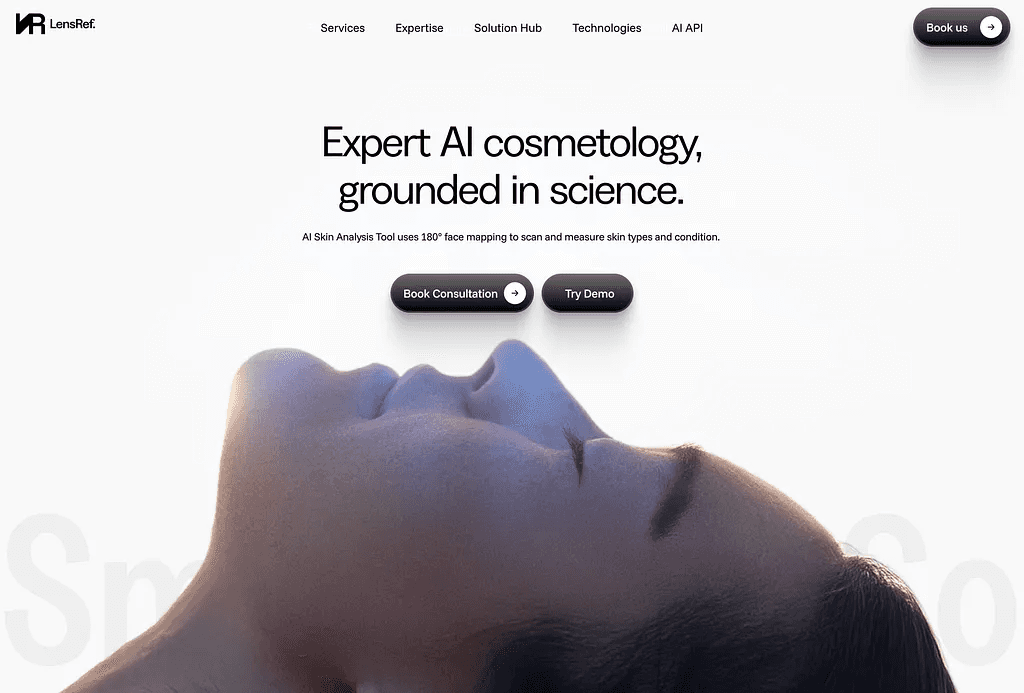
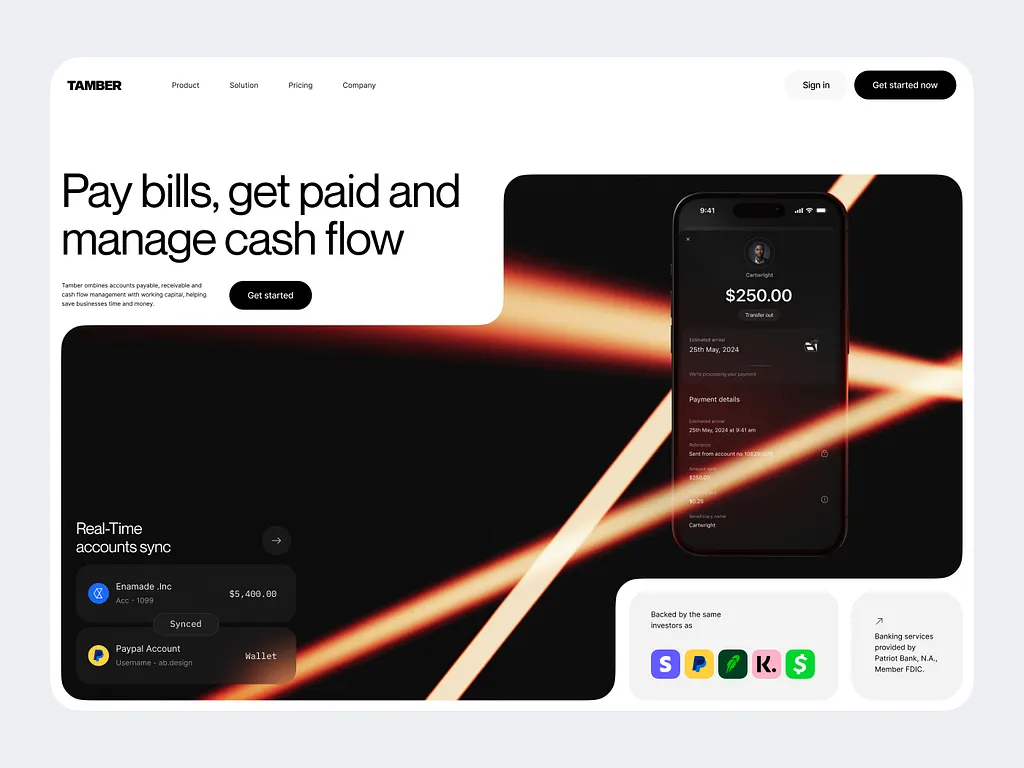
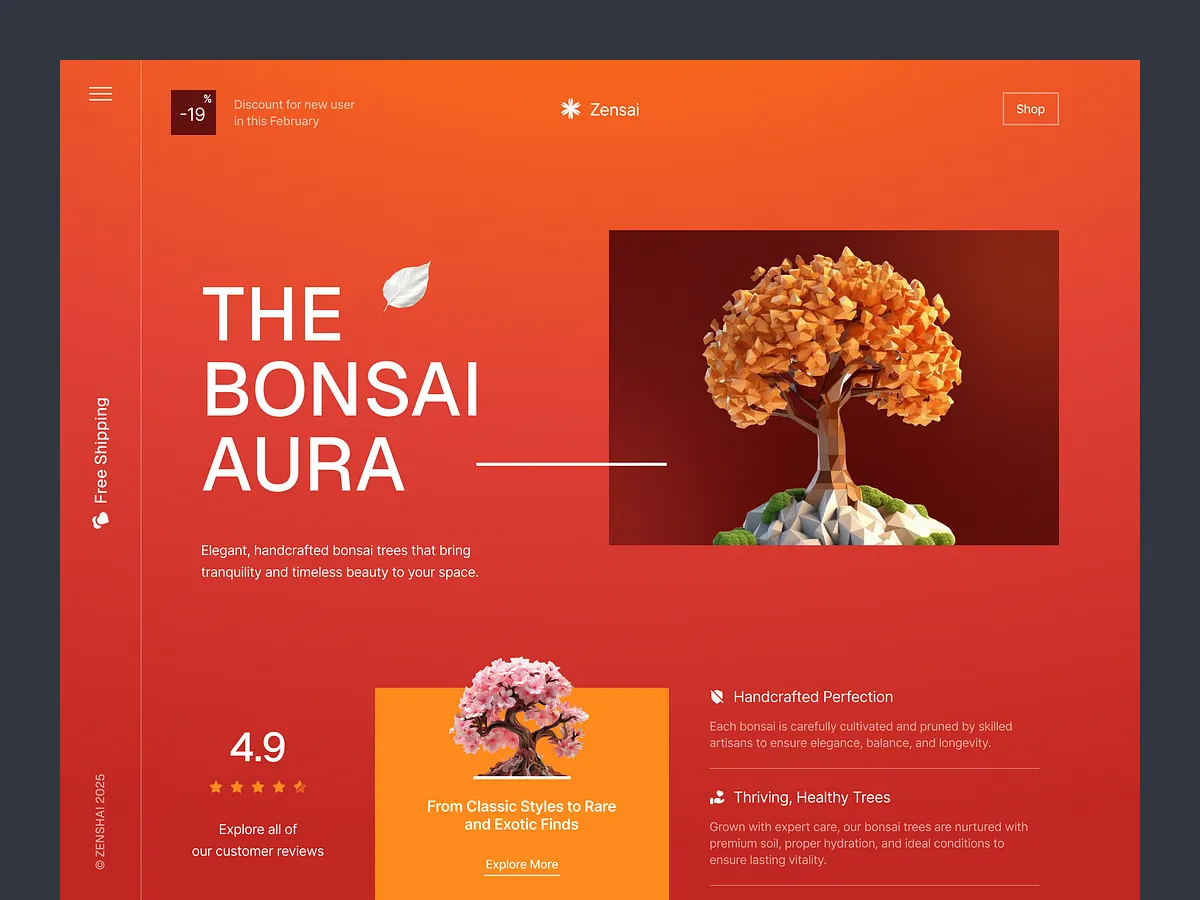
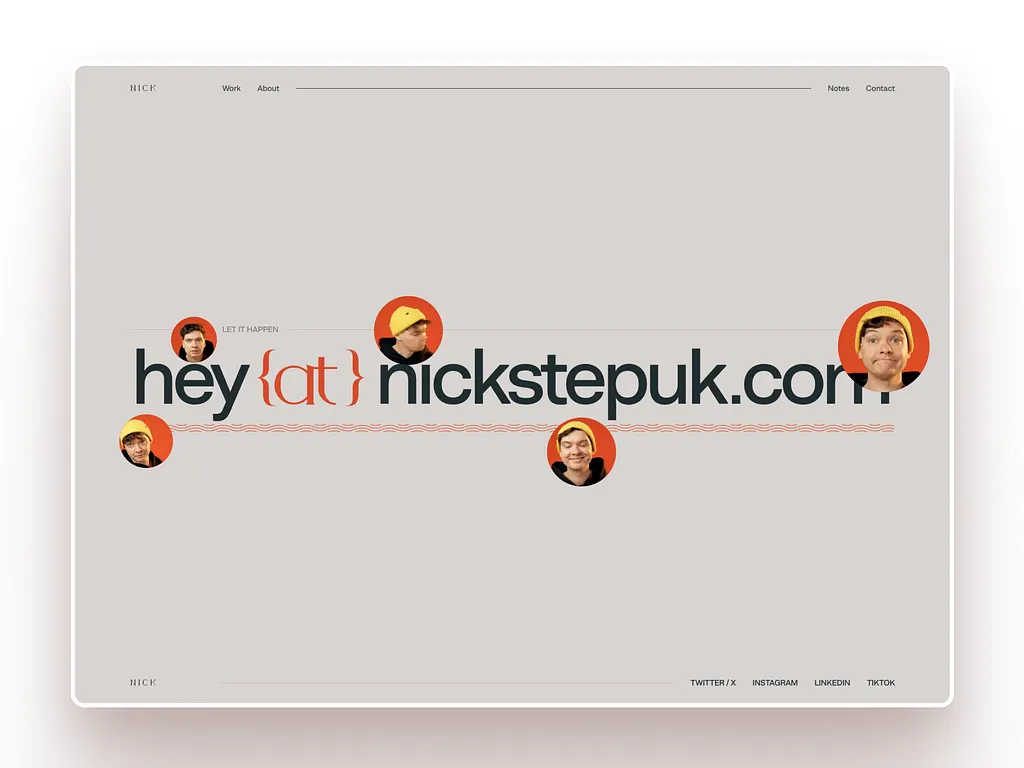
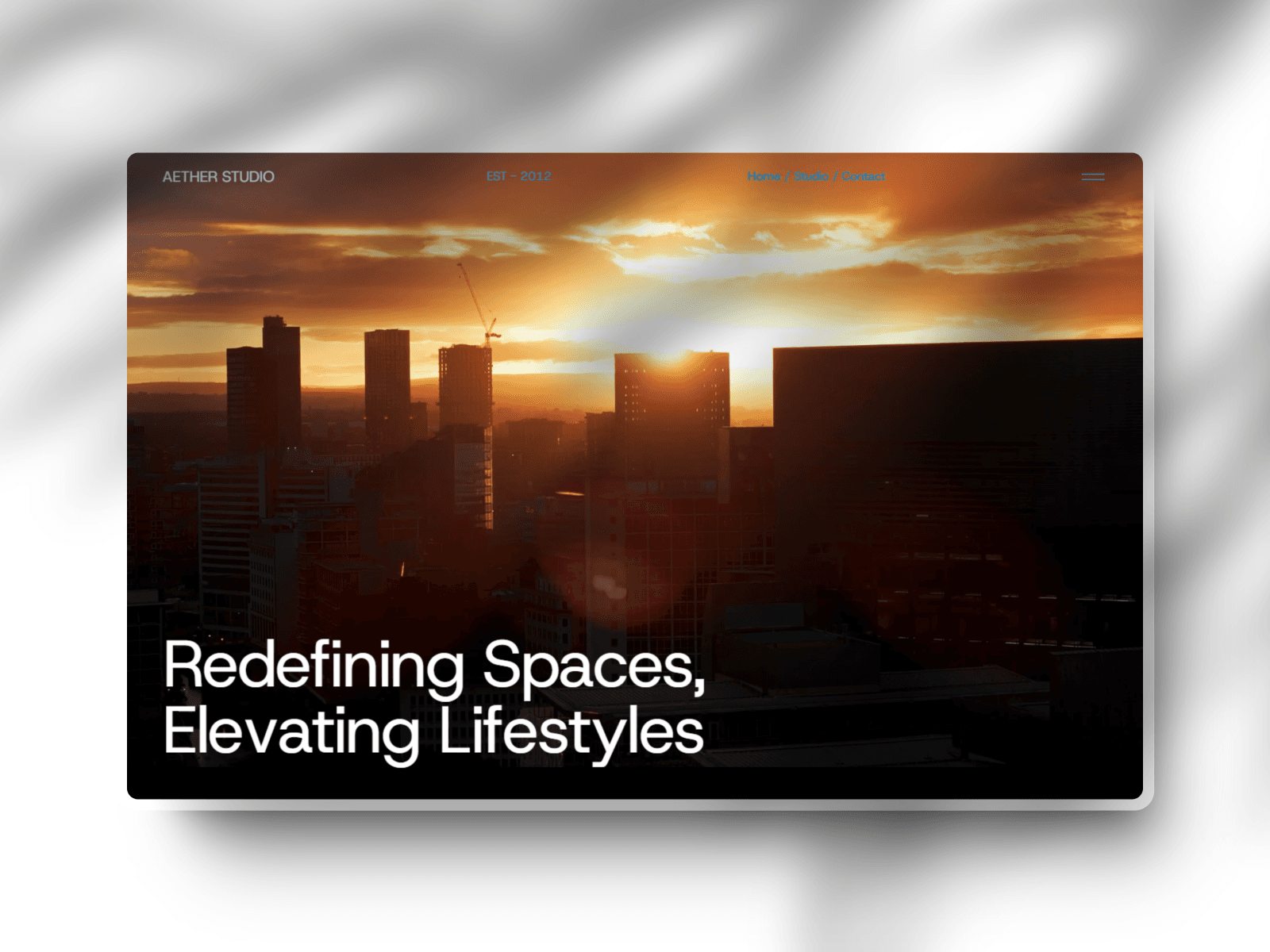
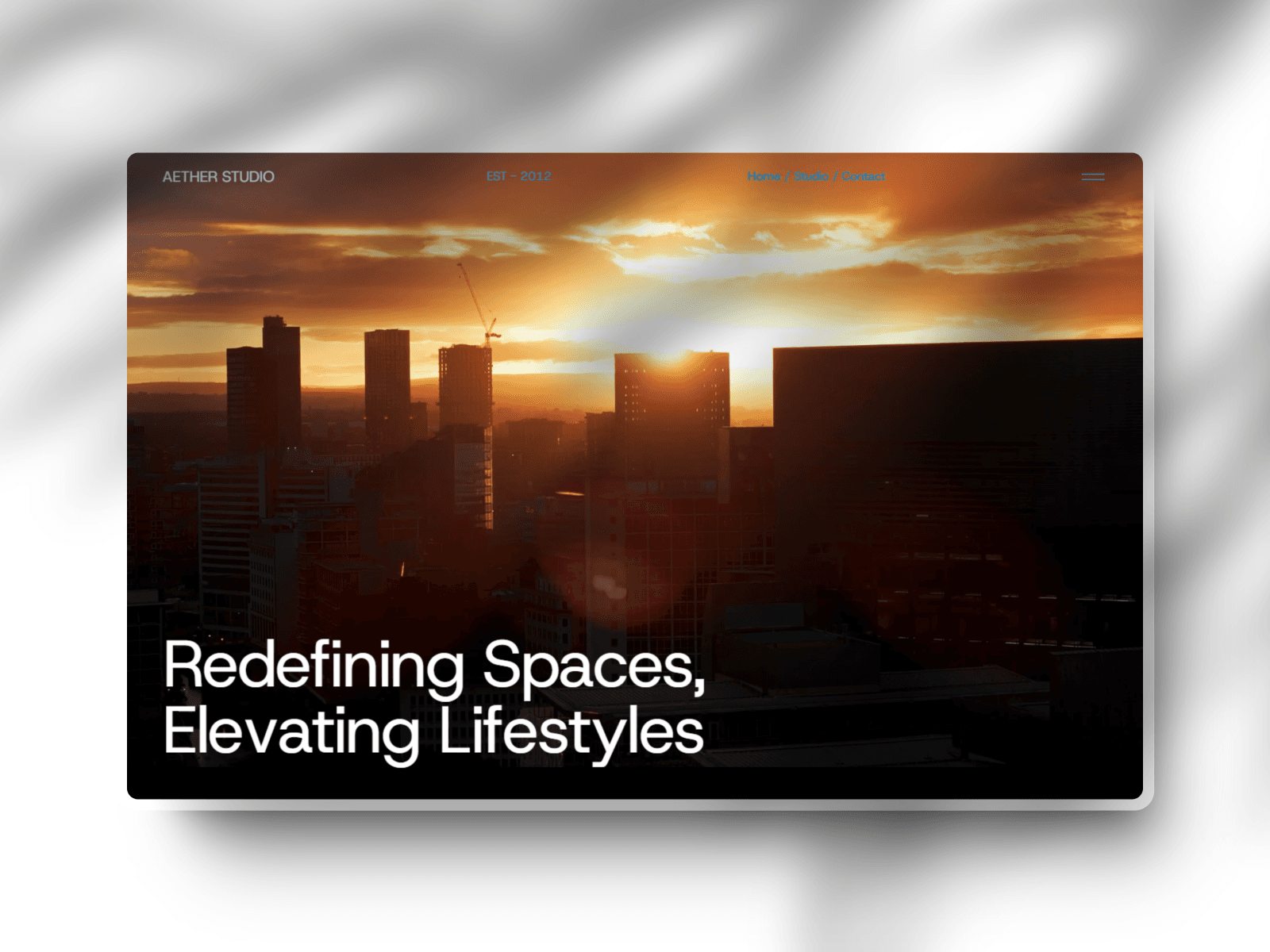
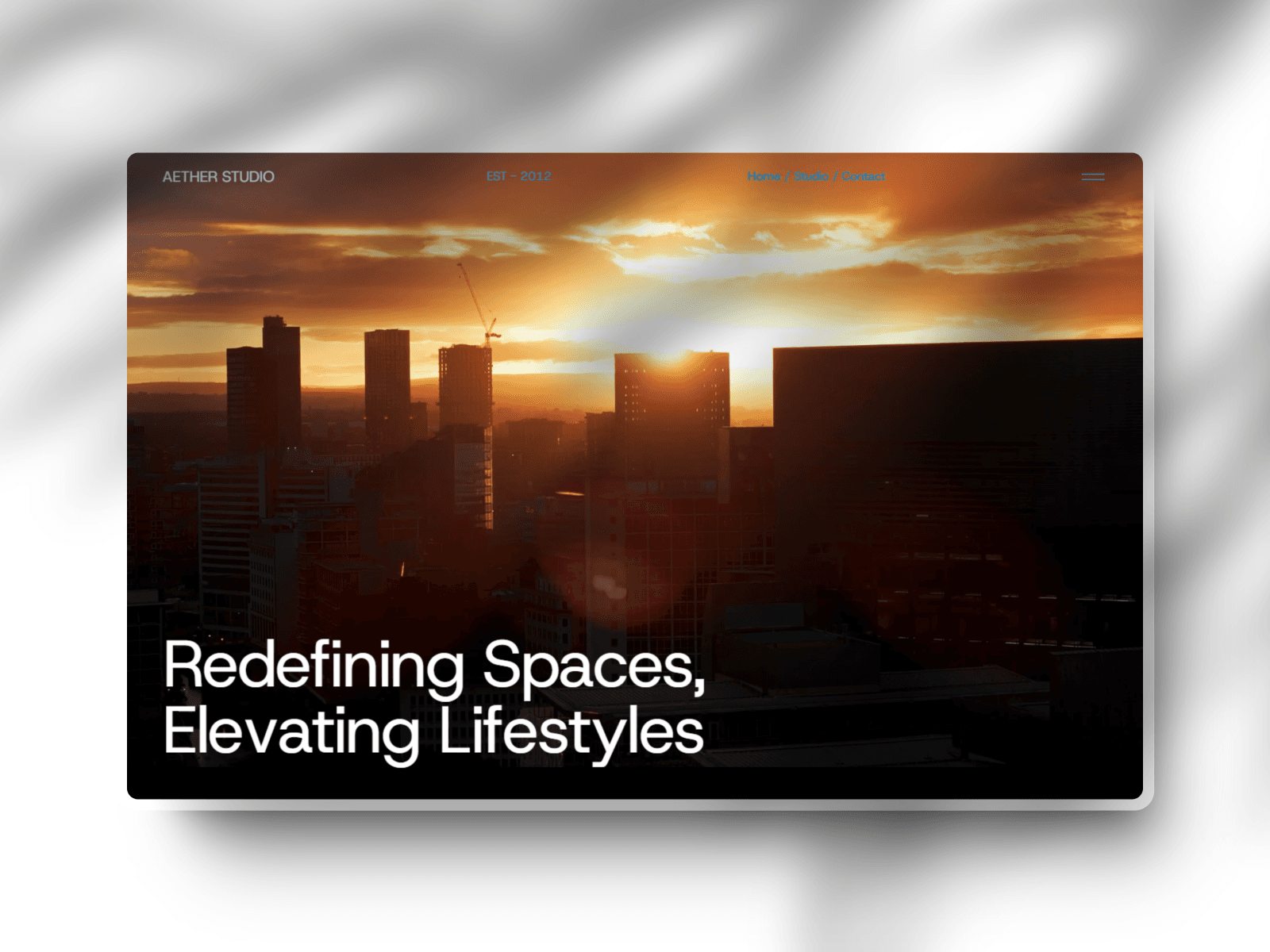
Where Architecture Meets Digital Excellence




Where Architecture Meets Digital Excellence


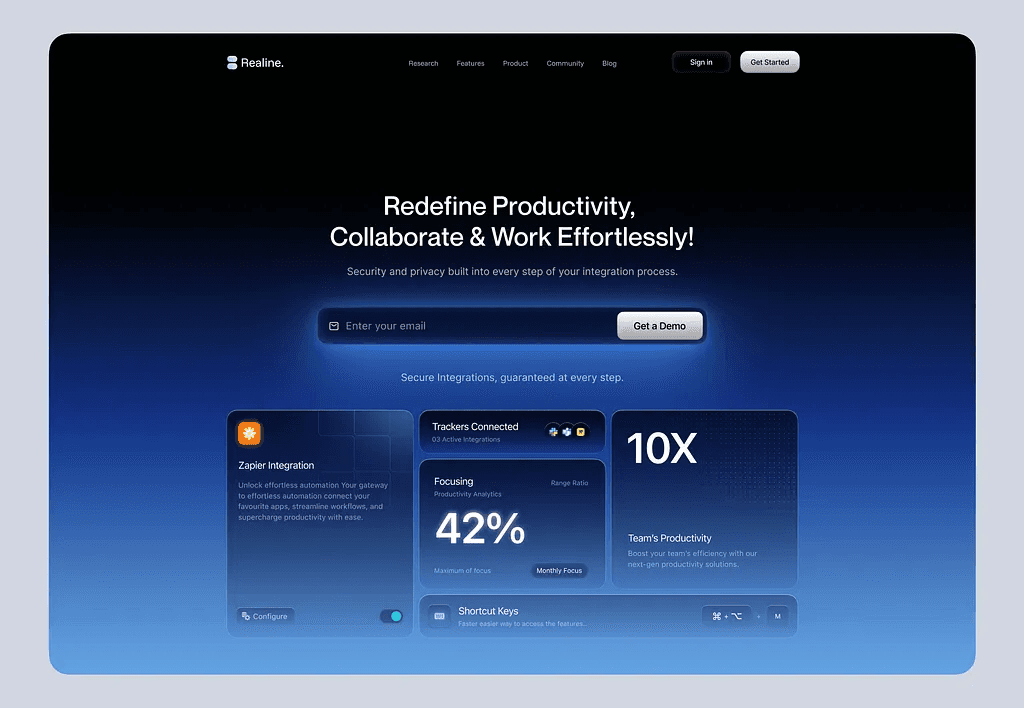
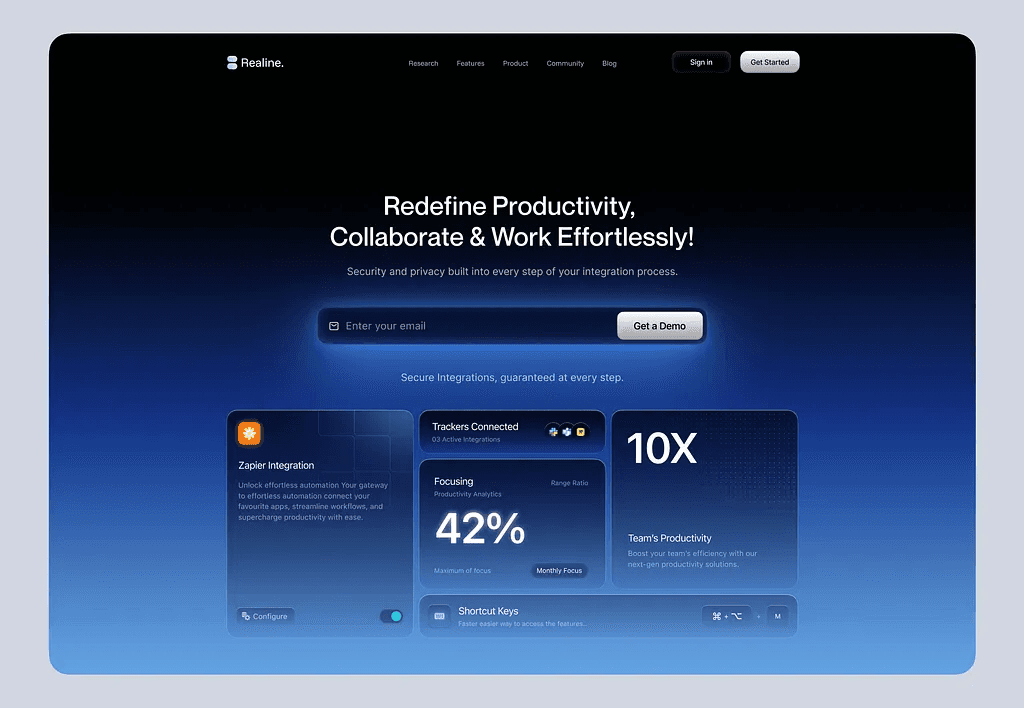
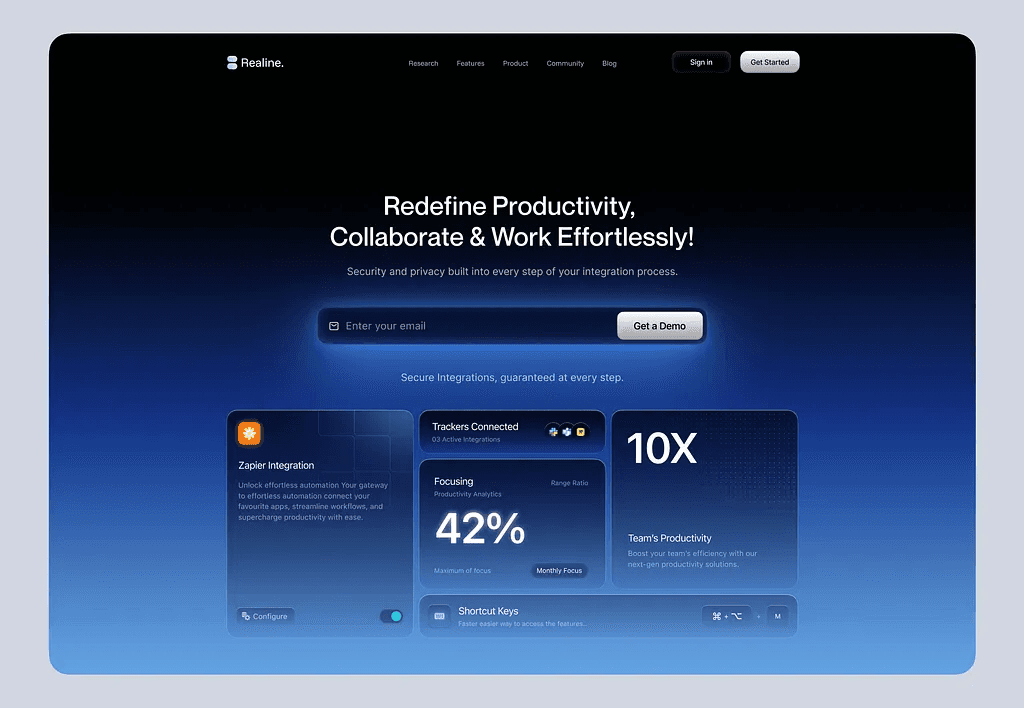
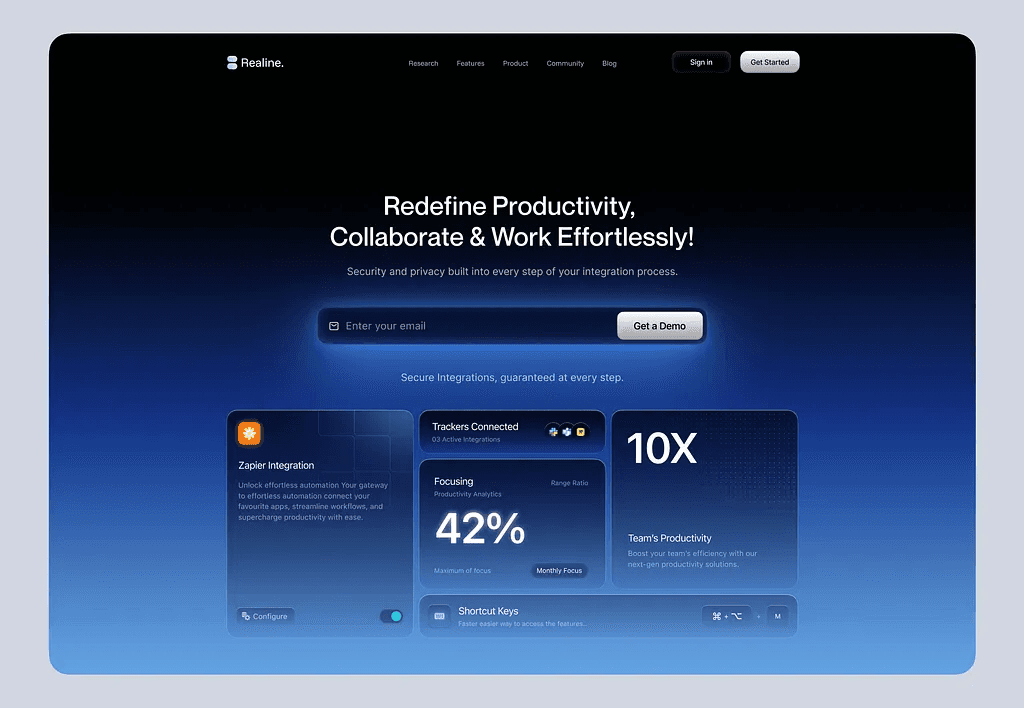
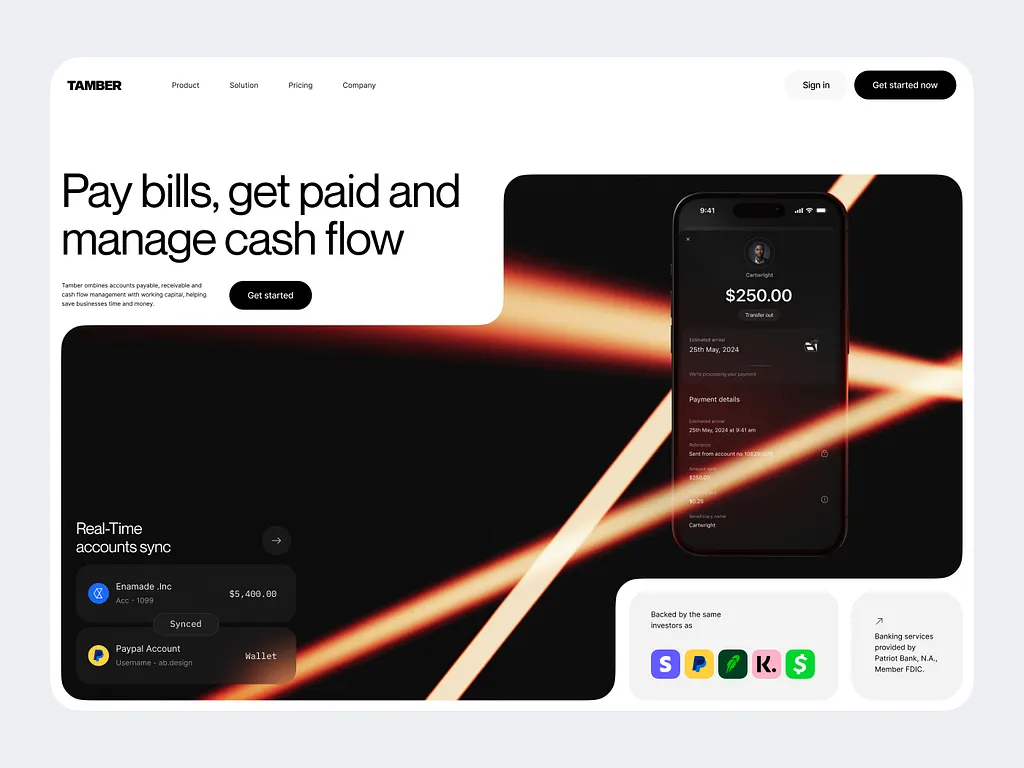
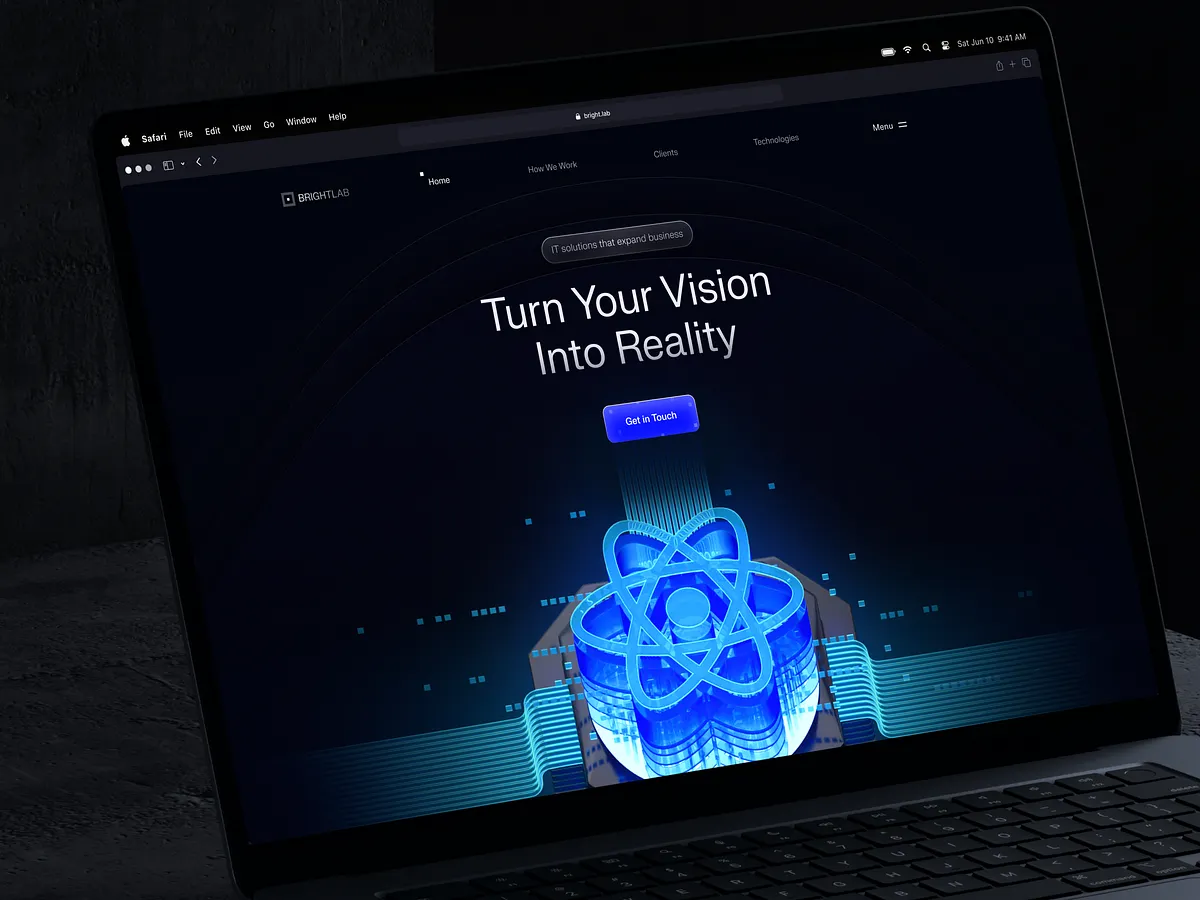
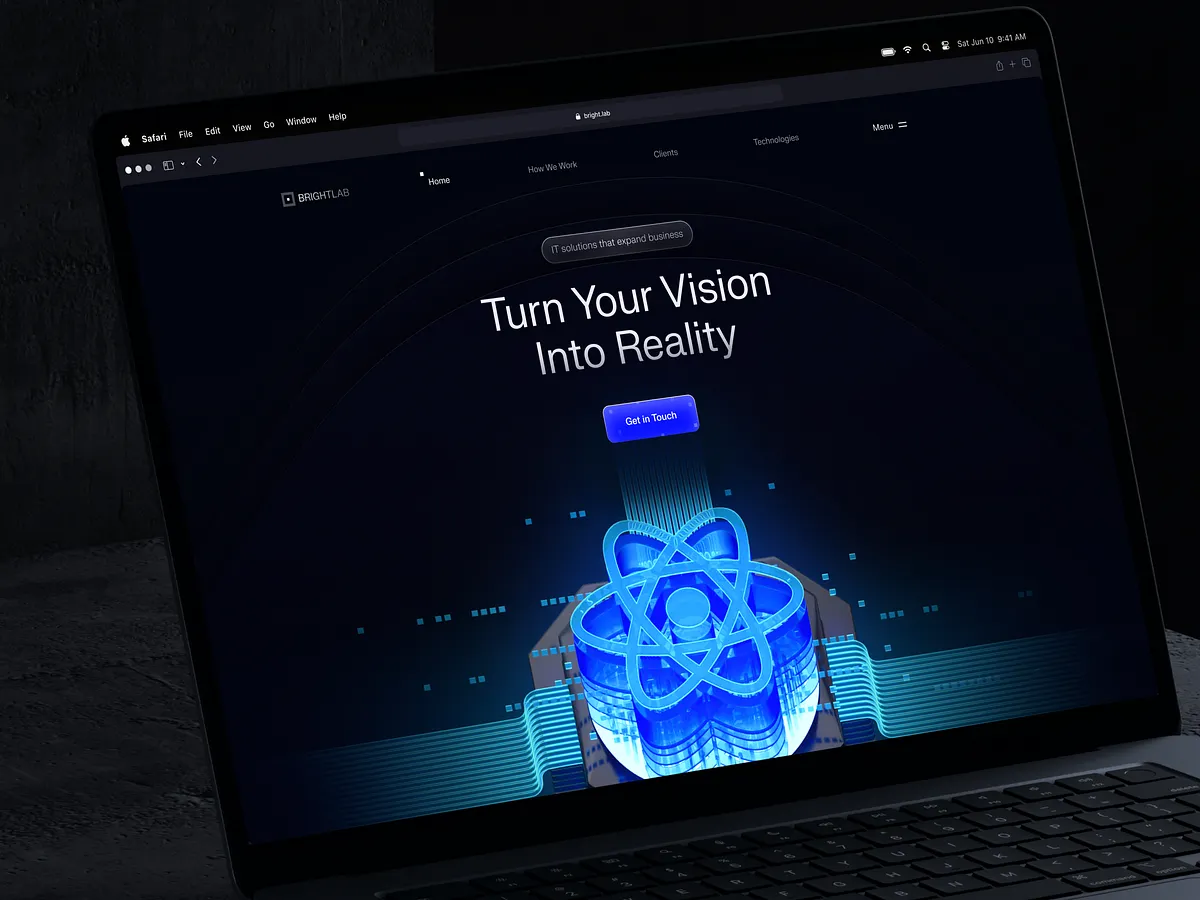
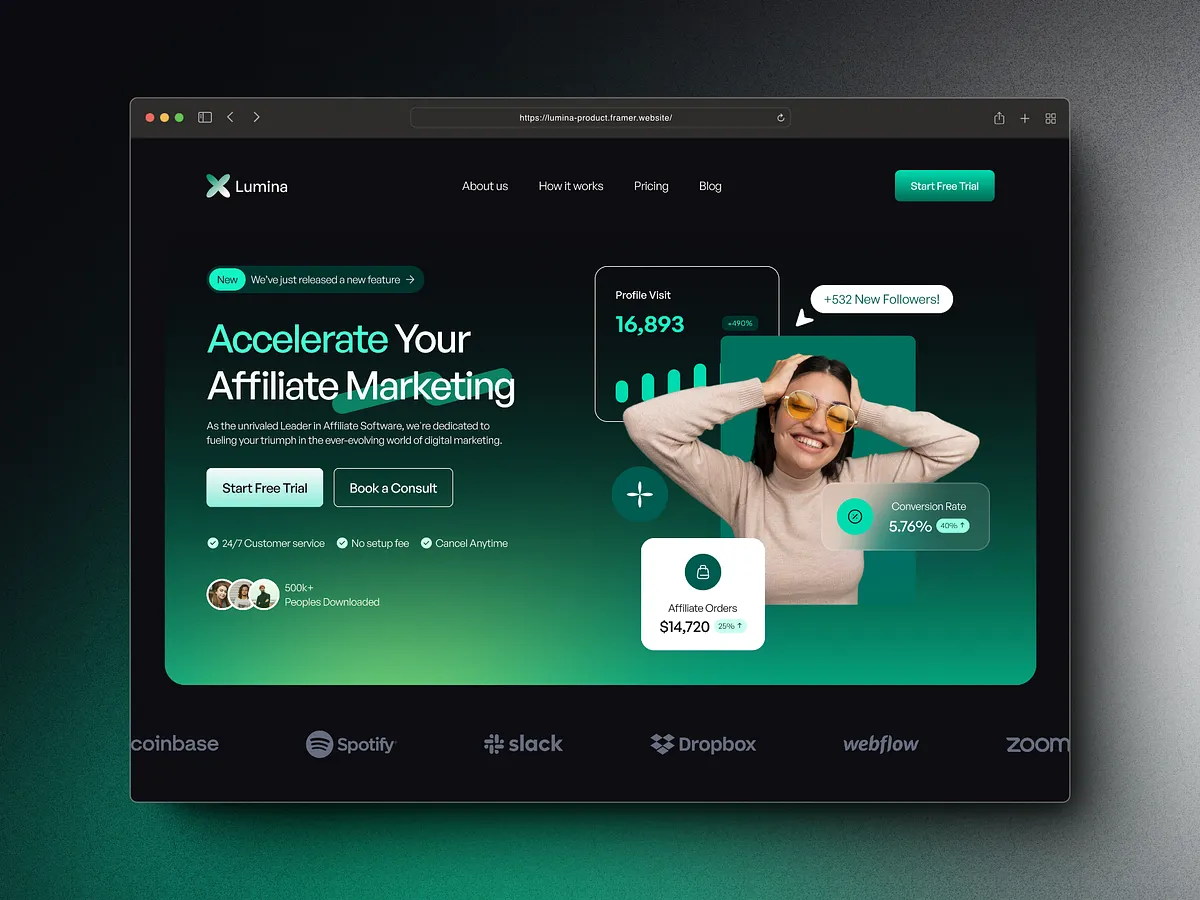
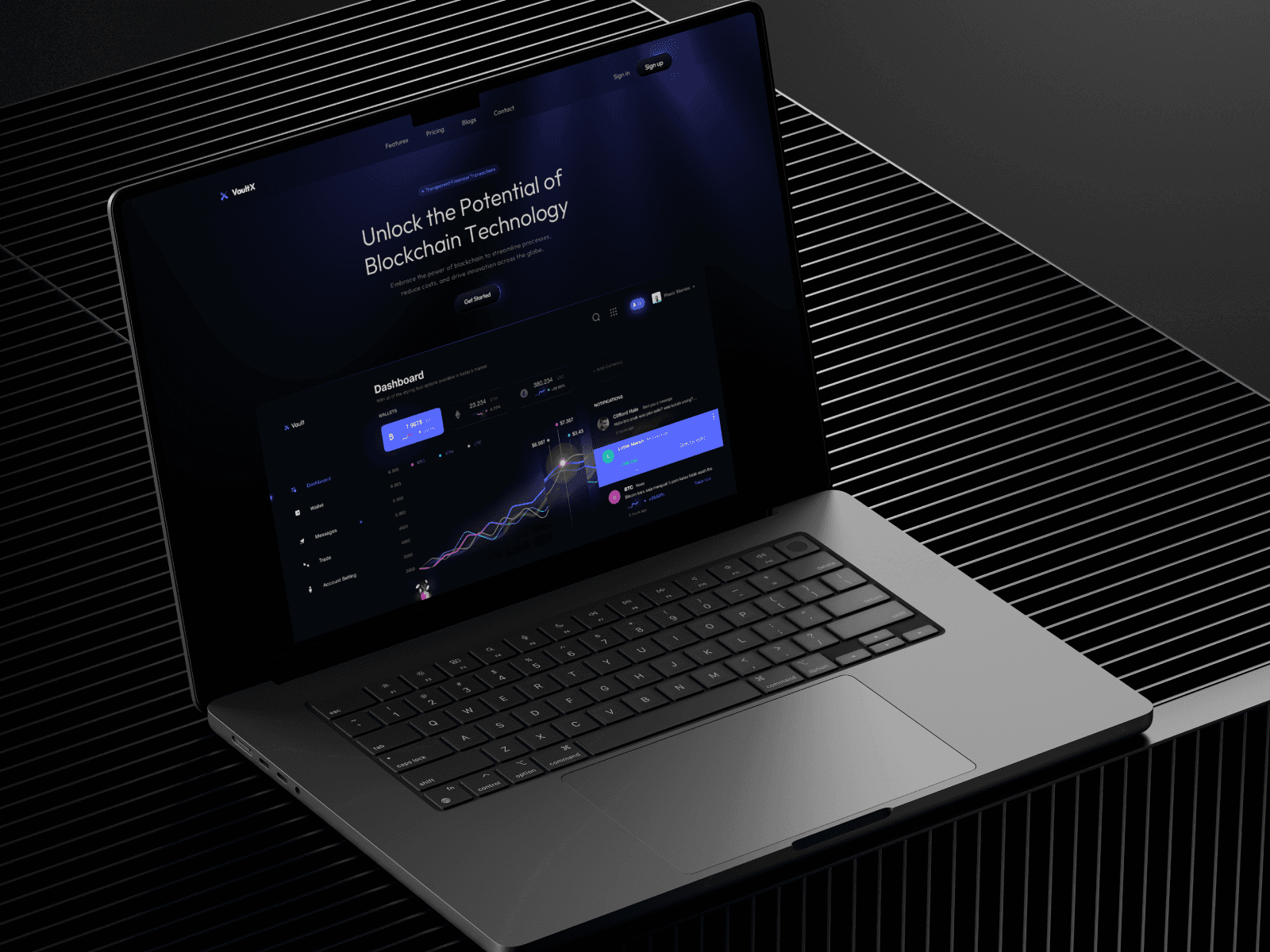
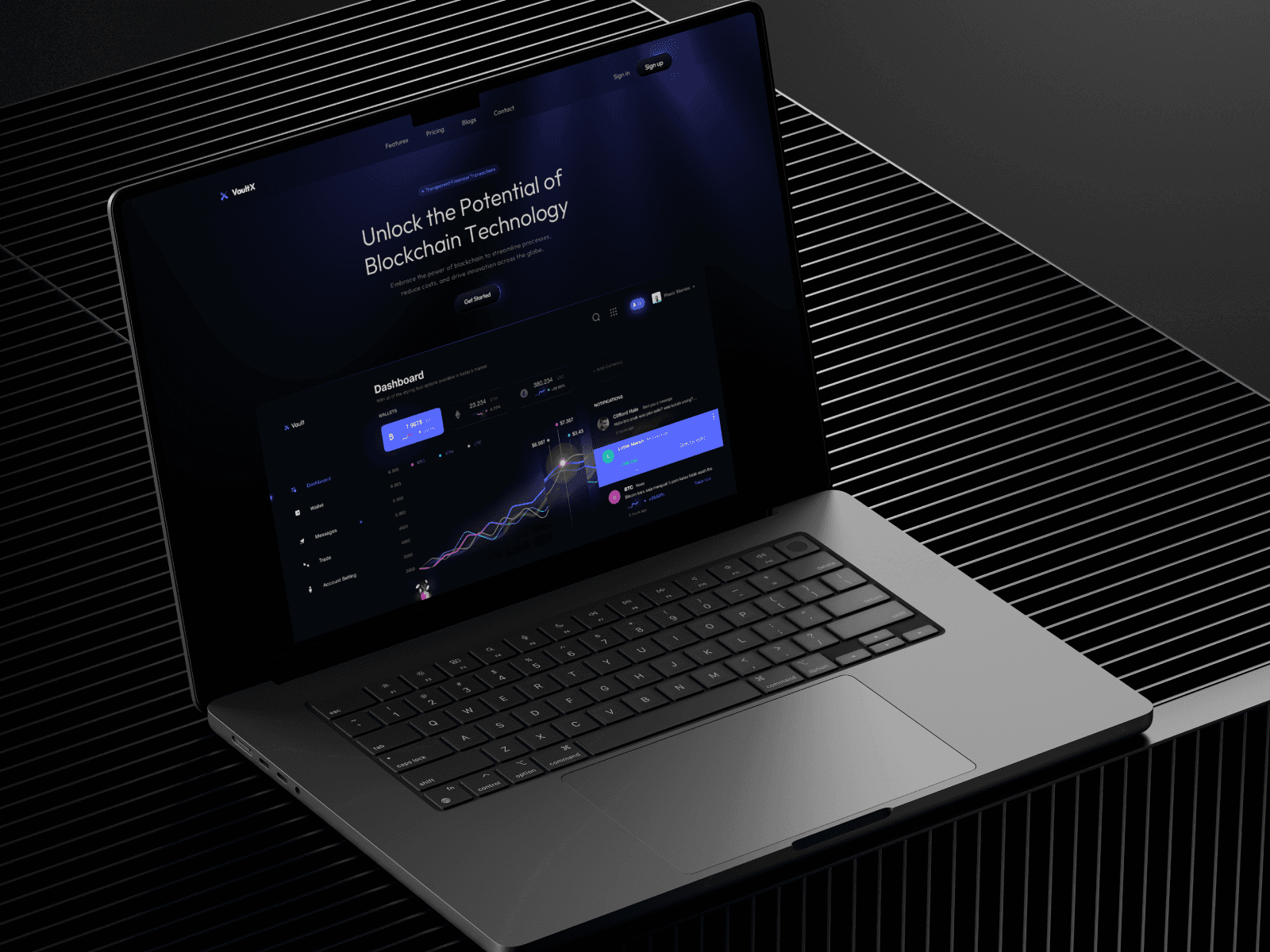
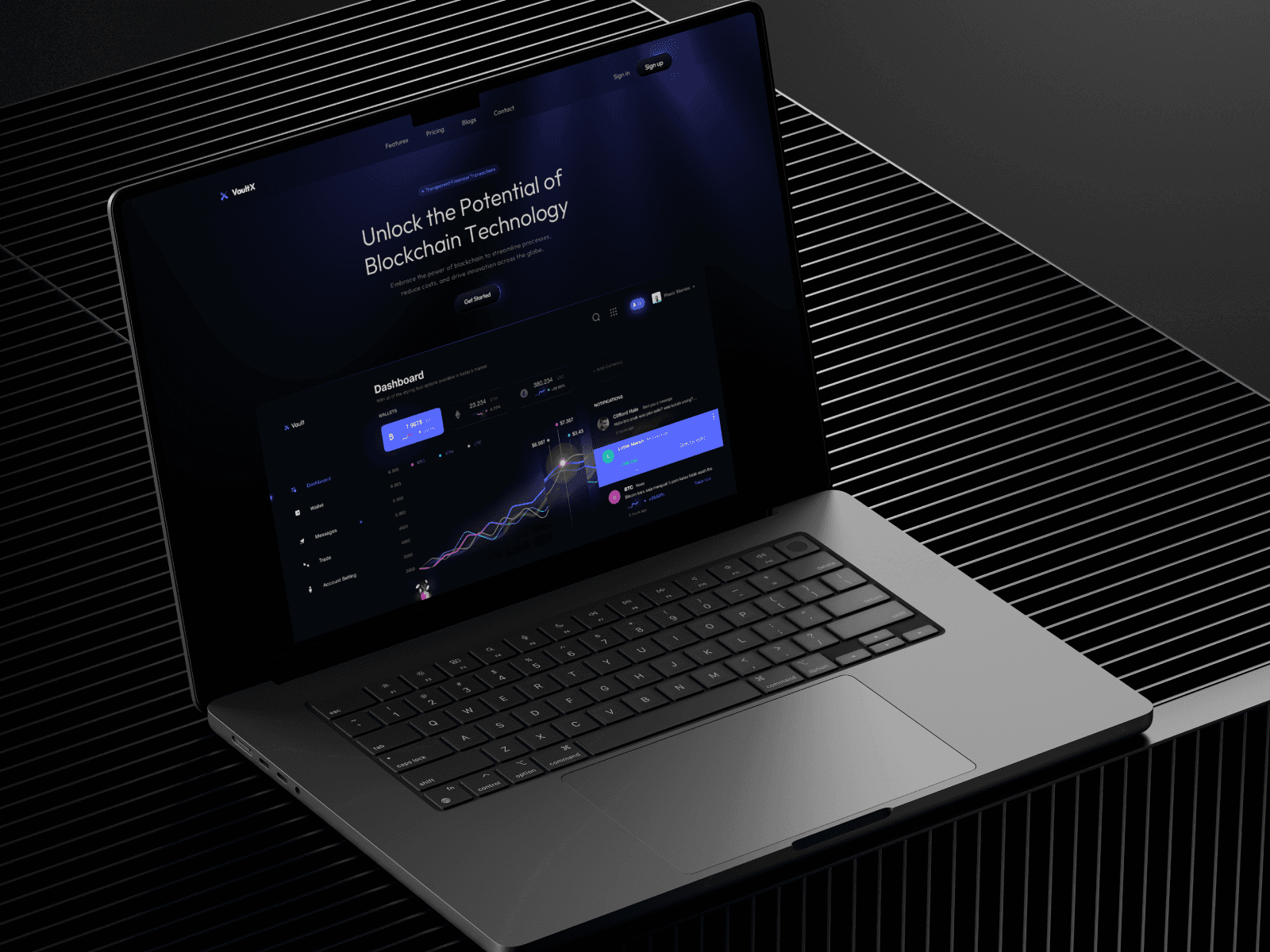
The Future of Blockchain & Web3 Experiences




The Future of Blockchain & Web3 Experiences
Feedback from clients who turned their ideas into success with my expertise

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.

Working with Sameed was seamless. He listened carefully to our needs and translated them into clean, modern designs. He handled revisions promptly and was always open to suggestions. We’ll definitely work with him again.
Say goodbye to outdated hiring methods and experience the difference firsthand
We start by understanding your vision and selecting the right service plan—UI/UX design, frontend development, or a full website build. I align the strategy with your goals to ensure a solid foundation.
We start by understanding your vision and selecting the right service plan—UI/UX design, frontend development, or a full website build. I align the strategy with your goals to ensure a solid foundation.
We start by understanding your vision and selecting the right service plan—UI/UX design, frontend development, or a full website build. I align the strategy with your goals to ensure a solid foundation.
Using tools like Figma, I design clean, intuitive interfaces tailored to your brand. You'll get a clickable prototype or high-fidelity screens to review and approve before development begins.
Using tools like Figma, I design clean, intuitive interfaces tailored to your brand. You'll get a clickable prototype or high-fidelity screens to review and approve before development begins.
Using tools like Figma, I design clean, intuitive interfaces tailored to your brand. You'll get a clickable prototype or high-fidelity screens to review and approve before development begins.
Once the design is finalized, I code your website or app using modern, responsive frameworks (like HTML, CSS, JS, WordPress, or Framer). Your project is tested, optimized, and launched—on time and ready to perform.
Once the design is finalized, I code your website or app using modern, responsive frameworks (like HTML, CSS, JS, WordPress, or Framer). Your project is tested, optimized, and launched—on time and ready to perform.
Once the design is finalized, I code your website or app using modern, responsive frameworks (like HTML, CSS, JS, WordPress, or Framer). Your project is tested, optimized, and launched—on time and ready to perform.
Leverage cutting-edge tools and skills to bring your ideas to life with precision and impact

Designing intuitive with seamless collaboration


Designing intuitive with seamless collaboration
Building high-performance websites with animations
90%
90%
Building high-performance websites with animations
90%

Crafting crisp vector illustrations and branding assets
85%

85%

Crafting crisp vector illustrations and branding assets
85%
Streamlining communication for project workflows
75%
75%
Streamlining communication for project workflows
75%
Everything you need to know before getting started